
世界的に人気のHTML/CSSフレームワーク「Bootstrap 4」の2番目のベータ版となるBeta 2が19日にリリースされました(公式ブログ)。Beta 2ではBeta 1の不具合が修正されるとともに、カスタマイズ性やドキュメント、ビルドツール、命名規則の一貫性の改善など、さまざまな改良が行われています。
開発チームは、互換性のない変更が発生しないように最善をつくしたとのことですが、何点かはそのような変更が含まれているとのこと。また今後リリースされるBeta 3にもいくつか非互換性を持つ変更が含まれるとのことです。

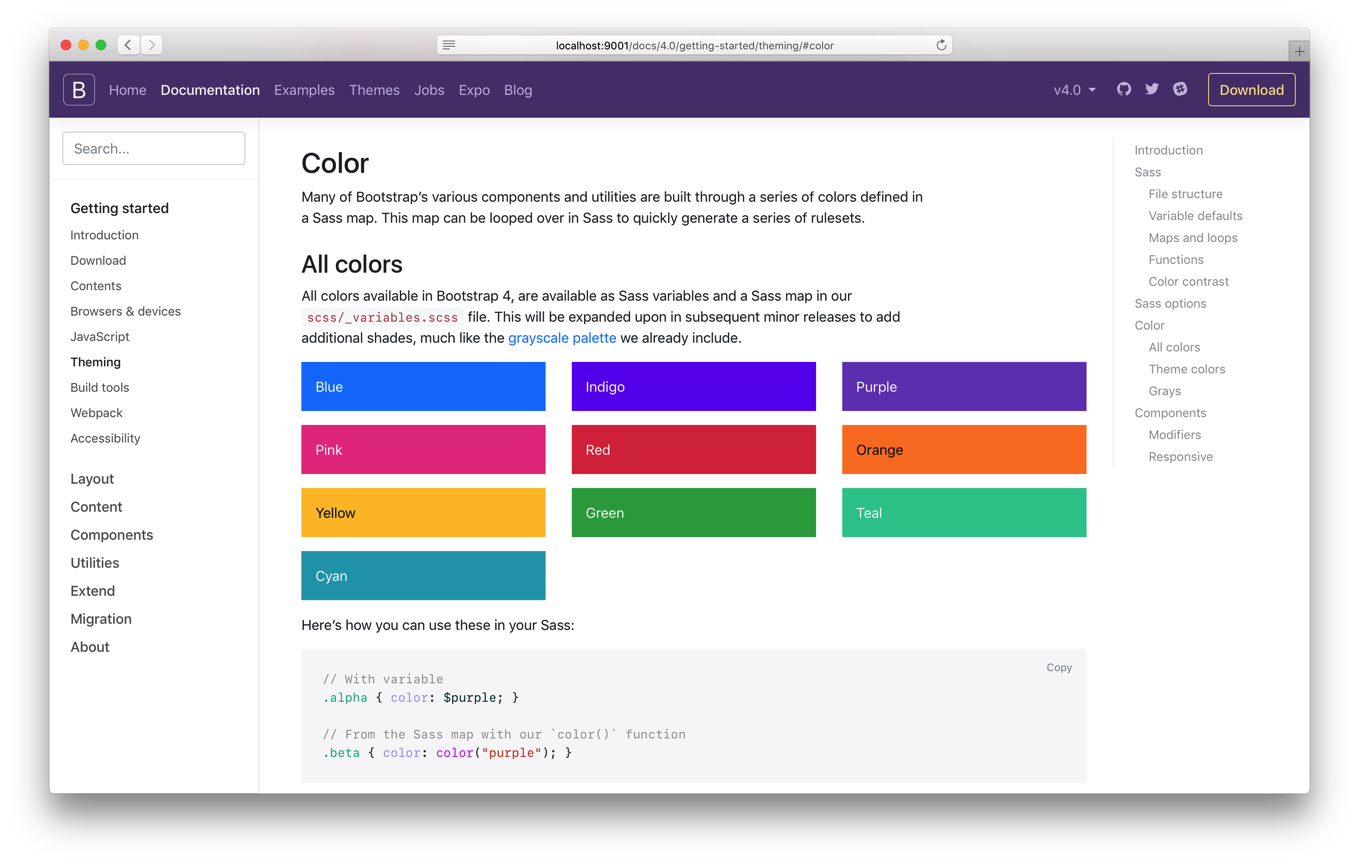
Beta 2の新機能としては、テーマに関するドキュメントページの改良やCSSの調節など、テーマに関する改良があげられています。Beta 1では削除されていたグリッドシステム用の.offset-クラスも復活しています。
さらにv4への移行方法を説明したマイグレーションドキュメントにBeta 2用の項目が追加されています。また細かな修正が多数行われています。詳細は公式ブログなどで確認可能です。
プロジェクトは今後Beta 3をリリースする予定で、その後できるだけすみやかにBootstrap 4正式版を公開する予定とのこと。
Bootstrap 4 Beta 2はgetbootstrap.comからダウンロード可能です。