
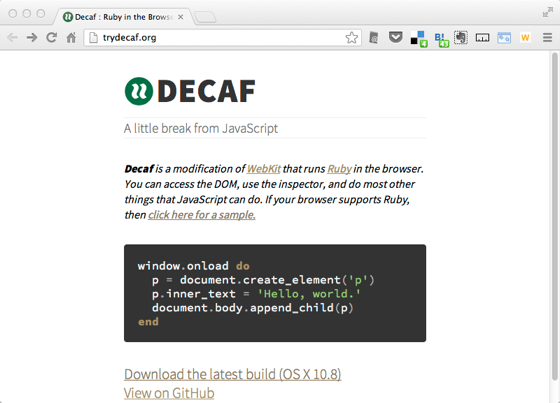
Webブラウザ組み込みのスクリプト言語といえばJavaScriptが普通ですが、「Decaf」には、なんとRubyが埋め込まれています。
WebKitベースのオープンソースブラウザで、DOMの操作など、通常JavaScriptでやるようなことを、Ruby言語でできてしまうのです。
試してみよう
Mac OS X 10.8用のバイナリが容易されていますので、Macユーザーなら簡単に試すことができます。

Decaf-0.1.dmgをダウンロードし、DecafをApplicationsにコピーするだけ。

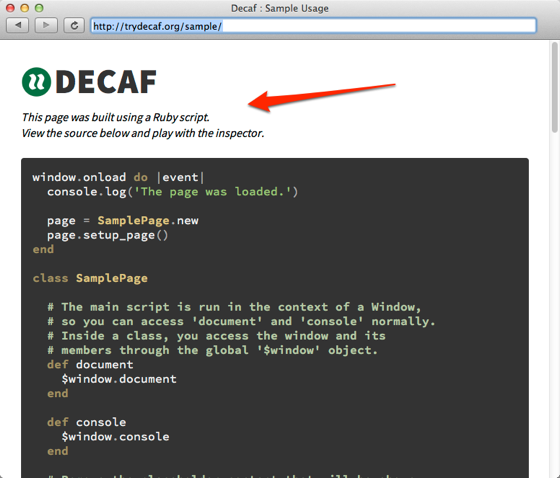
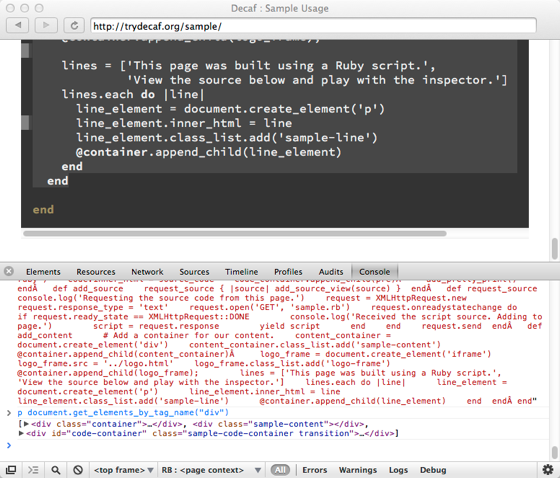
試しにサンプルページを表示してみました。「This page was built using Ruby script…」の部分は、実際以下のRubyスクリプトを使って出力されている部分です。
def add_content
# Add a container for our content.
content_container = document.create_element('div')
content_container.class_list.add('sample-content')
@container.append_child(content_container)
logo_frame = document.create_element('iframe')
logo_frame.src = '../logo.html'
logo_frame.class_list.add('logo-frame')
@container.append_child(logo_frame);
lines = ['This page was built using a Ruby script.',
'View the source below and play with the inspector.']
lines.each do |line|
line_element = document.create_element('p')
line_element.inner_html = line
line_element.class_list.add('sample-line')
@container.append_child(line_element)
end
end
インスペクターでDOMの操作もできます(もちろんRubyで)。

Hello Worldもこんな感じで。
window.onload do
introduction = document.create_element('p')
introduction.inner_text = 'Hello, world!'
document.body.append_child(introduction)
end
実際にJavaScriptにとってかわるのは難しいと思いますが、実験的なプロジェクトとしてはおもしろいですね。
ちなみに同じページをChromeで表示してみると、「Something went wrong」と表示されます(あたりまえか)。

ソースコードはGithubより入手出来ます。