
Bootstrap開発チームは9月29日(現地時間)、HTML/CSS/JSフレームワークBootstrapの最新アルファ版「Bootstrap 5 alpha2」をリリースしました。現在公式サイトより最新版のソースコードをダウンロードすることができます。
Bootstrap v5ではjQueryへの依存や、Internet Explorerのサポートが削除されるほか、CSS変数の導入や、JavaScriptの高速化、依存関係の縮小、APIの改良などさまざまな新機能が追加されます。ベータ版がリリースされれるまでのアルファ版の段階では、互換性のない変更が加えられる可能性があります。
Alpha 1からAlpha 2への新機能は以下の通りです。
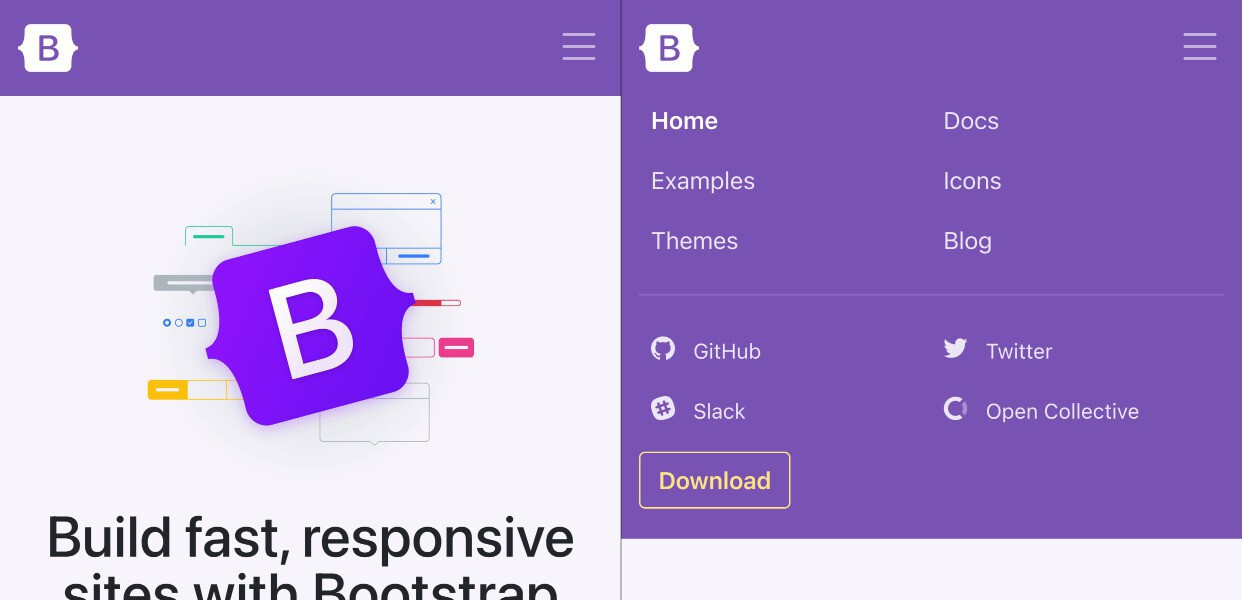
ドキュメントナビの更新: モバイルデバイスや狭いビューポートでの使用感を改善するため、ドキュメントのナビゲーションをクリーンアップした。メインナビバーを再設計し、小さなデバイスでリンクを非表示にし、拡張したときにナビゲーションリンクのタップターゲットを大きくするように変更。

ダークカルーセル: .carousel-darkを.carouselに追加すると、デフォルトの白いテキスト、コントロール、インジケータを黒に切り替えることができる。
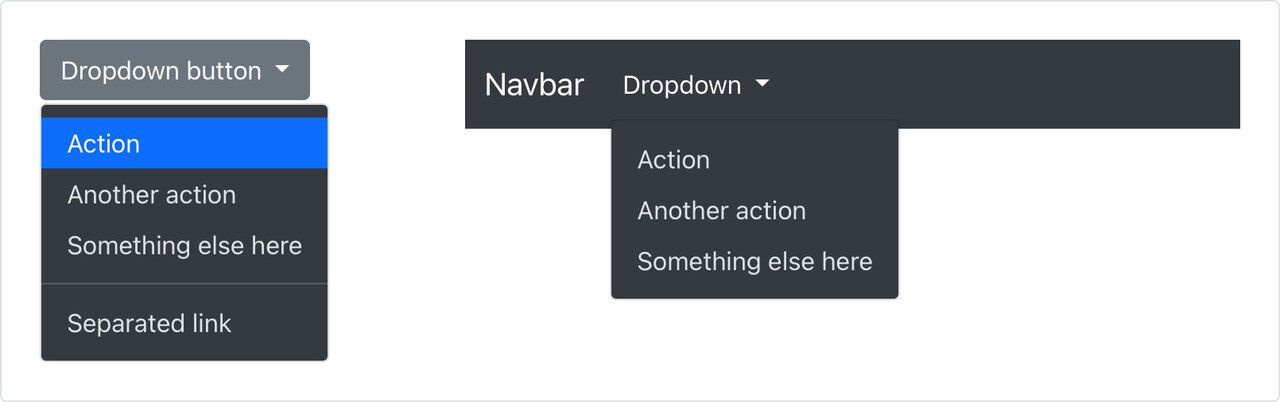
ダークドロップダウン: 暗いドロップダウンメニューが追加。.dropdown-menu-darkを任意のドロップダウンに追加することで見た目を変更できる。

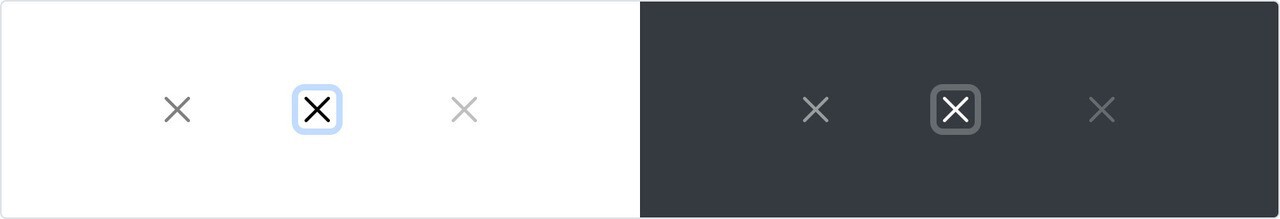
閉じるボタンのデザイン変更: クローズボタンの名前やデザインの変更。

ポジションユーティリティ: 新しい方向位置決めユーティリティが追加された。top、right、bottom、leftのユーティリティを使用して要素を素早く配置できる。デフォルトでは0、50%、100% をサポート。

その他多数の変更が行われています。
開発プロジェクトはv4とv5を交互にリリースする予定で、次はv4.5.3が、その後にAlpha 3がリリースされる予定です。詳細は公式サイトでご確認ください。








