
最近大人気の分散バージョン管理システム「git」ですが、機能が豊富な分覚えることが多く、初心者がつかいこなすまでの道のりは結構大変なものがあります。
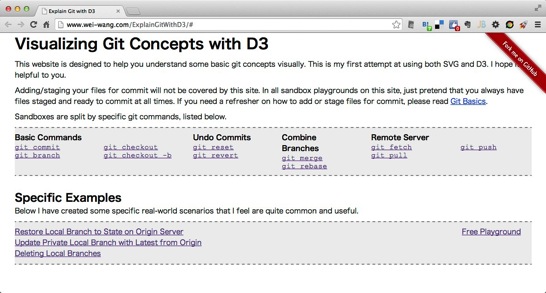
なんとなくコマンドは覚えたけど、しっかり理解できてなくて不安…ということもあると思います。そんなときに参照したいのが「Visualizing Git Concepts with D3」。
gitのコンセプトをSVGとD3を使って分かりやすく可視化してくれるサイトです。ブラウザ上でコマンドを打ちながら結果を確認できるので、git勉強中の人にとても役に立ちそうです。
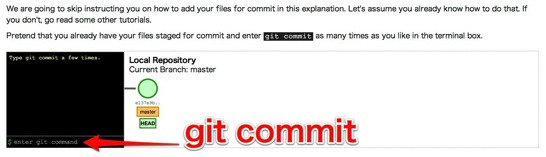
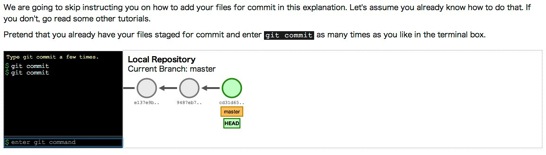
例: git commit

「Basic Commands」で「git commit」を選ぶと上のような画面が表示されます。画面左のコマンドウィンドウで「git commit」と入力してみましょう。

2回実行するとこのような状態になりました。リポジトリの状態が変わっていく様子がよくわかりますね!!
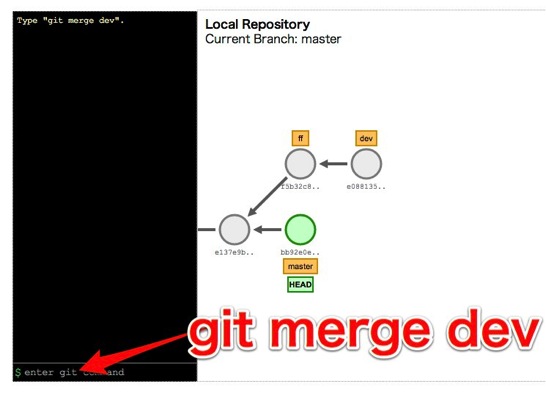
例: git merge
さすがに「git commit」は簡単すぎるので、もう少し複雑な「git merge」を勉強してみましょう。

現在、masterとdevという二つのブランチが存在しています。masterにdevをマージしてみましょう。コマンドウィンドウで「git merge dev」を入力します。

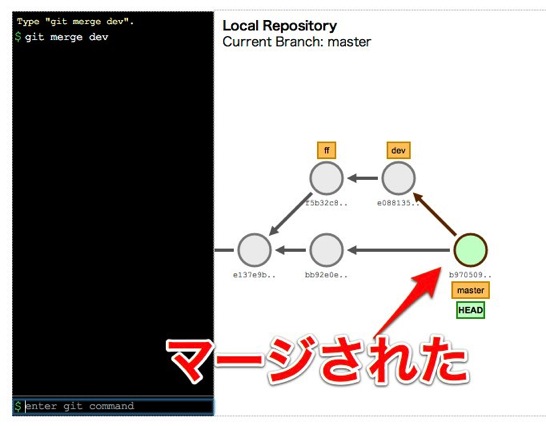
すると。おおお。二つの枝がマージされて一つになりましたね。分かりやすいです。
基本的なコマンドの他にも、undoの仕方や、git fetch、git pullなどリモートサーバーがらみのコマンドなどを勉強することができます。
まとめ
このサイトだけで勉強するのではなく、実際にターミナルで手を動かしながら勉強すると、より理解が進むのではないでしょうか。今年こそgitを身につけたいあなたにオススメのサイトです。