
先日公開されたWordPress 5.0 "Bebo"では、記事の投稿画面が「Gutenberg」と呼ばれる新しいエディタに置き換えられました。
Gutenbergはブロックベースのエディタで、HTMLを知らないユーザーにとっては扱いやすいものとなっていますが、これまでHTMLに慣れ親しんできた方にとっては逆にとっつきづらいものになっているといえるかもしれません。
今回はWordPress 5.0の投稿画面で、これまでのようにHTMLを利用する方法を説明します。
方法1: コードエディタを利用する
実は新エディタにも直接HTMLを編集する方法は残されています。

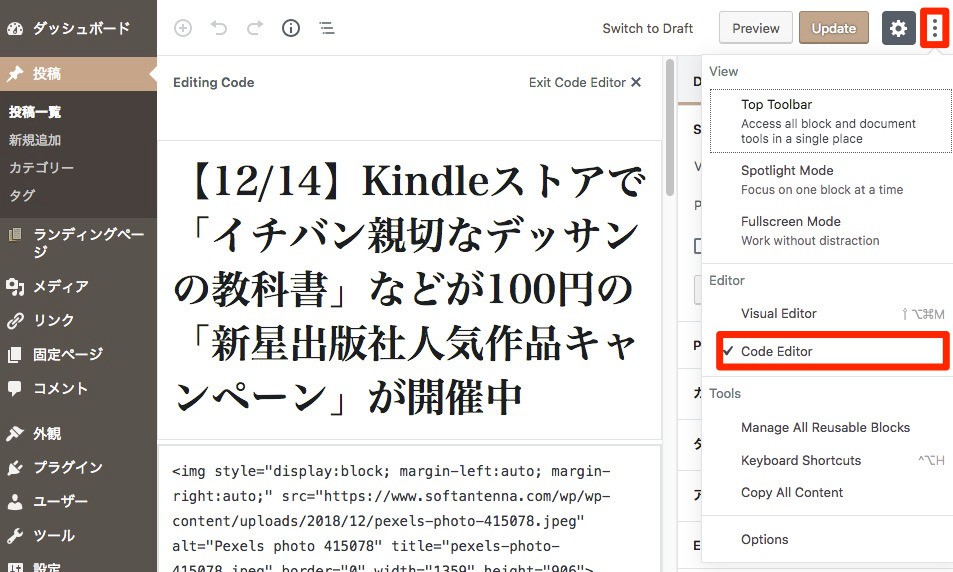
▲記事投稿画面の右上にある設定ボタンをクリックし「Visual Editor」から「Code Editor」に切り替えると、直接HTMLを記述して記事が投稿できるようになります。この機能は既存の記事を編集する場合にも利用できます。
方法2: Classic Editorプラグインを導入する
以前のバージョンのエディタを使用したい場合「Classic Editor」プラグインを導入します。

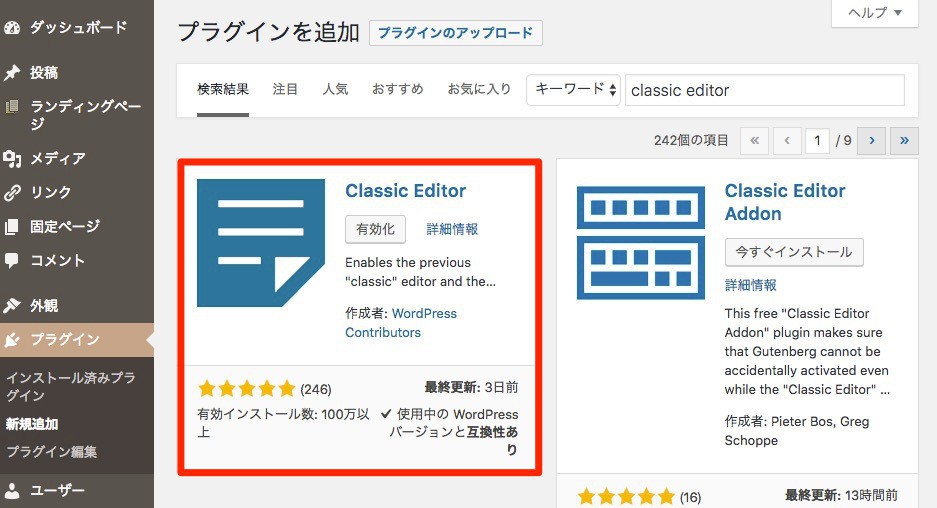
▲「プラグイン」から「Classic Editor」を検索してインストールして有効化します。Classic EditorはWordPress開発チームがメンテナンスしている公式プラグインなので安全に使用することができます。従来のWordPressの記事投稿画面を使い込んでいた方の場合、プラグインを導入するのが最も違和感のない方法かもしれません。
おまけ: MarsEditはこれまでと変わりなく利用可能
Macの人気ブログエディタMarsEditはWordPress 5.0でもこれまで通り利用できます。

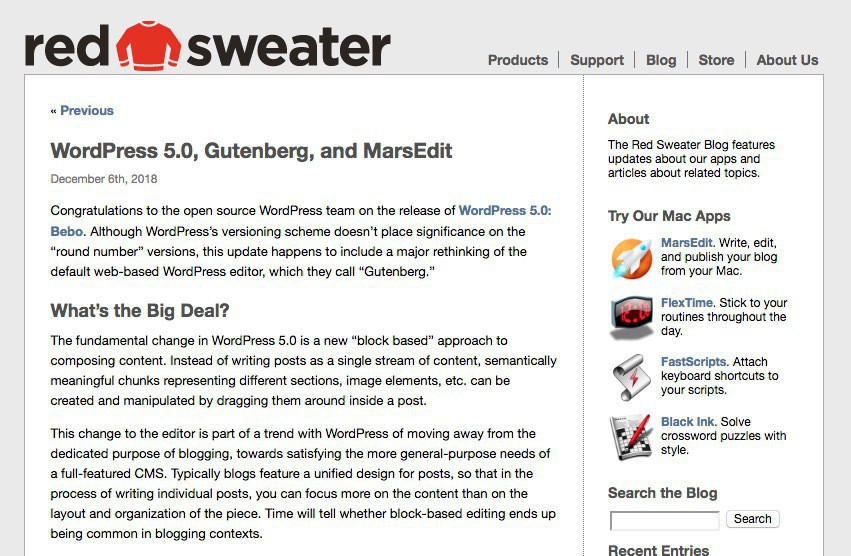
▲開発元のRed Sweaterは「WordPress 5.0, Gutenberg, and MarsEdit」と題したブログ記事を公開し、MarsEditがWordPress 5.0でも問題なく使用可能で、現在のところブロックベースの機能に対応する予定はないものの、ユーザーから多く望まれるようならば変更を取り入れる計画もあると説明しています。
まとめ
WordPress 5.0でHTMLを直接記述して記事を投稿したい場合、新エディタを「Code Editor」に切り替えるか「Classic Editor」プラグインを導入します。