
最近はSNSの流行によって需要が減ってきているようですが、やはり自分の作ったアプリケーションやスキルをアピールするための場として、ホームページを作成したい場合はあると思います。
GitHubが提供するサービスの一つ「GitHub Pages」はそのような場合に便利な、無料でWebサイトを公開することができるサービスの一つです。
GitHub PagesではGitHubアカウントさえあれば、リポジトリを作成するだけで自分の好みのWebページを公開することが可能です。
CSSやJavaScriptも自由に使用可能で広告が強制されるということもありません。手動でhtmlファイルを作成する方法以外にも、HugoやJekyllといった静的サイトジェネレーターにも対応しています。
今回はGitHub Pagesの最も基本的な使用法を説明したいと思います。
GitHub PagesでWebサイトを公開
GitHub Pagesで作成できるWebサイトにはいくつかの種類がありますが、最初はユーザーアカウント毎に作成できる「ユーザーサイト」を作成するのが簡単です。
これには以下の手順を実行します。
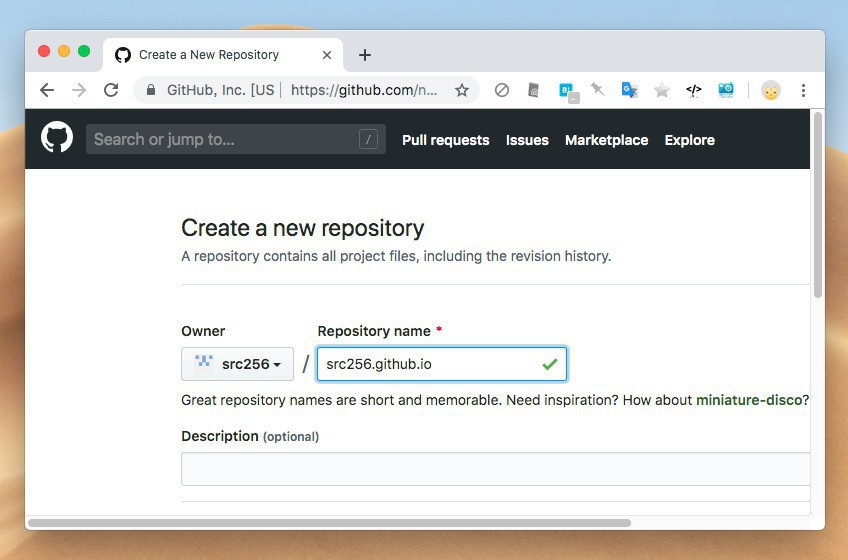
1.リポジトリの作成
GitHubにログインし「username.github.io」という名前のリポジトリを新規に作成します。usernameは実際の自分のユーザー名(例src256)に置き換えます。

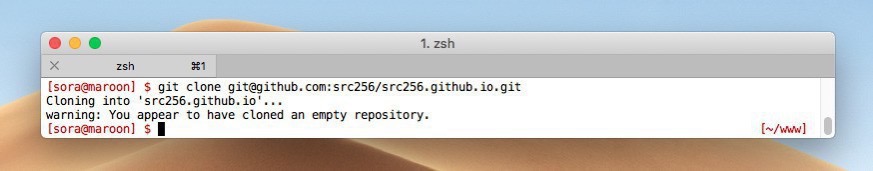
2. リポジトリのクローン
作成したリポジトリをローカルにクローンします。Gitクライアントは何を使っても大丈夫です。
git clone https://github.com/username/username.github.io

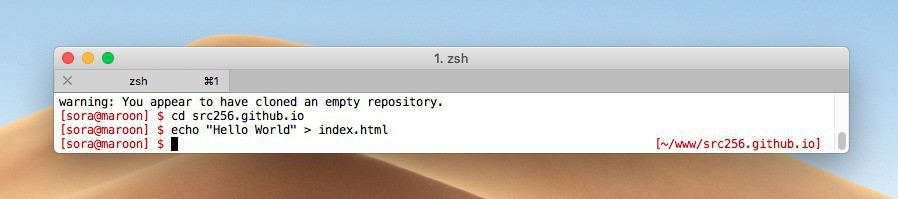
3. コンテンツの作成
リポジトリ内にindex.htmlというファイルを作成します。中身は"Hello World"というテキストです。
cd username.github.io echo "Hello World" > index.html

4. プッシュして公開
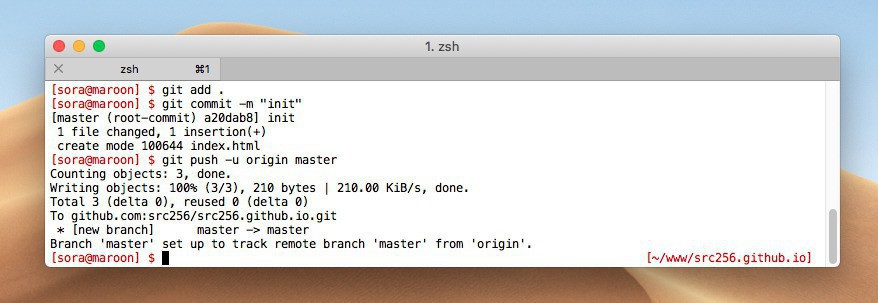
変更内容をコミットしてGitHubにプッシュします。
git add --all git commit -m "Initial commit" git push -u origin master

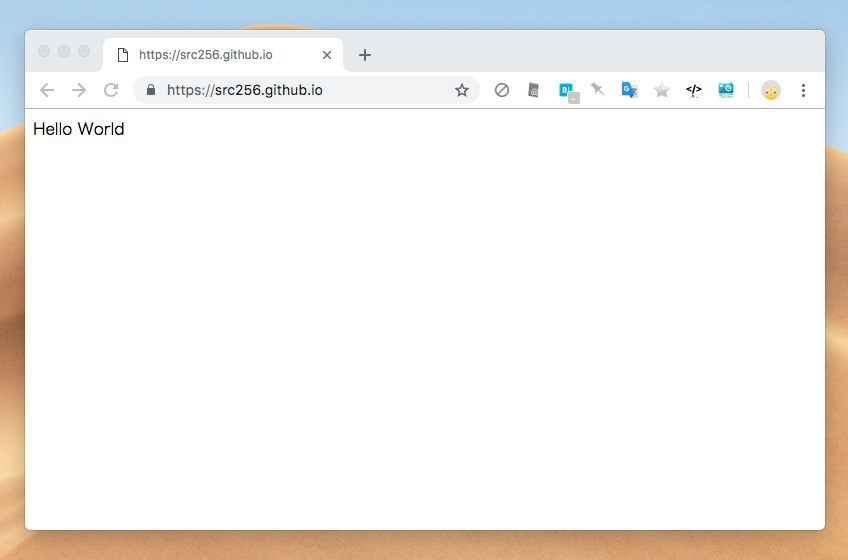
「https://username.github.io」にアクセスすると今回作成したWebサイトの内容が公開されていることがわかります。

現段階では単なるテキストファイルなので、実際に運用する場合は、HTMLとして正しくマークアップしCSSを利用して外観を整える必要があります。
面倒な場合はさらにステップアップして静的サイトジェネレーターを使用するのも良いでしょう。
まとめ
GitHub Pagesを利用すればWebサイトを無料で公開することができます。GitHubを普段から使用している開発者やデザイナーの方は利用を検討してみてはいかがでしょうか。