
拡大縮小しても品質が保たれるSVG(Scalable Vector Graphics)アイコンは、Web開発を始めとした様々な場面で幅広く使用されるようになってきています。
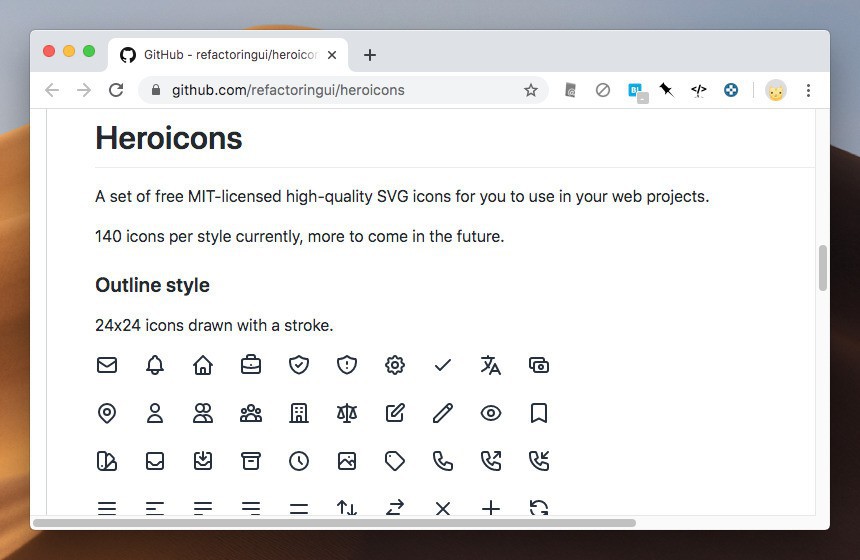
本日紹介する「Heroicons」は、そのようなSVG形式のアイコンを集めたアイコンコレクションリポジトリです。
MITライセンスを採用した、140個の高品質なアイコンが収録されていて、WebサイトやWebアプリケーションなどさまざまな用途に無料で活用することができます。
Tailwind CSSの作者としても知られるAdam Wathanによって作成されました。
以下使用法を説明します。
目次
Heroiconsの使用方法
公式サイトによるとHeroiconsを使用するには、HTMLに直接使用したいアイコンのSVGファイルのソースコードを埋め込みます。
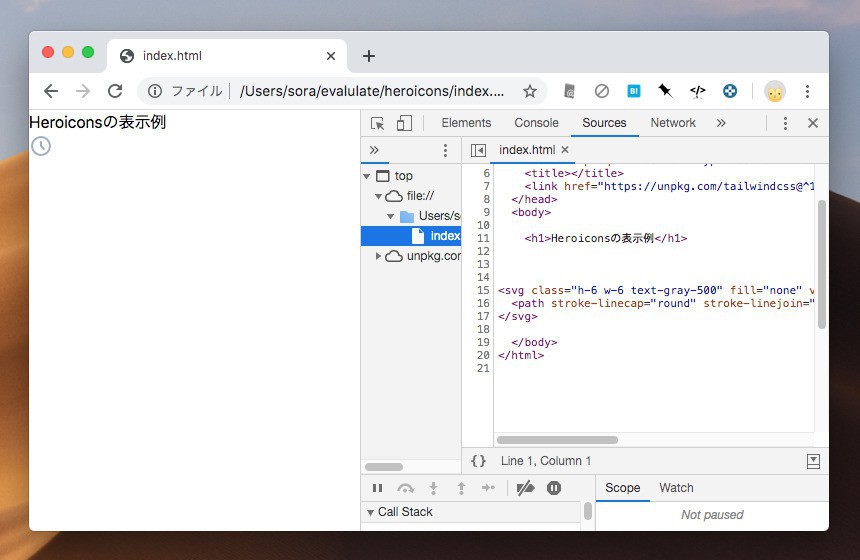
以下時計アイコンを使用する場合のソースコードです。
<svg class="h-6 w-6 text-gray-500" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 8v4l3 3m6-3a9 9 0 11-18 0 9 9 0 0118 0z"/> </svg>
アイコンのスタイルは、"color" CSSプロパティによって手動で設定できるほか、Tailwind CSS等のフレームワークを使用し、"text-gray-500"などのユーティリティクラスを使用して設定することができます。
Tailwind CSSを使用した場合上記のソースコードは以下のように表示されます。

まとめ
HeroiconsはMITライセンスを採用した高品質のSVGアイコンコレクションです。実際にアイコンを埋め込む際には、ビュアーサイトを使用するのも良いかもしれません。