
GitHubには、プロフィールページにコミット数などをカレンダー風に表示する「Contributions calendar」と呼ばれる機能が実装されています。
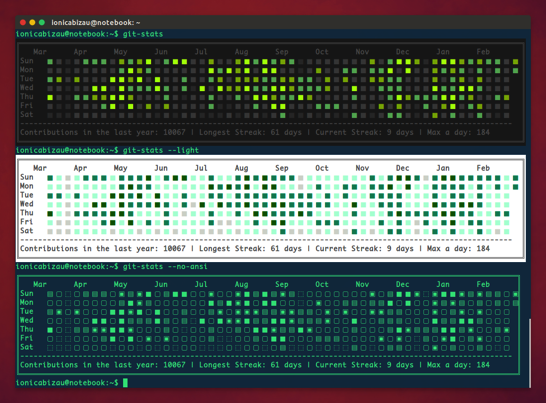
今回紹介するオープンソースソフトウェア「git-stats」は、この機能をローカルのgitリポジトリで実現するツールです。git hooksや、シェルスクリプトのコマンド置き換えを使って、コミット数を記録していき、「git-stats」を実行するとターミナルで上記画像のようなカレンダーを表示することができます。
普段Gitのローカルリポジトリを使っていて、GitHubのカラフルなカレンダーを羨ましく思っていた人もこれさえあればもう寂しくありません。
インストール
Node Package Manager「npm」を使ってインストールします。
$ npm install -g git-stats
git commitで自動的にデータを記録する
git-statsは独自に保存したcommitデータ使ってカレンダーを表示するので、git hooksか、コマンドの置き換えを行って自動的にcommitデータを保存するように設定すると便利です。
git hooksを使って、commitを記録する場合、以下のコマンドを実行します。
curl -s https://raw.githubusercontent.com/IonicaBizau/git-stats/master/scripts/init-git-post-commit | bash
これはcommit後に「git-stats --record」を実行し、コミットデータを保存するためのスクリプトhooksにしかけています。
これ以外にgitコマンドをbash関数で置き換える方法も説明されています。そちらの方法を使いたい方は公式サイトを参照してください。
git-statsの使用方法
gitリポジトリに移動し、git-statsコマンドを実行します。
$ git-stats $ git-stats --light # Lightモード $ git-stats '1 January 2012' # 2012年1月1日からのデータを表示。
手っ取り早く表示する git-stats-importer
ただこの段階では既存のリポジトリのデータを表示することはできません。commitデータが記録されるのは「これから」起こる未来の話だからです。
親切なことに、既存のリポジトリからデータを取り込むための専用ツールが用意されているのでそれを使います。
# ツールをインストール $ npm install -g git-stats-importer # 自分のリポジトリに移動 $ cd path/to/my-repository # commitsをインポート。 $ git-stats-importer
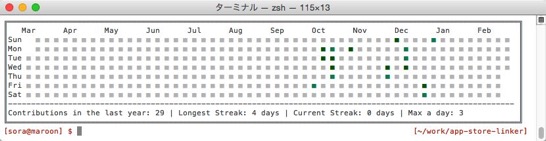
以下試しに自分のリポジトリでインポートして表示してみました。

かなり寂しいカレンダーですが、きちんと表示できました!なぜかiTerm2では表示がずれたので標準Terminalで表示してみました。
まとめ
GitHubは、gitを単体で使う以上の楽しい機能が提供されるのが人気の要因でもあります。しかし事情により、どうしてもGitHubが使えないプロジェクトに携わっている方もいるでしょう。そういうとき自分の働きぶりを可視化できるgit-statsを使うのはアリだと思います。