「Glypher」はHTML5製の無料フォントエディタ。Webブラウザから使えるお手軽さにもかかわらず、かなりの完成度を誇っています(GitHub)。
Glyphrの最大の特徴は、一つのHTMLをダウンロードし、それをChromeで開くだけでフォントデザインが可能になること。アプリをわざわざインストールする必要はありません。フォントの編集に関しても、Vecotr図形の基本的な編集機能を実装していて、図形の作成、コピー&ペースト、ドラッグ&ドロップ、パスの編集などひと通り実装されています。
使ってみよう

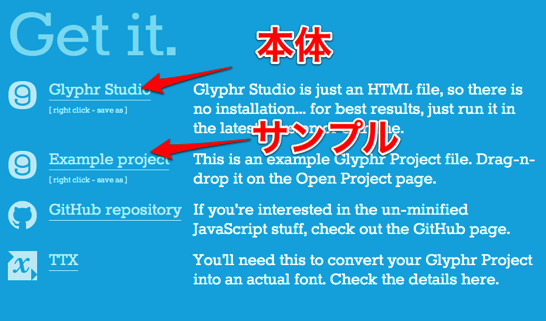
公式サイトの下の方の「Get it」から、「Glypher Studio」本体と、「Example project」を右クリックでダウンロードしておきます。

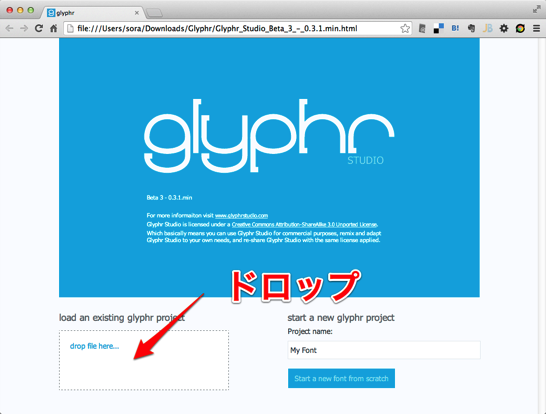
「Glyphr_Studio_Beta_3_-_0.3.1.min.html」をChromeで開きます。サンプルプロジェクト「Modegg_v1.js」をドロップします。

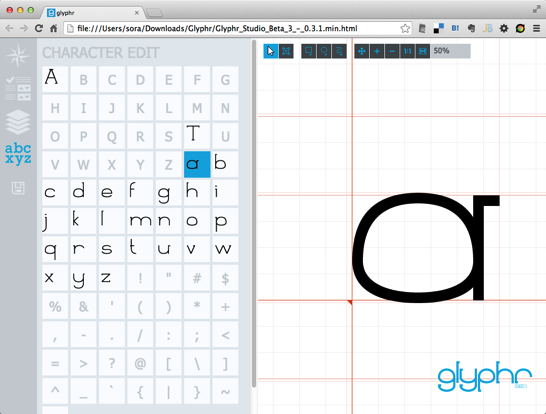
フォントの編集画面が開きました。

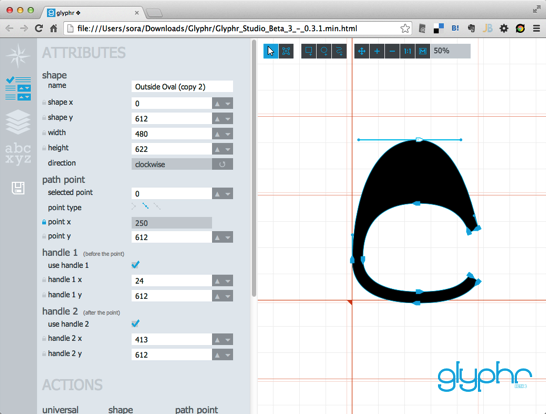
個別に文字を編集できます。Illustratorなどを使ったことがある人ならおなじみの概念だと思います。

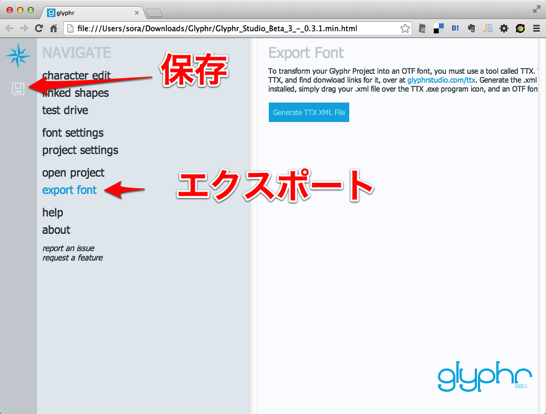
プロジェクトの保存やフォントの書き出しも可能
まとめ
ブラウザはChromeが推奨されています。実際にフォントを作成する人は少ないかもしれませんが、HTML5の可能性が垣間見えて興味深いです。