
Bootstrap開発チームは8月4日(現地時間)、HTML/CSS/JSフレームワークBootstrapの最新版「Bootstrap 5.1.0」をリリースしました(公式ブログ)。現在公式サイトより最新版のソースコードをダウンロードすることができます。
v5.1.0は、Bootstrap 5系の初めてのマイナーバージョンアップ版で、多数の新機能の追加や改良が行われています。これには、CSSグリッドの実験的なサポート、ナビバーのオフキャンバス、新しいプレースホルダーコンポーネント、水平方向の折りたたみのサポート、新規ヘルパー、ユーティリティーの新しいCSS変数、リファクタリングされたJavaScriptなどが含まれます。
主な新機能は以下の通りです。
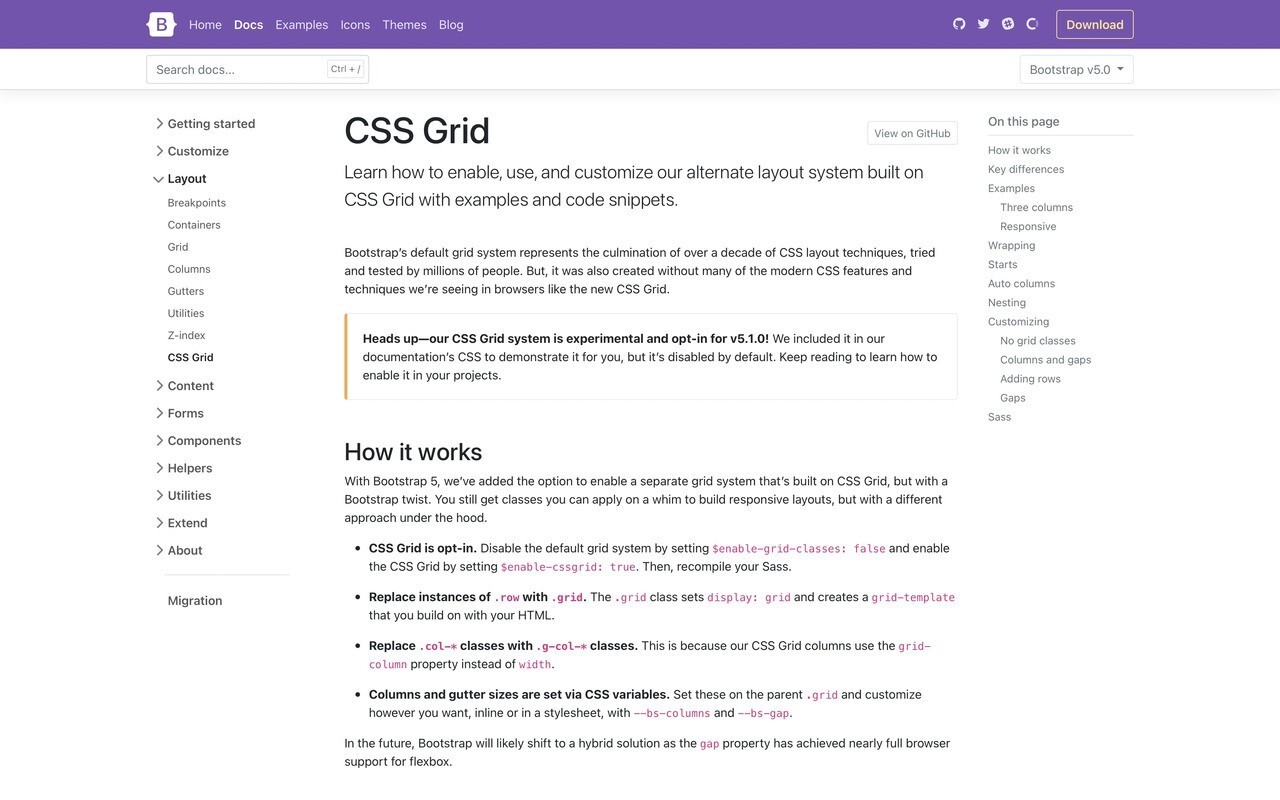
- CSSグリッド: デフォルトのグリッドシステムのオプトインによる代替機能として、新しいCSSグリッドの実験的バージョンを追加。
