
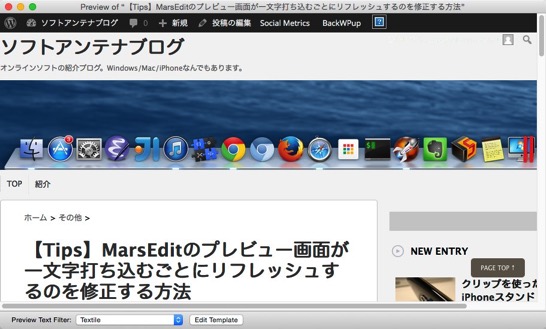
Mac用の高機能ブログエディタ「MarsEdit」。少し工夫すれば、実際の自分のブログ画面と同じデザインのリアルタイムプレビュー画面を見ながら、記事を執筆することが可能で、気分が高まります。
![]() MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング
価格: ¥4,000
Mac用の人気ブログエディタ。

普段愛用しているこの機能が、しかし、昨日急にうまく動かなくなりました。具体的に言うと、一文字打ち込むごとに画面がリフレッシュするようになってしまったのです。使えないことはないとはいえ、このままではイライラしてしょうがないので、なんとか修正する方法を探してみました。
キャッシュを消しても解決せず
検索してみつかったのは「Refresh CSS」というMarsEdit開発元のサポートフォーラムのやりとり。「what should i do that MarsEdit refresh the CSS of the Preview Template?」(MarsEditがプレビューテンプレートのCSSを更新するにはどうすれば?)という質問に対し、MarsEditのキャッシュフォルダを消す方法が推奨されています。
キャッシュフォルダの場所は、OS X Yosemiteの場合、「~/Library/Caches/com.red-sweater.marsedit.macappstore」となります。
今回、質問とは異なる現象が起こっているのですが、おかしなキャッシュがたまっているのが原因かも、と思いrm -rfしてみたところ、やはり解決しませんでした。
プレビューテンプレートを真面目に編集

試しにデフォルトのテンプレートを使ってみるとリフレッシュしないことが判明。そこでプレビューテンプレートから問題のありそうな部分を少しずつ削除していくことにしました。
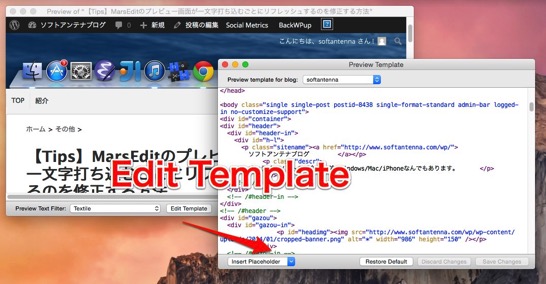
プレビュー画面から、「Edit Template」を実行し、外部JSの読み込みなど怪しそうなところを削除していきます。試行錯誤の結果BackWPupというバックアップ用プラグインのJSファイル読み込みを削除したところで問題が収まりました。
BackWPup自体が問題ではなく、ブログでBackWPupプラグインを削除していたのにもかかわらず、テンプレートで呼び出していたのが原因なのかもしれません。
まとめ
ブログの設定でプラグインを無効化したり削除した場合、プレビューテンプレートの設定にも反映させないと、今回のような奇妙な現象が起こるかも。
今回は手作業でテンプレートを修正しましたが、ブログの設定やデザインを大幅に変更した場合、もう一度一からプレビューテンプレートを作りなおしたほうが手っ取り早いかもしれません。