
文書を記述するための軽量マークアップ言語「Markdown」。
ソースコードホスティングサービスGitHubで標準でサポートされていることから、ドキュメント作成のために使用した経験のある方は多いと思います。
Markdownファイルを編集する場合、通常のテキストエディタで編集することもできますが、仕上がりが確認できるプレビュー機能を搭載したエディタを利用すると便利です。
今回はそのようなエディタの1つである「Visual Studio Code」を利用してMarkdownを編集する方法を説明します。
目次
Visual Studio CodeでMarkdownを編集
Visual Studio Codeは標準状態でMarkdownのリアルタイムプレビューに対応しています。

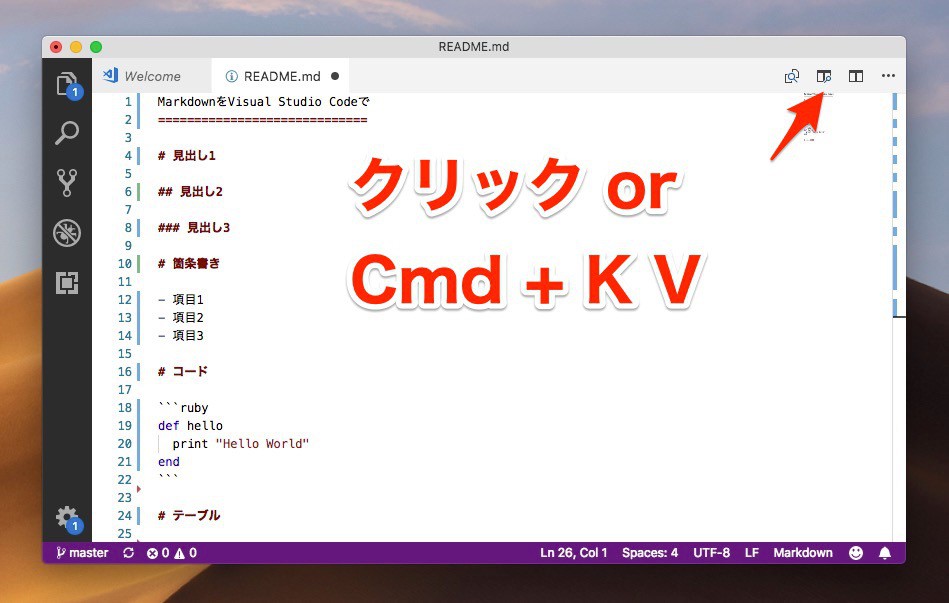
▲Markdownファイルを開き、画面右上のプレビューボタンをクリックするか、キーボードで「Cmd + K V(macOSの場合)」「Ctrl + K V(Windowsの場合)」を押すと、画面が分割表示となります。

