
コンピューターでテキストを処理する際、日本語や中国語では単語の区切りが明確に分かりづらいという事が問題になる事があります。
英語では単語がスペースで区切られているため処理が簡単ですが、日本語では単語を簡単に識別する方法がないためです。
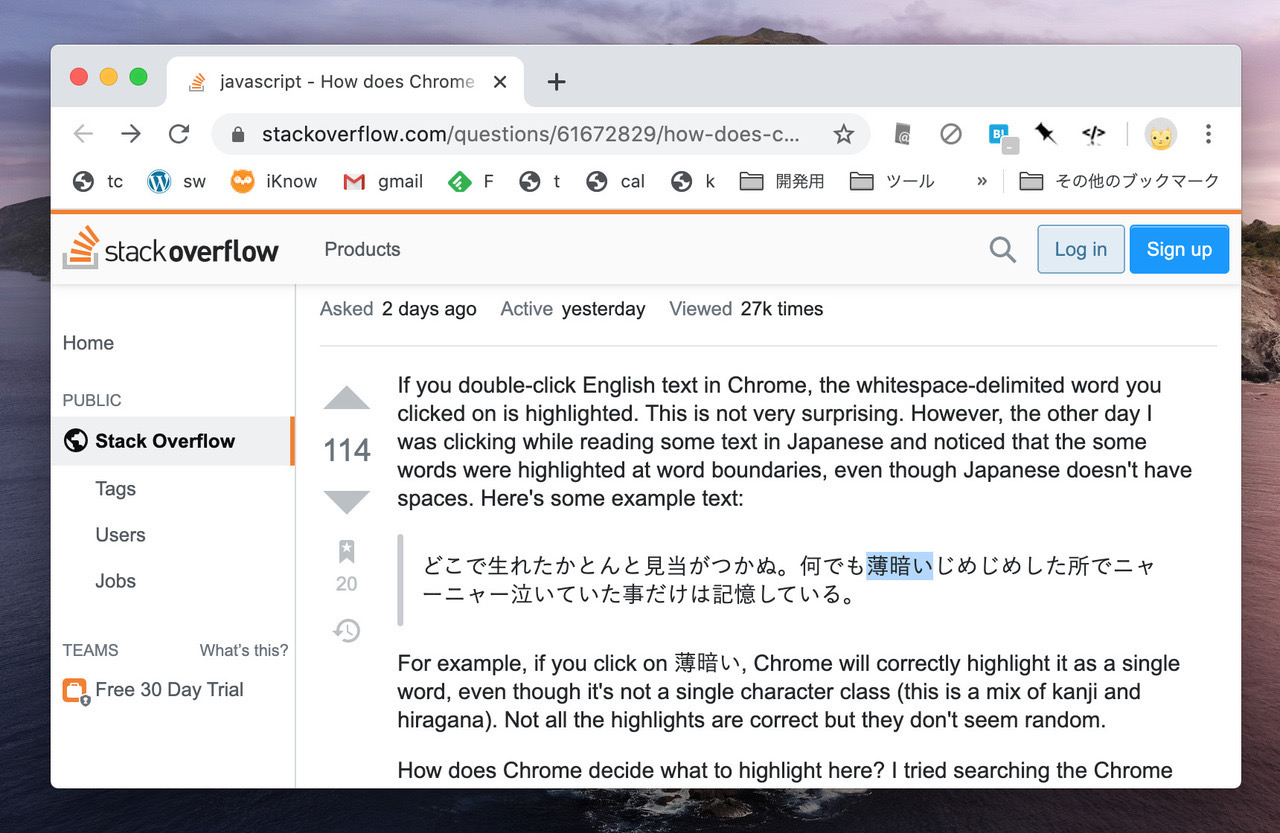
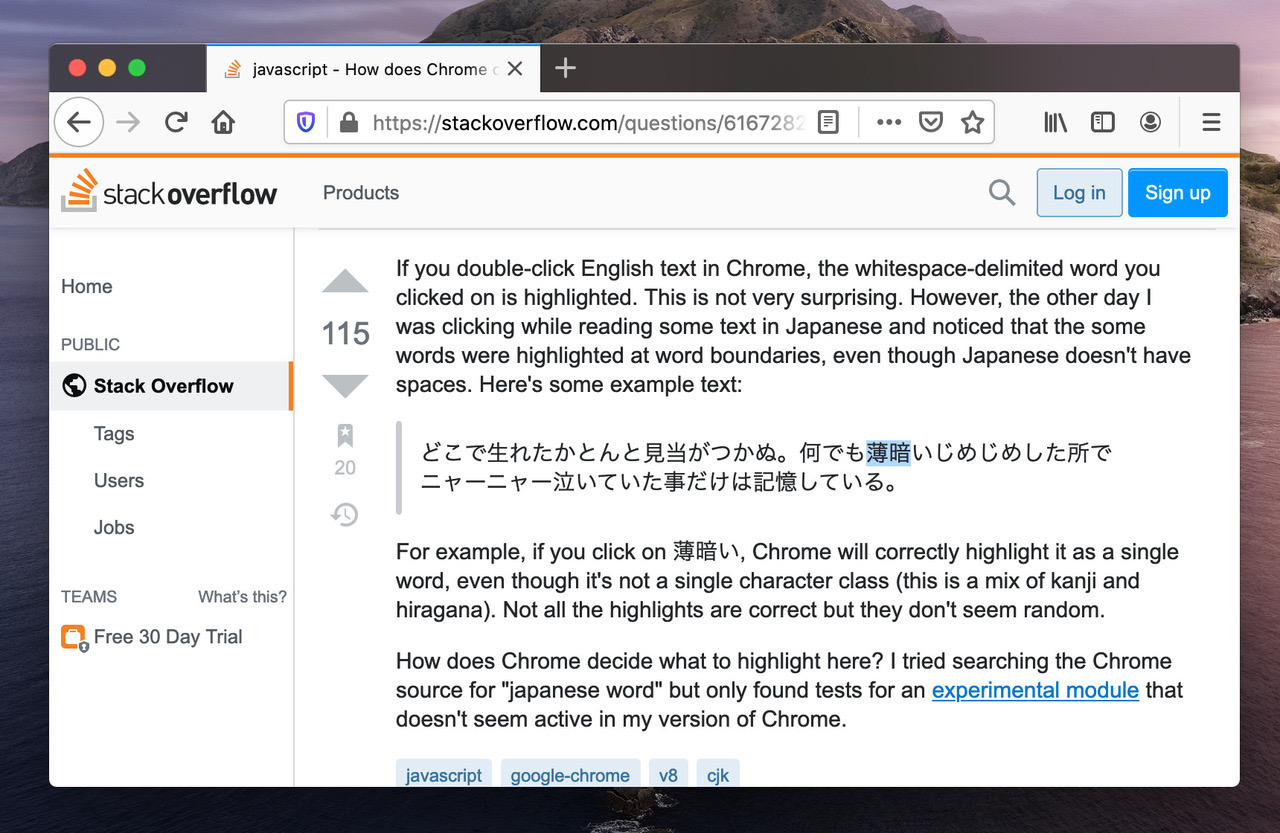
今回Stack Overflowに、このような日本語処理に関連した質問「How does Chrome decide what to highlight when you double-click Japanese text?(Chromeで、日本語のテキストをダブルクリックしたときに何をハイライトするかをどのように決定しますか?)」が投稿され注目を集めています(Hacker News)。
例えば、以下のテキストで「薄暗い」をダブルクリックしたとき、Chromeは正しく「薄暗い」をハイライトするが、それはどのような仕組みによるものかという質問です。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
実際にChromeでWebページを開き、「薄暗い」をダブルクリックしてみるとたしかに薄暗いがハイライトされる事がわかります。
v8エンジンに組み込まれたICUの成果
Stack OverflowおよびHacker Newsに投稿された情報によると、日本語(および中国語)の単語を識別する仕組みは、v8エンジンに組み込まれたICU (International Components for Unicode)のAPIを利用することによって実装されている模様です。
ICUは日本語のIPADIC、中国語のLibtabeという辞書を用いて単語の区切りを検出しているそうで、単語を切り出すicu::BreakIteratorを、v8のIntl.v8BreakIteratorが呼び出し、これをChromeが利用していると解説されています。これによりChromeでは辞書にマッチする「薄暗い」が単語として正しく認識されることになるのです。
なおFirefoxはこれとは異なる方法を採用しているようで、辞書ではなくひらがな、カタカナ、漢字の境界で区切られた部分がハイライトされます。

テキストをダブルクリックするという何気ない処理でも、実装にはかなり手間が必要になる興味深い事例だと思います。