
「Menubar WebKit」はObjective-Cを使わず、HTML/JavaScriptだけを使ってMacのメニューバーに常駐するアプリを作ることができるプログラムの実行環境です。
Menubar Webkitが"mw"と呼ばれるJavaScriptオブジェクトを提供し、ユーザー(メニューバーアプリの開発者)は、mw経由で各種Macの機能を呼び出すことができます。
例えば、通知機能や、ウィンドウの表示、URLのオープン、メニューの表示、オーディオ再生、アラート/確認の表示などをJavaScriptから呼び出すことが可能で、デザインはHTMLを使います。。
プロジェクトのコンパイル
必要なライブラリをCocoaPodsを使ってインストールします。事前に準備しておいてください。
- git clone https://github.com/HackPlan/menubar-webkit
- menubar-webkitフォルダに移動し「pod install」を実行。
- menubar-webkit.xcworkspaceをXcodeで開く(※xcodeprojではない)
- Xcodeでビルド。
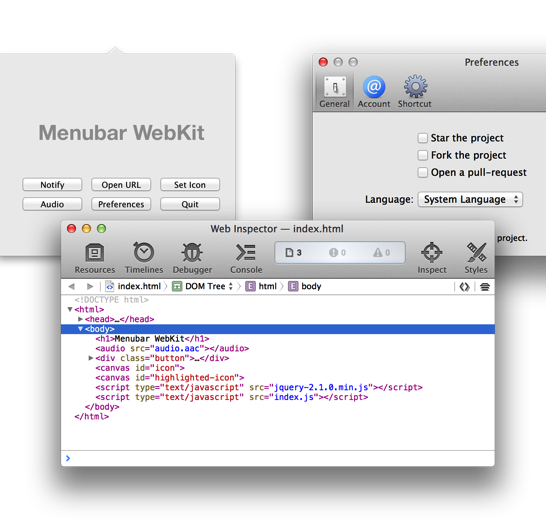
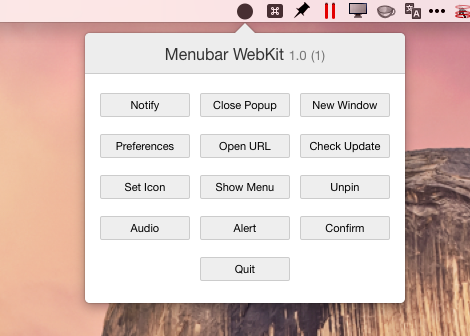
実行すると以下のウィンドウがメニューバーに表示されます。

「Notify」を押すと通知が表示されます。
カスタマイズ

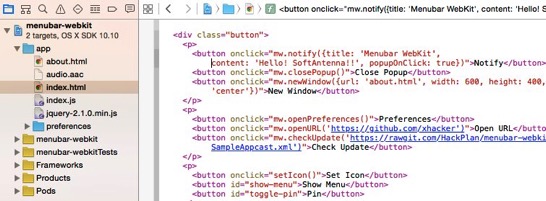
自分専用アプリを作るためには、プロジェクトの下の「app/index.html」を編集していきます。
<button onclick="mw.notify({title: 'Menubar WebKit',
content: 'Hello! SoftAntenna!!', popupOnClick: true})">Notify</button>
例えば「Notify」ボタンが押された時の表示内容を変更したい場合、上記buttonタグのonclickで、contentに設定されている文字列を変更すればよいわけです。

htmlを変更した場合、Menubar WebKitを再起動しないと反映されないようです。
まとめ
現在激しく開発中でありAPIは変更される可能性があること、さらにAPIに関するドキュメントが見当たらないことから細かい部分まで知るのは大変そうですが、Webとネイティブが融合した、可能性を感じるプロジェクトです。
Web開発者の方が小物デスクトップアプリを作るための実行環境として良いかもしれません。ライセンスはMITライセンスです。