
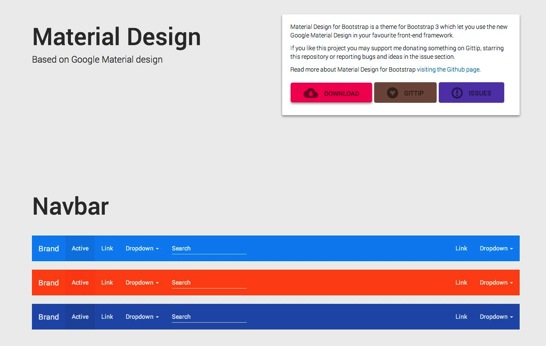
Googleの提唱する新しいデザインガイドライン「マテリアルデザイン」はフラットデザインを一歩進めたデザインとして今注目されています。
「Material Design for Bootstrap」はこのマテリアルデザインをBootstrapのテーマとして実現するもの。まだ開発の初期段階ですが、完成すればBootstrap 3と組合せてWebサイトでも簡単にマテリアルデザインを再現することができそうです(GitHub)。
ナビゲーションバー

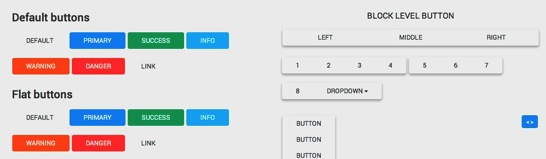
ボタン

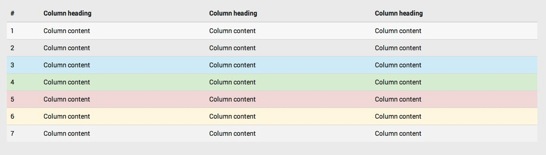
テーブル

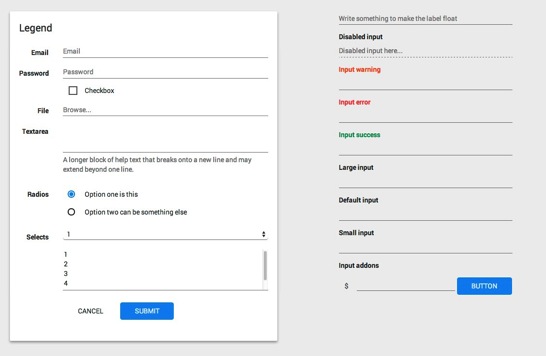
フォーム

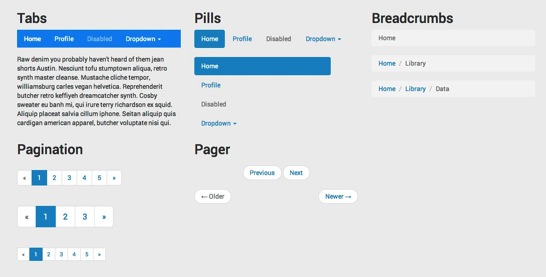
ナビ

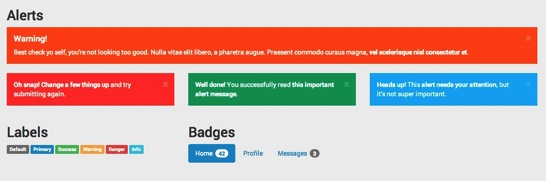
インジケーター

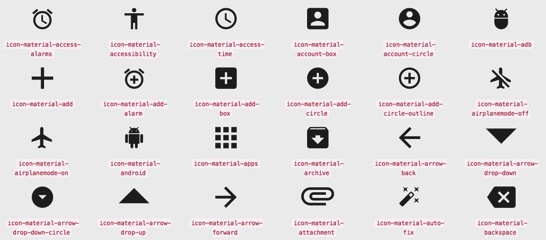
アイコン

アイコンも独自!
まとめ
組み込み方も簡単でbootstrapのあとに該当cssを読み込むだけ。
<link href="bootstrap.min.css" rel="stylesheet">
<link href="material/ripples.css" rel="stylesheet">
<link href="material/material.css" rel="stylesheet">
<link href="material/icons/icons-material-design.css" rel="stylesheet">
フラットデザインに立体感を組み込んだマテリアルデザインの特徴を再現したテーマとなっています。
ただひとつ注意点は商用利用する場合、作者に問い合わせが必要な点です。詳細はLICENSEを参照してください。