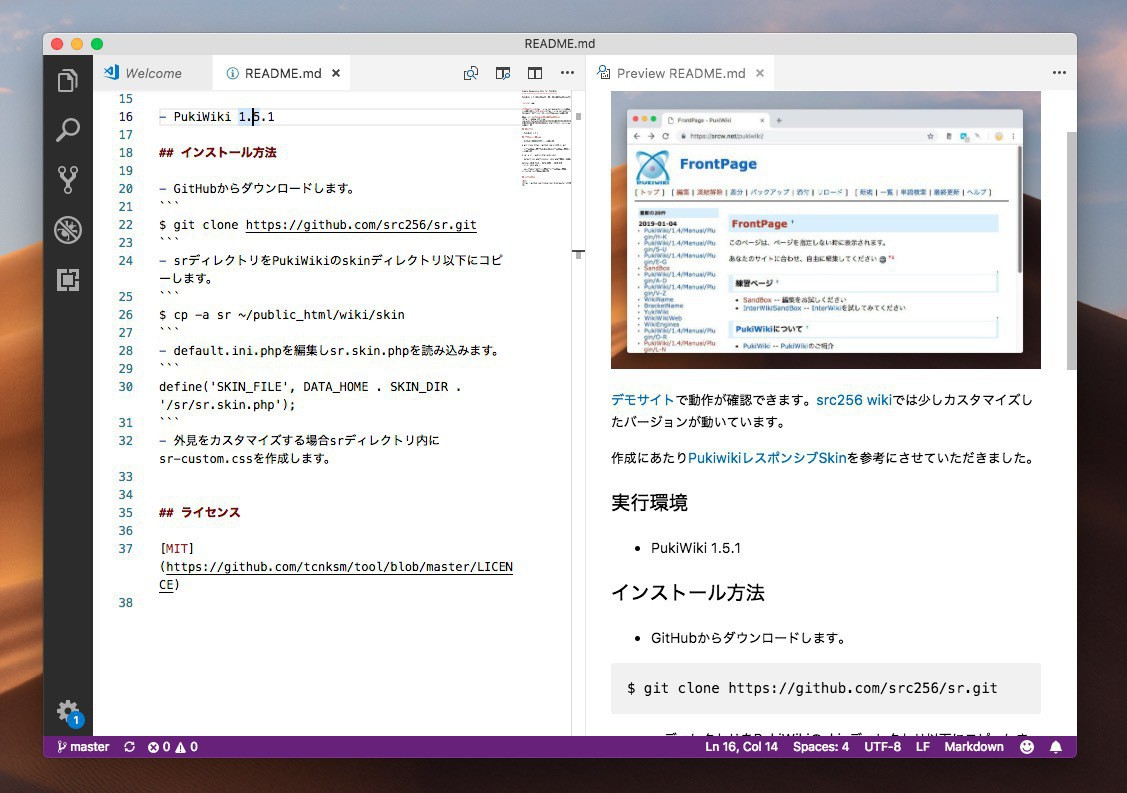
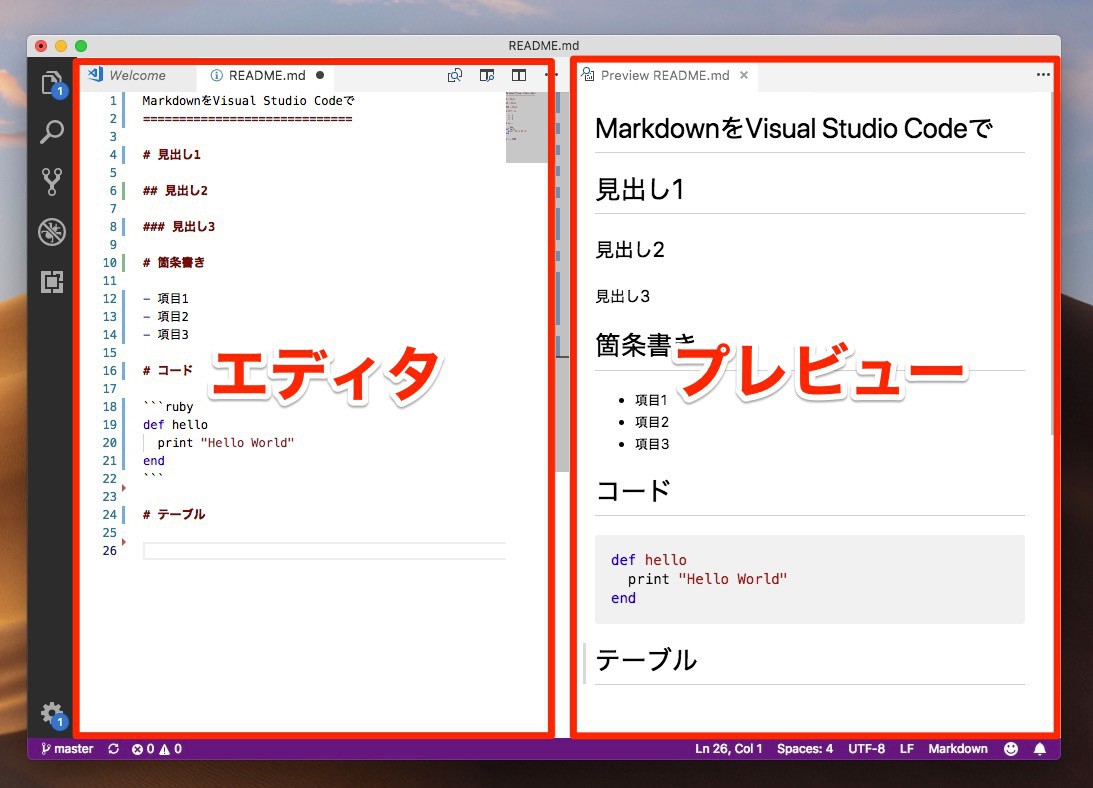
▲左側がエディタ部、右側がプレビュー部です。エディタ部でMarkdownファイルの内容を変更すると、プレビュー部にリアルタイムに反映されます。

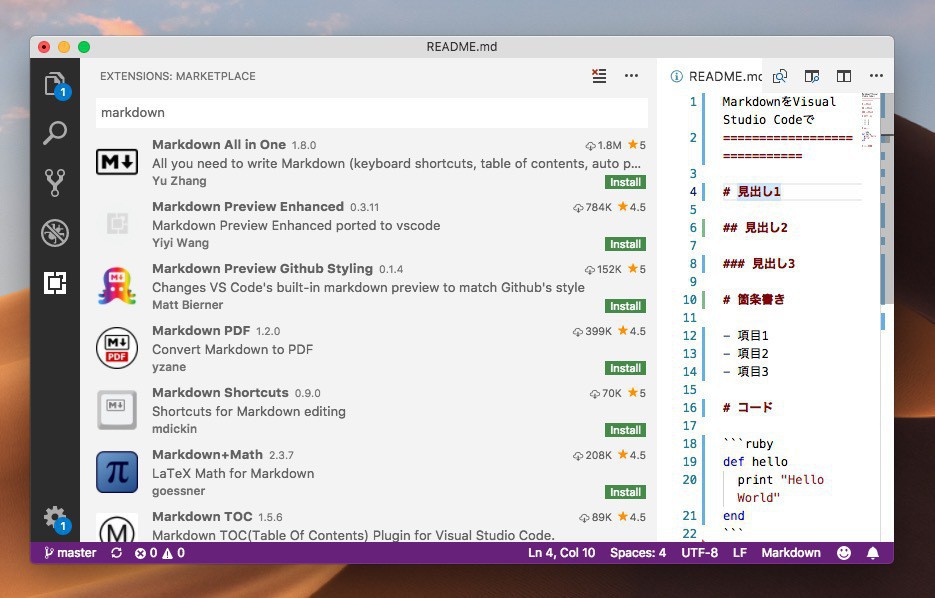
▲Markdown編集をより快適化する拡張機能も多数公開されています。気になる方はMarketplaceから検索してインストールしてみると良いかもしれません。
まとめ
Visual Studio Codeを利用すればプレビューで確認しながらMarkdownファイルを編集することができます。買収によってGitHubはMicrosoftの傘下となったことですし、GitHub用のMarkdownエディタとして、Visual Studio Codeは見逃せない存在といえそうです。
 |
タイトル | Visual Studio Code |
|---|---|---|
| 公式サイト | https://code.visualstudio.com/ | |
| ソフトアンテナ | https://softantenna.com/softwares/6971-visual-studio-code | |
| 説明 | MicrosoftによるマルチプラットフォームのWeb/Cloud向けコーディング用エディタ。 |