
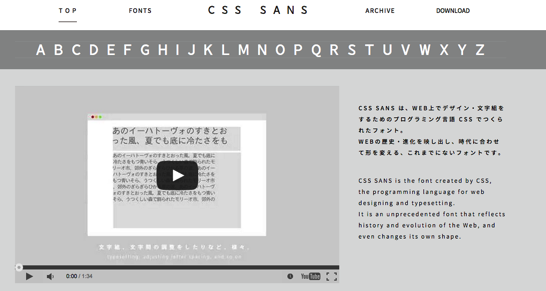
CSSだけで作られたフォント「CSS Sans」が公開され話題となっています(Reddit、Hacker News)。サイトの説明によるとCSS SANSは、「WEB上でデザイン・文字組をするためのプログラミング言語 CSS でつくられたフォント」。ブラウザによって見え方が変わるため「WEBの歴史・進化を映し出し、時代に合わせて形を変える、これまでにないフォント」と説明されています。

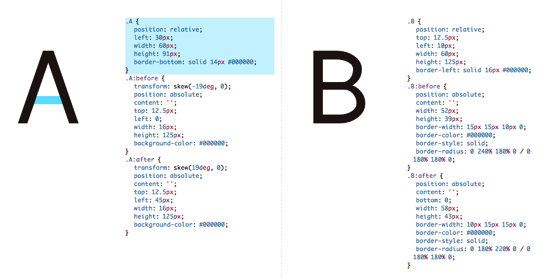
このように、AからZのアルファベットが1文字ずつ、CSSで表現されていて、文字の中のパーツを画面上でハイライト表示することができます。実際に使う場合は以下のようにHTMLの中に埋め込みます。
<!-- Latest CSS -->
<link rel="stylesheet"type="text/css" href ="css-sans-1.0.0.css" />
<!-- A -->
<div class="A"></div>
<!-- B -->
<div class="B"></div>
<!-- C -->
<div class="C"></div>
フォントのソースコードやフォントデータをダウンロードすることもできます。ブラウザによって見た目がかわるという、普通弱みと考えられている点を前向きにとらえているのが興味深いと思いました。