
Chrome for iOSの最新版v73に、Webサイトの開発に役立つインスペクトツールが追加されたことが分かりました(9to5Google)。
Chromium Blogによると、Chrome for iOSで使用しているリリースバージョンのWKWebViewは、Safari Remote Debuggingをサポートしていないために、デバッグするためには常にソースコードからビルドする必要があったとのこと。 今回導入された開発者向けツールによってJavaScriptのログが収集可能となり、デバッグに対する障壁が取り去られることが期待されています。

インスペクトツールを使用する手順は以下の通りです。
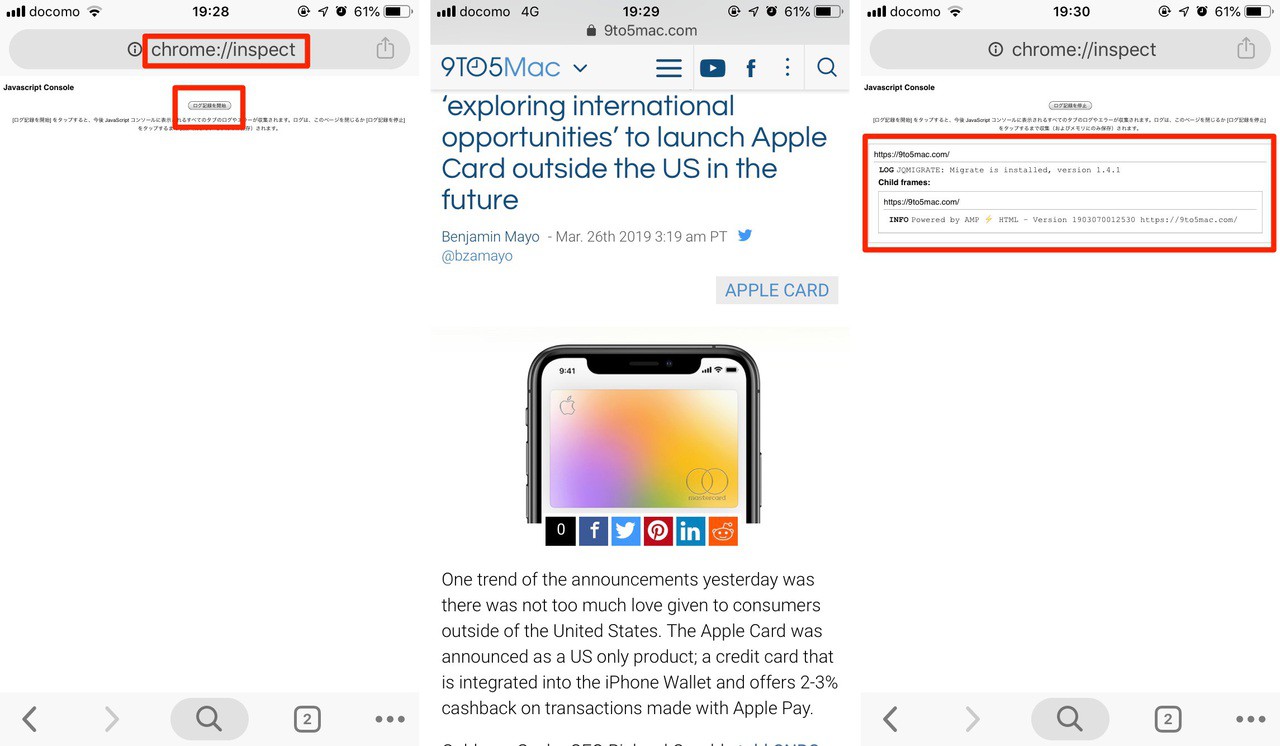
- 「chrome://inspect」を開き「ログ記録を開始」をタップ
- 別のタブで対象のWebサイトを表示
- 「chrome://inspect」で表示されたログを確認
この機能を含め、最新のChrome for iOS v73のリリースノートは以下の通りとなっています。
Chrome をご利用いただきありがとうございます。このバージョンの新機能:
• フォームが自動入力されない場合に、キーボード上部のアイコンをタップすると、保存したパスワード、住所、クレジット カード情報に簡単にアクセスできるようになりました。
• 既定の検索エンジンのリストを更新しました。既定の検索エンジンはこれまでどおり自由に設定できます。Chrome で一度検索したウェブサイトは、Chrome の設定で検索エンジンとして追加できるようになります。
• ウェブサイトのデベロッパー向けに新しい JavaScript コンソール メッセージが表示されるようになりました。まず chrome://inspect でこの機能を有効にしてから、別のタブで目的の操作を行います。chrome://inspect のタブに戻ると、JavaScript コンソールのログを確認できます。
同アプリはiOS 11以降を搭載したiPhone、iPad、iPod touchに対応したユニバーサルで、App Storeより無料でダウンロードすることができます。

 Chrome - Google のウェブブラウザ
Chrome - Google のウェブブラウザ 






