
「Framer.js」は実際に操作することができる、インタラクティブな(モバイルアプリやスマートフォン対応サイトの)モックアップを作成するためのプロトタイピングツールです。

Framer.jsの実体はJavaScriptフレームワークですが、Framer Generator.appと呼ばれるデスクトップアプリケーションを使ってPhotoshop(まもなくSketchも対応予定)から素材をインポートすることもできるとのこと。素早くモックアップを作成するのに役立ちそうですね。
Framer.jsのデモ
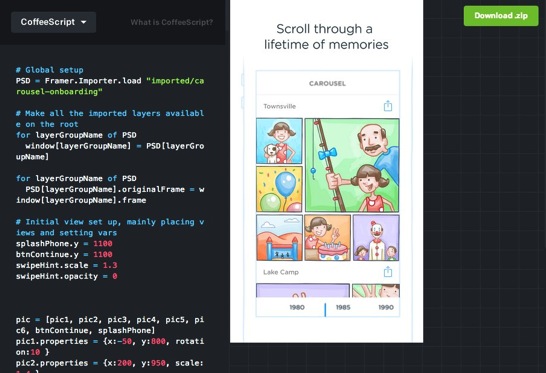
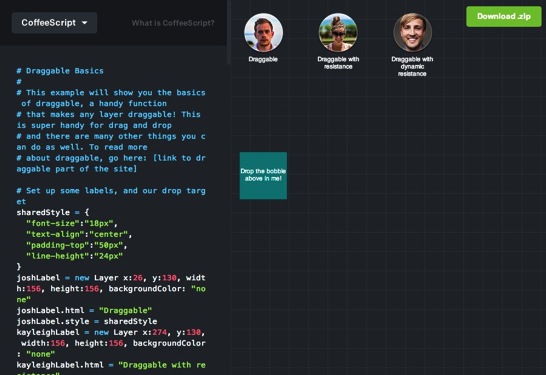
実際にどのようなことができるかは「Examples Library」が分かりやすいです。

↑カルーセルUI。

↑ドラッグ&ドロップ。

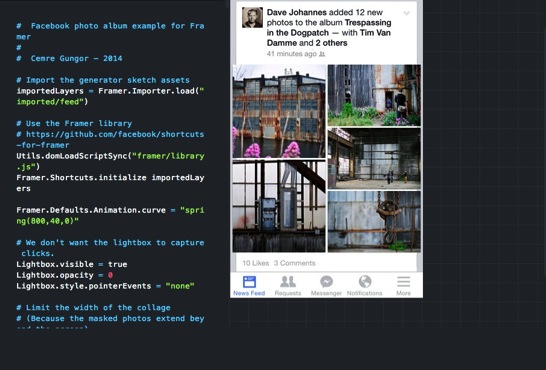
↑Facebook風UI。

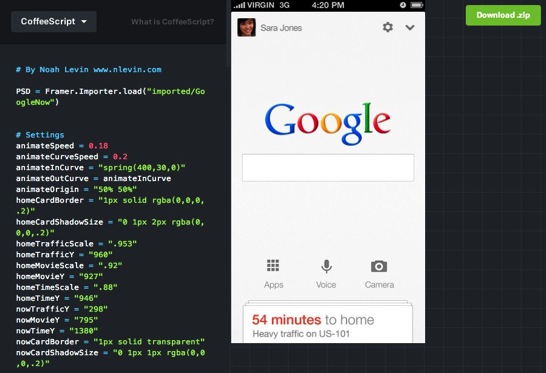
↑Google Now風UI。
慣れれば便利かも
結局JavaScriptフレームワークなので使い方を勉強する必要がありますが、慣れればいろいろな事ができそうです。実際にスマホ向けサイトやアプリの作成にとりかかる前にパパっとプロトタイプを作れれば便利っぽい。ということで。








