
Bootstrap開発チームは12月21日、HTML/CSS/JSフレームワークBootstrapの最新版「Bootstrap 4.2.1」をリリースしました(公式ブログ)。現在、公式サイトより最新版のソースコードをダウンロードすることができます。
Bootstrap v4.2.1はBootstrap 4系の最新版で、新機能の追加とともに不具合の修正やドキュメントの更新などが行われています。なおv4.2.0は誤って公開されたバージョンで「npm i bootstrap@latest」によって最新版をインストールすることが可能とのこと。
主な新機能は以下の通りです。

- 新しいスピナーローディングコンポーネントの追加
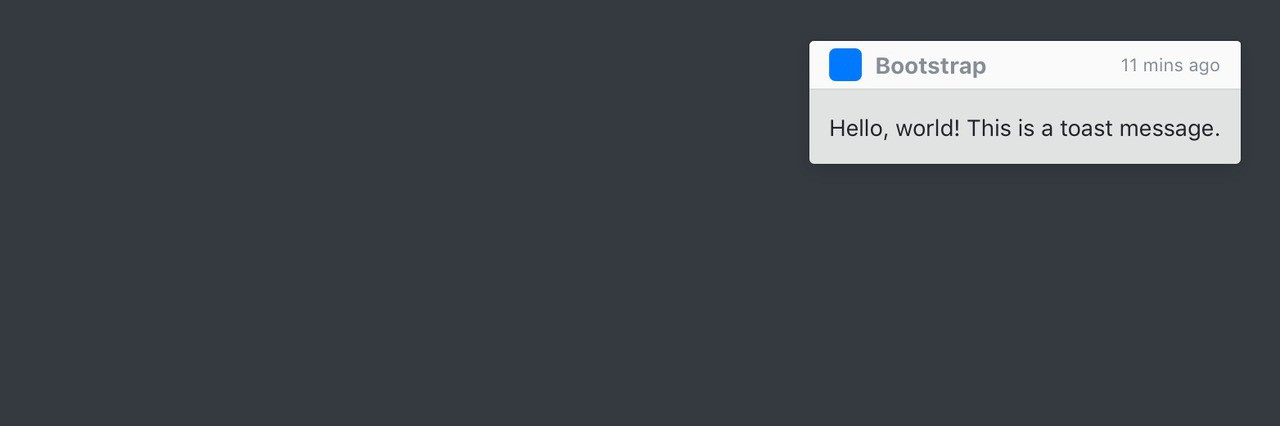
- 新しいトーストコンポーネント(通知表示用)の追加
- 新しいiOSスタイルのスイッチの追加
- カルーセルコンポーネントのタッチサポート
- ユーティリティクラス.font-weight-lighter / .font-weight-bolder / .text-decoration-none、モーダルクラス.modal-xl、ナビゲートマージンユーティリティクラス.mb-n3などの追加
- 検証済みフォームフィールドにフィードバックアイコンが追加
- ドキュメントにバージョンページが追加
- Shadow DOMとともに動作するツールチップやポップオーバー
変更点の詳細はGitHubで確認可能です。
次のバージョンとなるv4.3では、バグ修正やモディファイアクラス、変数、新しいユーティリティの追加などが計画されています。加えて次期メジャーバージョンアップ版となるBootstrap 5も計画中で、コードベースの大幅の変更は行われないものの、既存のコンポーネントの改善や、古いブラウザやjQueryとの依存関係を削除するなどの作業が行われる予定です。プレビュー版も来年には公開される予定とのこと。








