
Flippant.jsは、かっこいいフリップエフェクト(指ではじくようなエフェクト)をかけることができるJavaScriptライブラリです。ソースコードはMITライセンスで公開されています(GithHub)。
軽量で、依存性がなく、簡単にカスタマイズできるライブラリということで使い勝手が良さそう。ということでご紹介。
サンプル

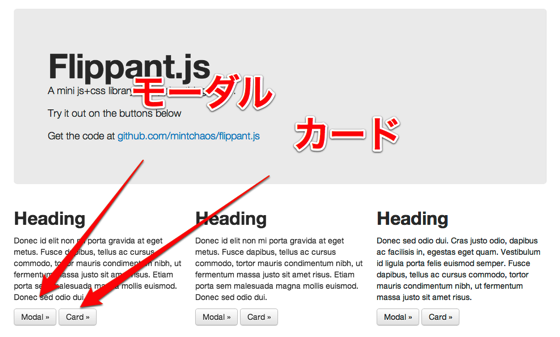
デモサイトのトップにあるボタンをクリック。

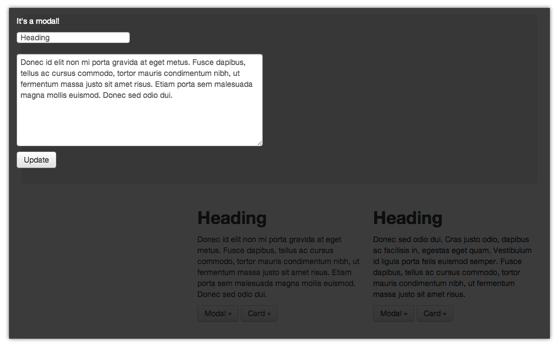
モーダルウィンドウがフリップ表示されます。[Update]ボタンを押すと消えます。

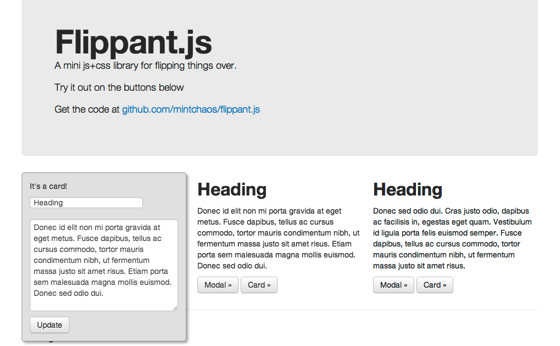
これはカードタイプ。
var front = document.getElementByID('flipthis')
, back_content = "I'm the back!
" // Generate or pull any HTML you want for the back.
, back
// when the correct action happens, call flip!
back = flippant.flip(front, back_content)
// this creates the back element, sizes it and flips it around.
// invoke the close event on the back element when it's time to close.
// call the close method on the back element when it's time to close.
back.close()
// alternatively you can trigger a close event on the back element if you fancy.
// var close_event = new CustomEvent('close')
// back.dispatchEvent(close_event)
サンプルコードはこんな感じ。
back = flippant.flip(front, back_content, 'modal')
flippant.flipの第3引数で、modal or card引数を与えて効果を切り替えることができるみたいです。
覚えていると良さげなライブラリです。








