
モジュール化された様々な機能を自由に選んで組み合わせることができ、UIもCSS/JSを使って自由自在にカスタマイズできるHTML5世代のブラウザ「Breach」が公開されています(GitHub)。
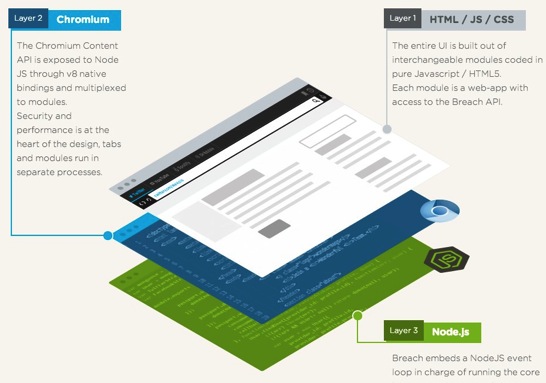
ベースとなっているのはChromiumで、Chromium Content APIをNodeJSにv8ネイティブバインディングを通じて公開するアーキテクチャということ。セキュリティとパフォーマンスも重視されていて、タブやモジュールはそれぞれ異なるプロセスで実行されます。

あらゆるUIはpure JavaScript / HTML5でカスタマイズ可能なので、手間さえ惜しまなければ自分好みの見た目のブラウザにするのも難しくないかもしれません。
まだ開発の初期段階で、アルファ版(バージョン0.3)が配布されている段階ですが、Macで動かすことができました。
MacでBreachを動かしてみた

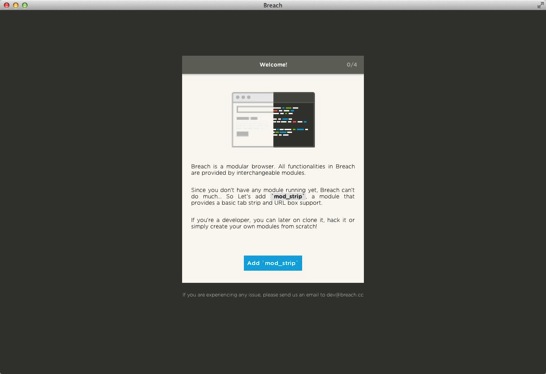
最初に起動した段階では真っ黒なウィンドウが表示されます。「Add mod_strip」ボタンを押すと基本モジュールが追加されます。

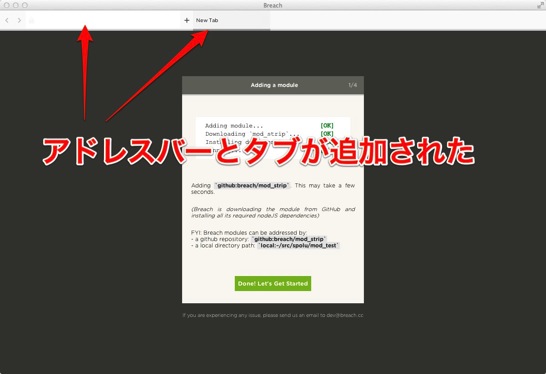
ブラウザの基本的な機能を提供するモジュール「mod_strip」を追加することで、アドレスバーとタブ機能が追加されました。徹底的なモジュール化がスゴイ。

ブラウザのベースはChromiumなので普通にWebサイトを閲覧することができます。

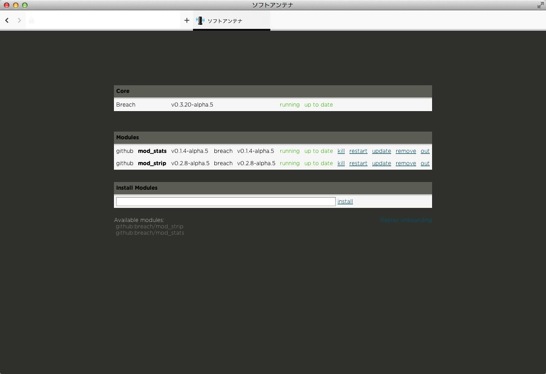
画面上で右クリックし「Configure modules」を選択するとモジュール管理画面が表示されます。ここでインストールされているモジュールの管理や、新しいモジュールを追加することができます。
無限の可能性?
自作モジュールの作成方法や、アーキテクチャの詳細(node-Webkitとの違いなど)に関しては「Hacking Breach」を参照してください。
完全にカスタマイズ可能なブラウザを一から作りあげるのではなく、既存コンポーネントを利用しJavaScriptで拡張可能にするという考え方は、ExoBrowserからきたものらしく、開発時間の大幅な短縮を可能にするアイデアとして興味深いです。
JavaScriptの爆発的流行に合わせて、Breachも大流行することになるのかどうなのか、今後も注目したいと思います。
ExoBrowserに関しては昨年9月に紹介していました。








