
世界中のWebサイトで使われている人気の高いHTML/CSS/JSフレームワーク「Bootstrap」。記事執筆時安定版はv3系ですが、次期メジャーバージョンアップ版v4の開発も長く続けられています。
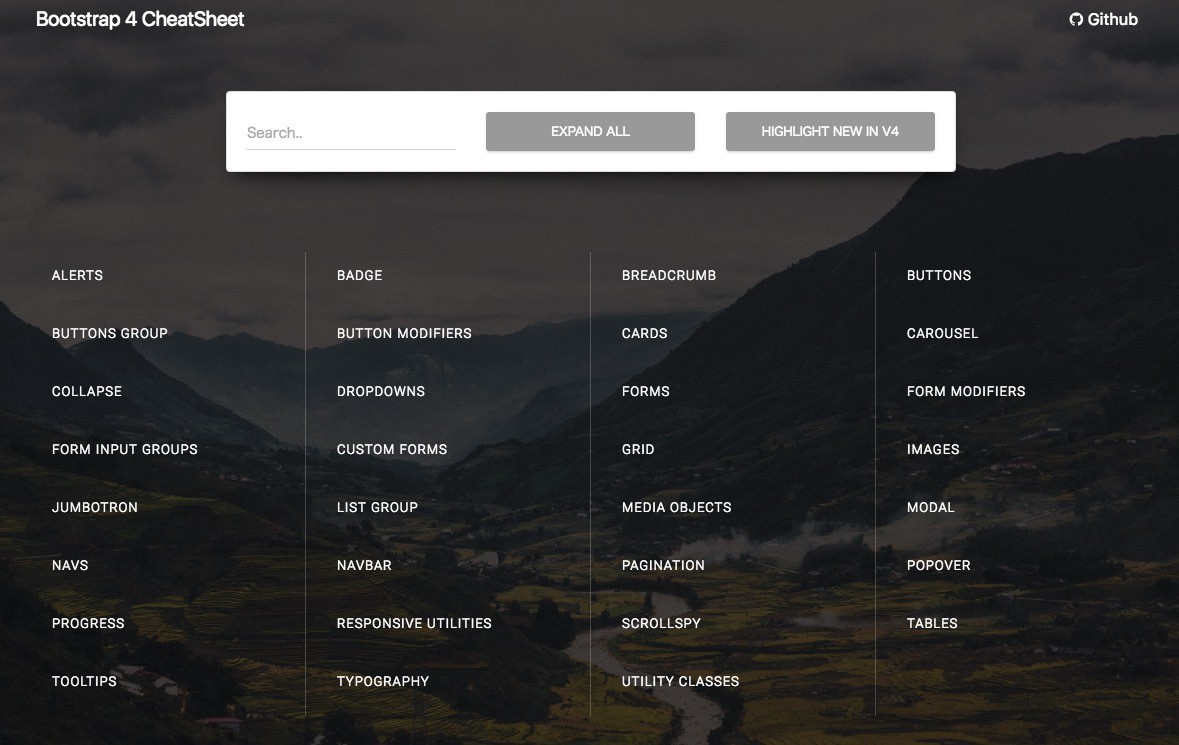
本日紹介するサイト「Bootstrap 4 CheatSheet」は、そのBootstrap 3の使い方を確認できるオンラインチートシート(虎の巻)サイトです。
Booststrapの有料/無料テーマを配布しているCreative TimとBootstrapbayによって作成されたサイトで、クリックするだけでBootstrap 4のコーディング方法や、見た目を確認することができます。
目次
Bootstrap 4 CheatSheetの使用方法
