
OCR (Optical Character Recognition)とは画像ファイルなどからテキストを抽出する技術のこと。これをJavaScriptオンリーで実装したライブラリが「Ocrad.js」です(デモサイト、GitHub、Hacker News)。
といってもGNU製のOCRであるOcradをemscriptenを使ってJavaScriptに変換したものらしいので、1からJavaScriptで作り上げたものではないみたいですけど。
デモ
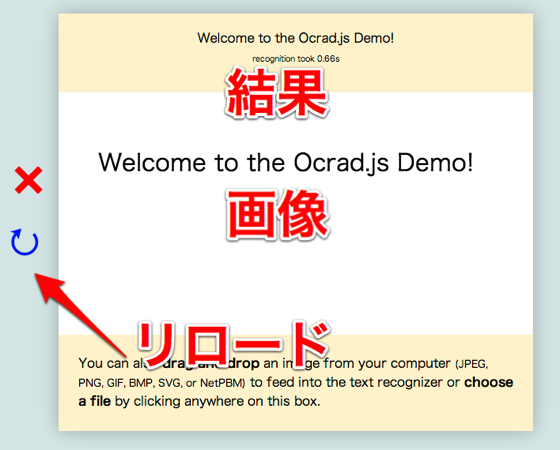
デモサイトを使えばOcrad.jsの性能がよくわかります。

「Welcome to the Ocrad.js Demo!」が間違いなく認識できていることがわかりますね。

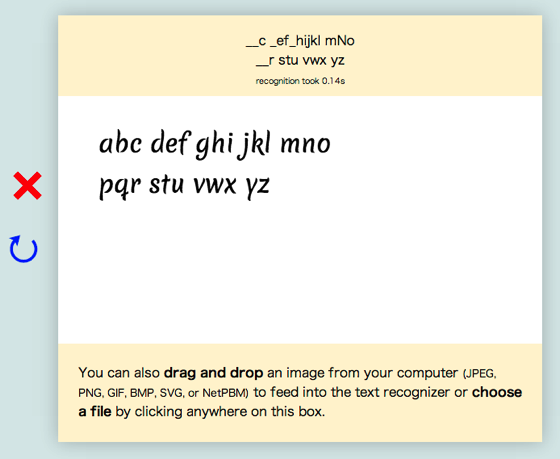
しかし100%認識できるわけではなく、フォントによっては正しく認識できないももあるようです。アルファベットはあまり認識率が高くないことがわかります。

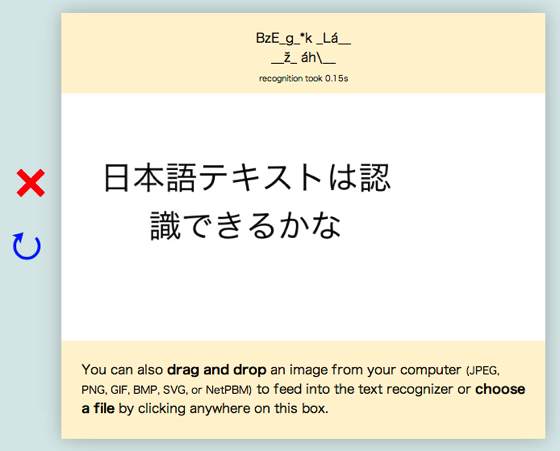
もとのOcradが日本語未対応なのでだめだと思いましたが一応確認。日本語はやはり認識できませんでした。
組み込み方
ocrad.jsを組み込み
認識させます。
var string = OCRAD(image);
alert(string);
imageは、canvasエレメント、Context2Dインスタンス、ImageDataインスタンスであれば良いようです。
まとめ
JavaScriptでできているので、Webサイトに組み込んだ場合、サーバーとやりとりすることなく素早くテキストを認識できるという利点があります。対応言語や認識精度の問題はありますが、OCR技術は今後ますます重要度を増していくことでしょう。日本人としては日本語対応OCRライブラリが開発されることにも期待したいですね。