
Chrome 52ではマテリアルデザインが導入され、特にMac版では既定のスタイルとして採用されています。タブやツールバーのデザインがすっきりした反面、これまでの外観が気に入っていた人にとっては少し違和感のある見た目かもしれません。
本日はこのマテリアルデザインを無効化し従来のデザインに戻す方法を説明します。
目次
従来のデザインに戻す
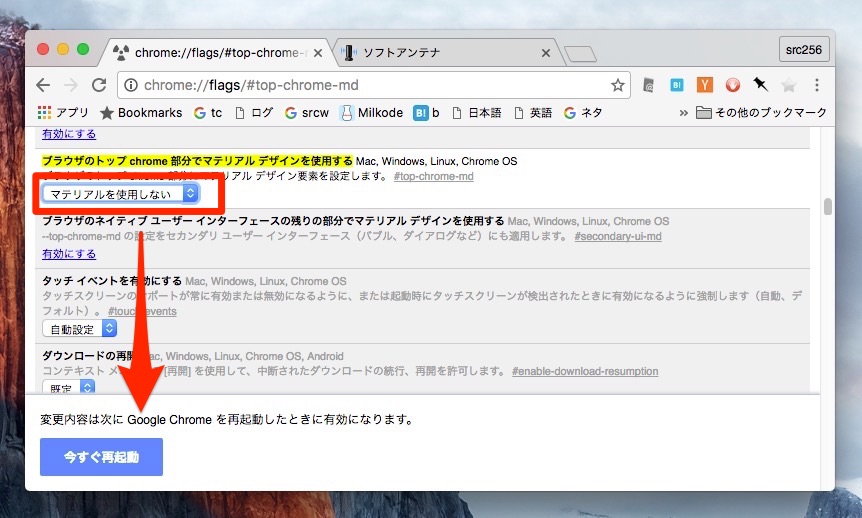
アドレスバーに「chrome://flags/#top-chrome-md」と入力します。

「ブラウザのトップchrome部分でマテリアルデザインを使用する」という項目が表示されるので、ここを「既定」から「マテリアルを使用しない」に変更します。
画面の下に表示された「今すぐ再起動」ボタンをクリックすれば完了です。

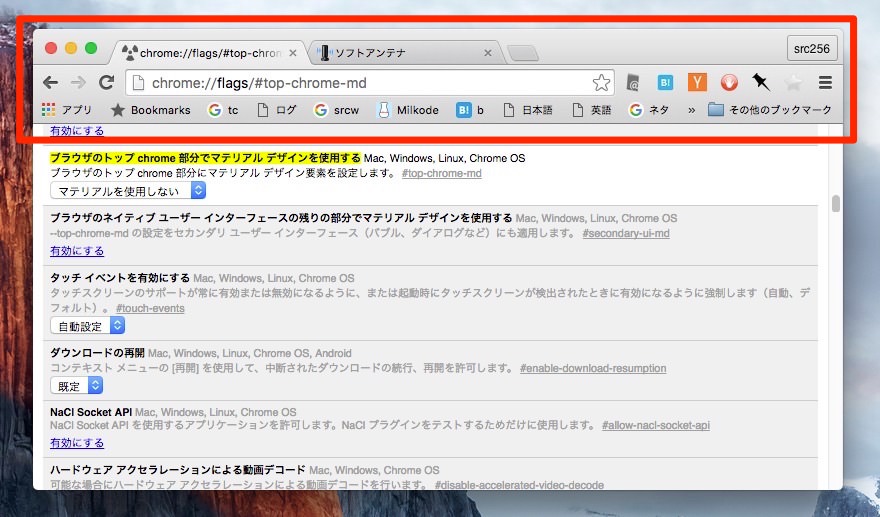
▲タブやツールバーのデザインが従来の立体感のあるものに戻りました。
ちなみにChrome 52のリリースノートでは、マテリアルデザインの導入によってレンダリングが最適化されるメリットが説かれていました。パフォーマンスを追求するならばマテリアルデザインの方が望ましいはずですが、それ以上に見た目がちょっとという場合は一旦元に戻してみるのも一計だと思います。