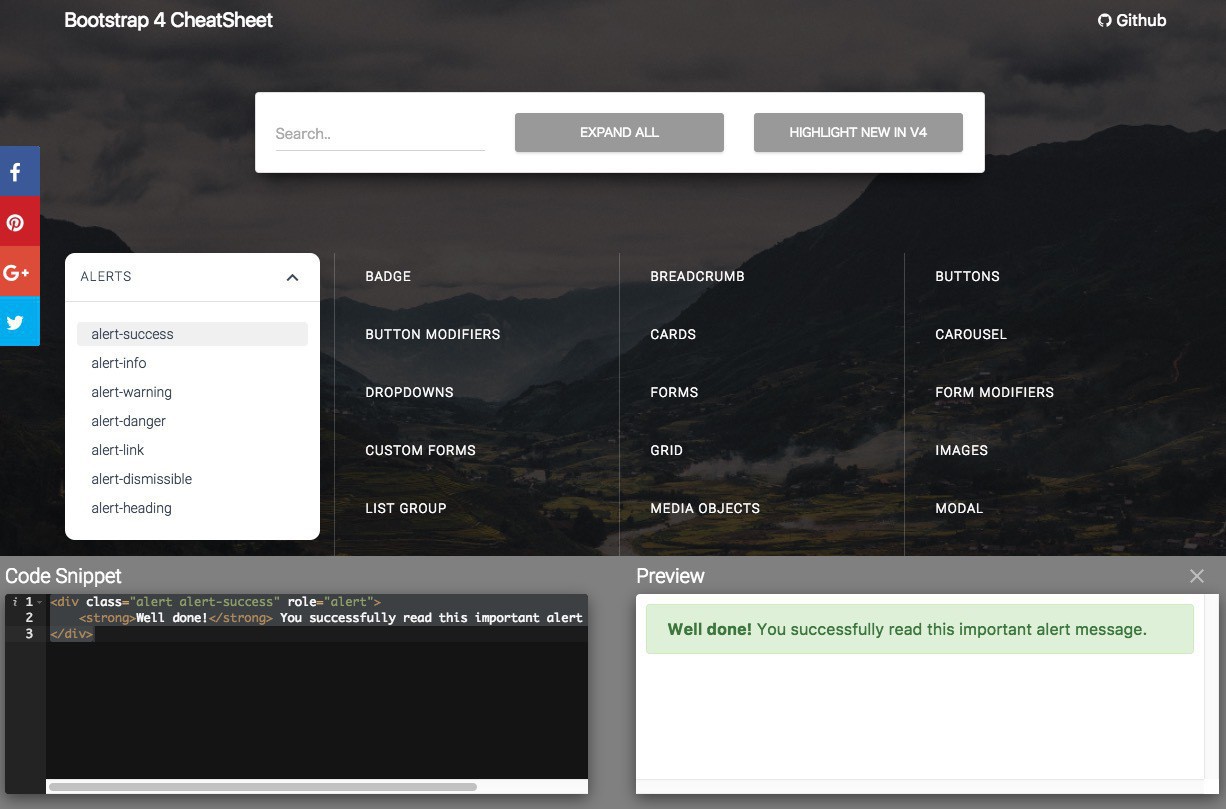
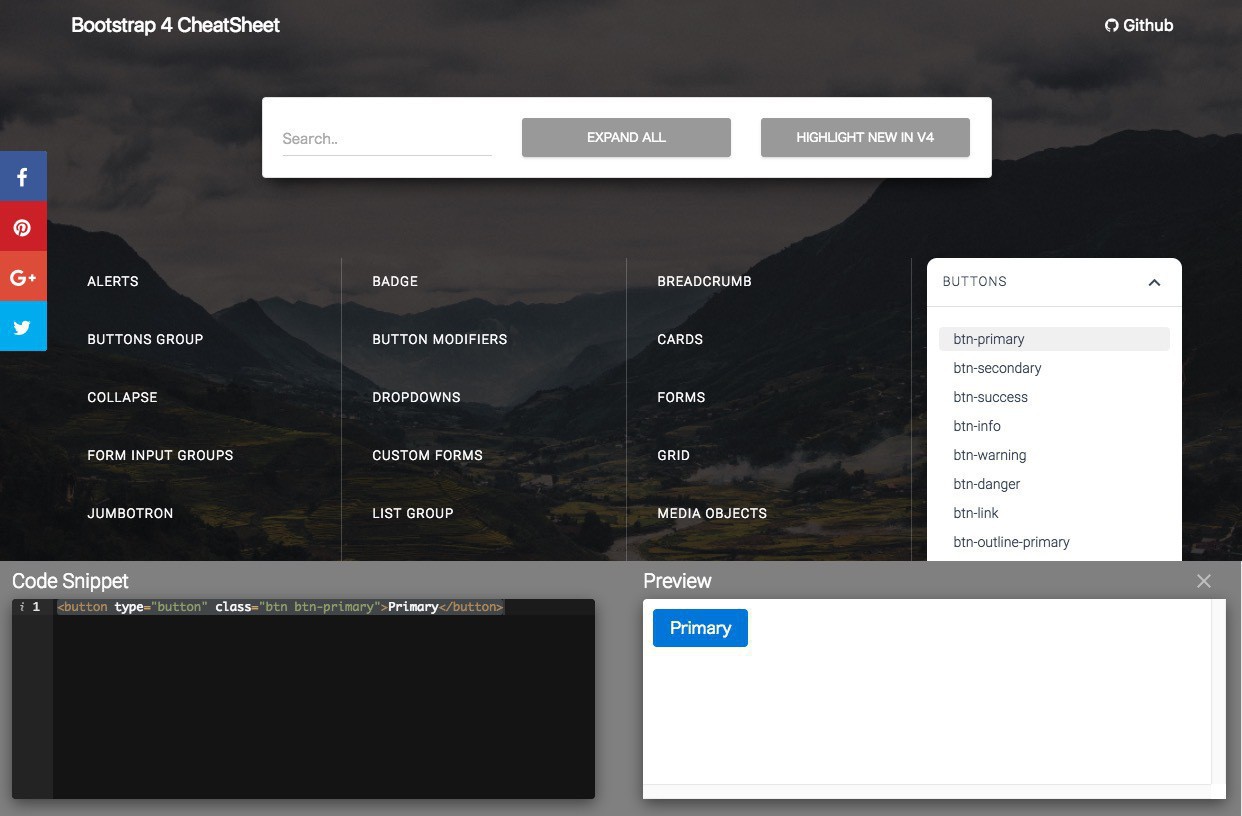
Bootstrap 4 CheatSheetの使用法は簡単です。サイト上のリンクをクリックし確認したい部品を選ぶと、その部品に対応したコードスニペットとプレビューが画面の下部に表示されます。

▲例えば画面上に情報を表示する「アラート」の中から、alert-successを選んだ場合。

▲Bootstrapのボタンとしておなじみの、btn-primary。
その他にも、フォーム用の部品や、ナビゲーション、バッジ、テーブルなどBootstap v4で利用可能な各種部品の利用法を確認することができます。
来るBootstrap 4時代にそなえ、ブックマークしておいて損はないサイトといえるでしょう。