
Chromeの次期バージョンで、キーボードや支援ツールを使ってWebサイトをナビゲートする際に便利な「クイックフォーカスハイライト」と呼ばれる機能が導入されることがわかりました(Chromium Blog、9to5Google)。
現在のChromeでもマウスやキーボードで選択した要素の周辺には、その要素にフォーカスがある事を示す「フォーカスリング」が表示されます。フォーカスリングによって要素がキーボード入力を受け取ることができるのかどうかを知ることができますが、CSSのスタイルでフォーカの描画を無効化しているサイトも多く、ナビゲーションする際に不便な場合もありました。
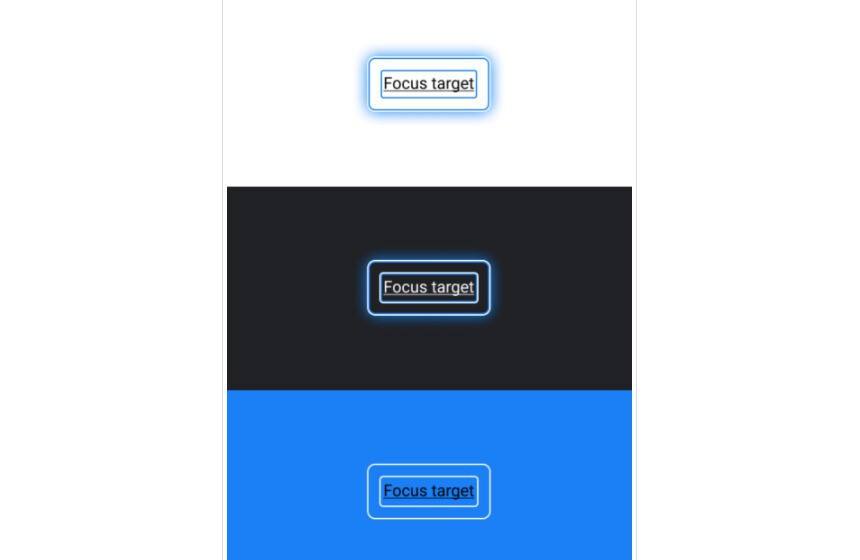
Chrome 86ではCSSスタイルに関係なく常に表示される「クイックフォーカスハイライト」が導入されこの問題が解消されることになります。クイックフォーカスハイライトが有効な場合、要素の周辺に、青白いアウトラインが2秒間表示され、どのような背景でも適切なコントラストを確保し、フォーカスを持つ要素を適切に知ることが可能となるのです。
またChrome 86では、:focus-visibleが導入され、要素がキーボードとマウス/タッチのどちらの方法でフォーカスを受け取ったのかを区別してスタイルを設定することが可能となります。

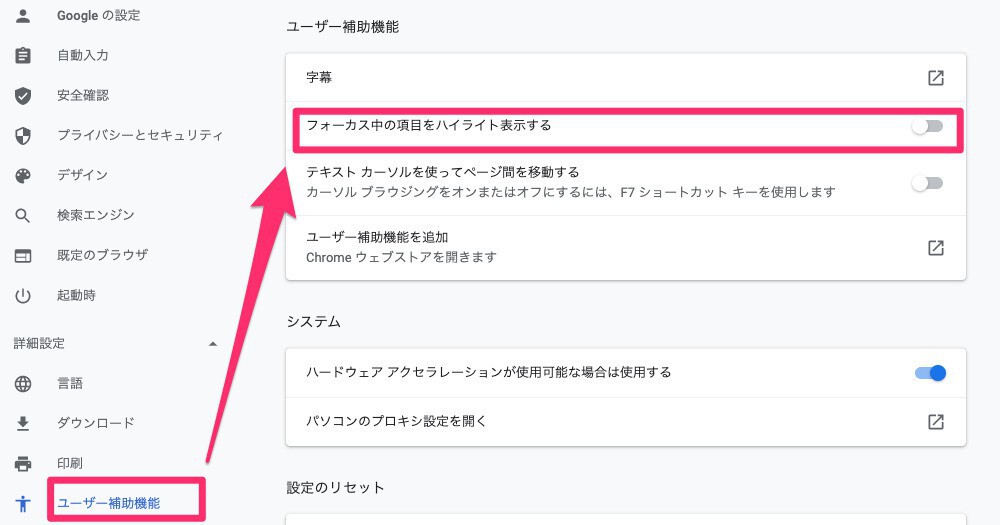
Chrome 86は10月に一般公開される予定で、新オプションは「設定 > 詳細設定 > ユーザー補助機能 > フォーカス中の項目をハイライト表示する」で有効にすることができます。








