SafariやFirefox、ChromeなどのWebブラウザでは表示中のWebページの情報を、開発者ツール(Developer Tools)を使用して詳細に調査することが可能です。
反面、Web Viewを使用したアプリがどのような作りになっているのかを調べるのは困難ですが、macOSでは設定を変更し、さまざまなWeb Viewの要素をWebインスペクタを使って調べることができるようになっています。例えば上記のように通常は調べることができない設定画面の内部情報をWebインスペクタを用いて調査することができるのです。
以下その方法を説明します。
目次
ターミナルから設定を変更
以下は、ブログ記事「Inspecting Web Views in macOS」で説明されていた方法です。
ターミナルを開き以下のコマンドを実行します。
defaults write NSGlobalDomain WebKitDeveloperExtras -bool true defaults write -g WebKitDeveloperExtras -bool YES
その後、設定画面の一部ページで右クリックメニューが使用できるようになります。

▲Web Viewを利用している設定画面、例えば「ファミリー共有 > Appleのサブスクリプション」ページを開きます。右クリックするとメニューが表示されます。

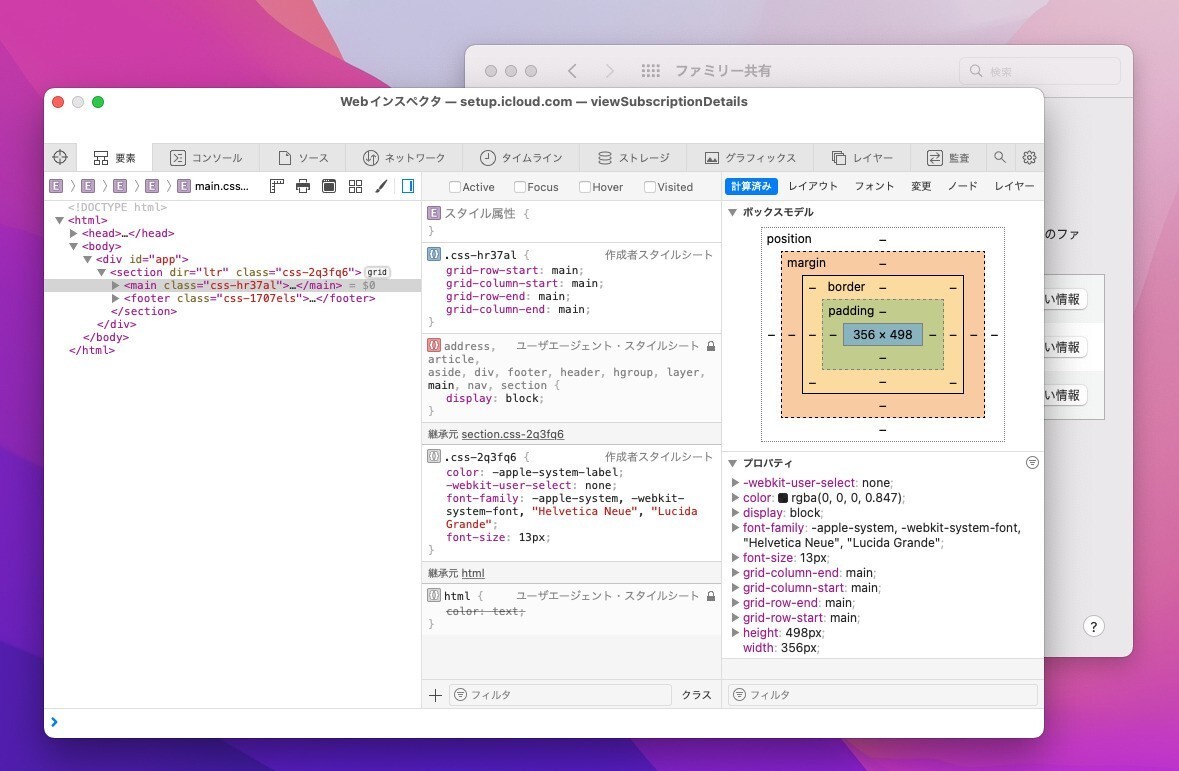
▲「要素の詳細」をクリックするとWebインスペクタが起動します。
インスペクタを使用することでAppleのエンジニアがWebKitを使用し、macOSのUIに似た画面をどのように実装しているのか確認することができます。
まとめ
macOSのWeb ViewでWebインスペクタを起動する方法を説明しました。内部情報が詳しく調べられず残念に思っていた方は試してみてはいかがでしょうか。