$enable-grid-classes: falseを設定して、デフォルトのグリッドを無効にし、$enable-cssgrid: trueを設定して CSSグリッドを有効にする。

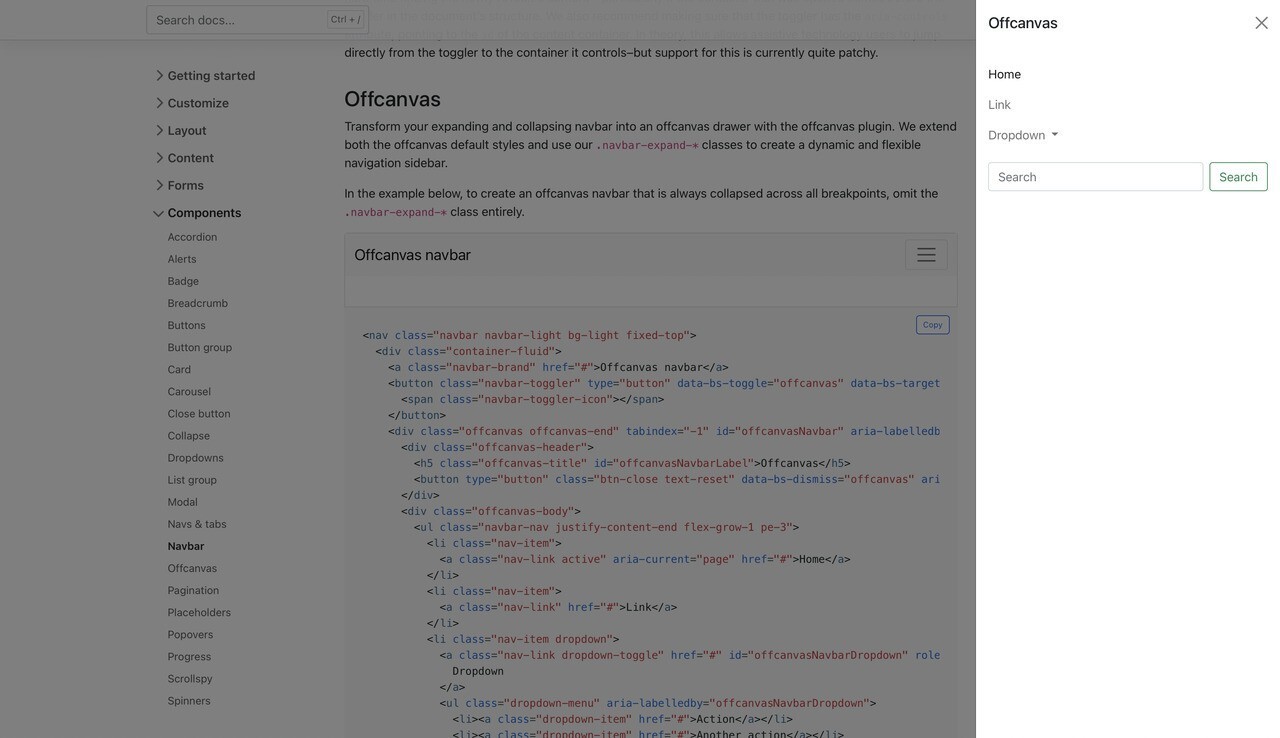
- ナビバーのオフキャンバス:
.navbar-expand-*クラスを拡張し、ナビバー内のオフキャンバスをサポートした。

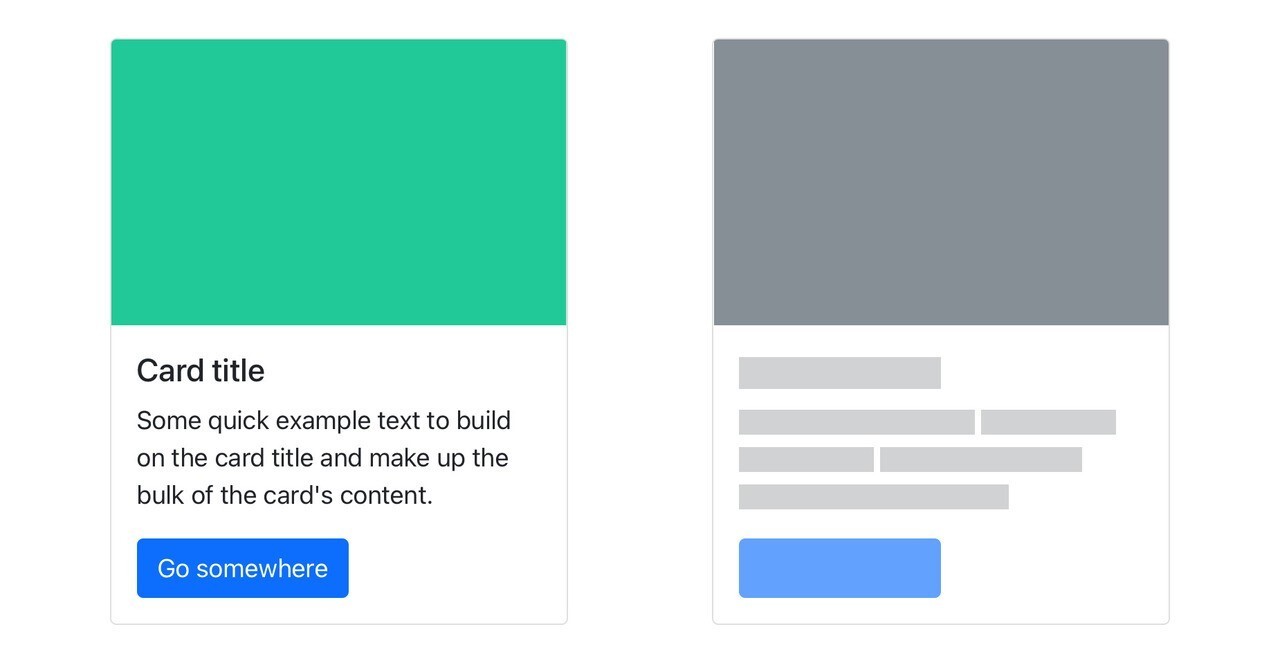
- プレースホルダー: プレースホルダーという新しいコンポーネントが登場。実際のコンテンツの代わりに一時的なブロックを提供し、サイトやアプリで何かがまだロード中であることを示すのに役立つ。

- 水平方向の折りたたみ: ついに水平方向の折りたたみを公式にサポート。
.collapse-horizontal修飾クラスを追加して、高さの代わりに幅を遷移させ、直接の子要素に幅を設定する。 - スタック&バーティカルルールヘルパー: 「stacks」と呼ばれる、縦と横に積み重ねられた要素のショートカットが追加。
- 新しいCSS変数:
:rootのCSS変数を拡張し、グレーのカラーパレット、新しい<body>変数、テーマカラー用の新しいRGB変数を追加。 - .bg-*と.text-*ユーティリティの更新: プロジェクト全体でCSS変数をより有効に活用するために新しいRGB値が追加された。
- 新しいサンプル: コンポーネントの新しいサンプルが追加。
- モーダルおよびオフキャンバスのバックドロップ: モーダルコンポーネントとオフキャンバスコンポーネントで使用されている背景のクラス名を変更。これには、オフキャンバス背景用の新しいクラス「.offcanvas-backdrop」が含まれている。
さらに細かな変更や修正も行われています。詳細はv5.1.0のリリースノートで確認可能です。