
「Bootflat」はBootstrap 3.1.0をベースとしたオープンソースのFlat UIライブラリです(GitHub)。今流行のフラットデザインを全面的に取り入れている他、HTML5/CSS3に対応し、かつ軽量、レスポンシブデザインにも対応しているということなのでかなり使えそうな印象。
これは要ブックマークだと思われます!!
Bootflatのコンポーネント
Bootflatで使えるコンポーネントを紹介します。

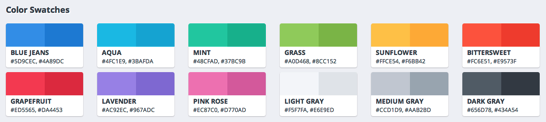
Flat UIっぽい色が簡単に使えそうです。

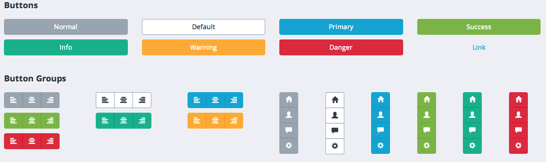
ボタンです。普通のボタンの他、ボタングループも使えます。

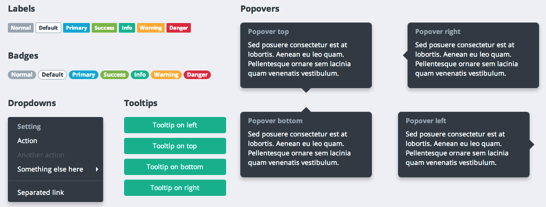
ラベル、ドロップダウン、ツールチップ、ポップオーバーなど。フラットっぽいデザインです。

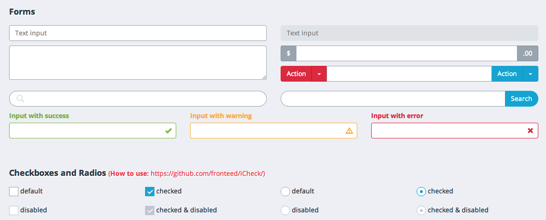
フォーム。

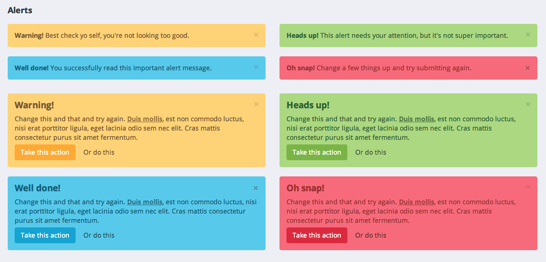
アラート。

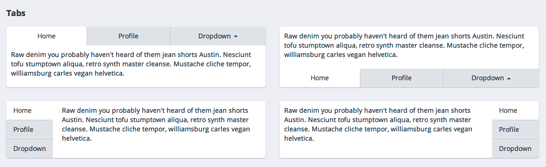
タブもフラットに。

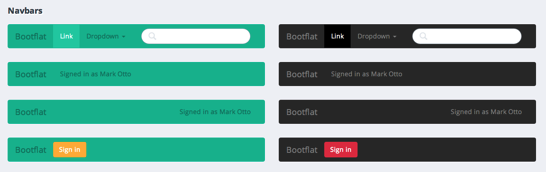
なくてはならないナビゲーションバー。

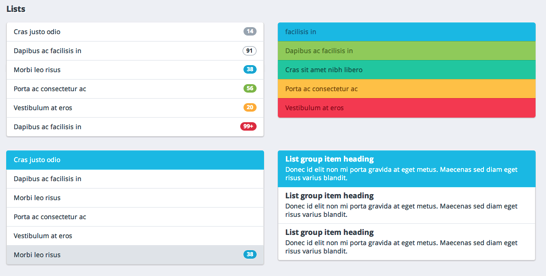
リスト。

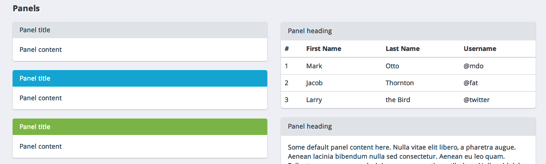
パネル。この辺もうまくデザインしようとすると結構大変だったりするので、ありがたいです。詳細はDocumentationをどうぞ。
まとめ
Bootstrapは未だに大人気ですが、そのまま使うとどれも同じような見た目になってしまうので敬遠している方もいると思います。かわりにBootflatを使えば、フラットで今風のサイトを素早く構築することができそうです。
デザインにあまりこだわらない個人運営のサイトや、システムの管理画面なんかだと今すぐにでも使えそうですね。








