
MarkdownとGitHubを使って、インタラクティブなプログラミング本を作成することができるツール「GitBook」が公開されています(GitHub)。
「本」と書きましたが、今のところインタラクティブなプログラミング学習サイトを作成することができる、「静的サイトジェネレーター」と考えたほうがイメージしやすいかもしれません。GitBookを使って作られたサンプルサイトが2つ公開されているので、実際に閲覧してみると分かりやすいです。
GitBookは、Node.jsを使って作られたツールで、以下の特徴を持っています。
- Markdown記法を採用。GitBookがMarkdown記法で書かれたファイルを静的なWebサイトに変換できる。
- GitHub対応。Git/GitHubのワークフローを使えば、他の人と共同作業するのも簡単&便利に。
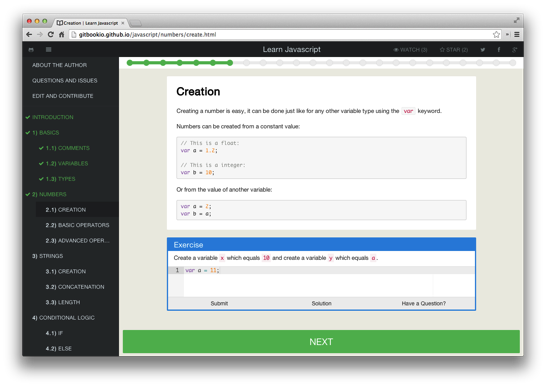
- インタラクティブ。インタラクティブなJavaScript練習問題を含むことができる(Python、Rubyなどもまもなく!)。
インタラクティブにJavaScriptの練習問題を実行できるのは、プログラミング学習サイトに良さそうですね。
実行方法
実際にGitBookを使ってみましょう。
npm install gitbook -g
まずはgitbookをインストールします。
git clone https://github.com/GitbookIO/javascript
1からサンプルプロジェクトを作っても良いのですが、ここでは手っ取り早く、先ほど紹介されていた「Learn Javascript」のリポジトリをクローンして使います。
cd javascript gitbook serve
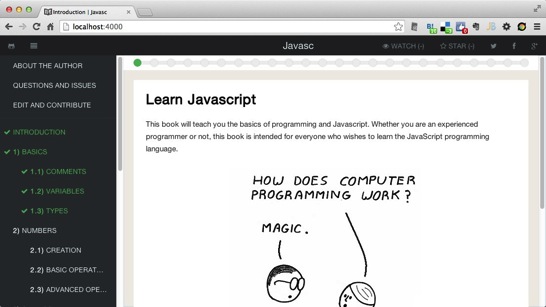
ローカルでサーバーが起動します。「http://localhost:4000」でアクセスできます。

立ち上がりました。デザインも良く、ページナビゲーションも面白いです。

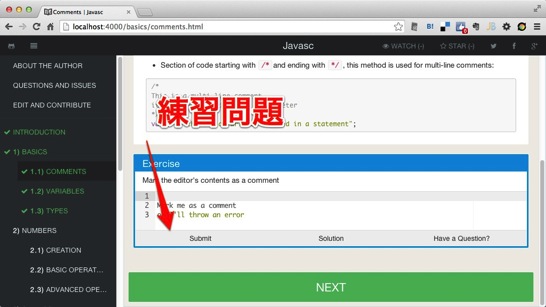
ところどころに練習問題があって、実際にブラウザ上で実行できます。「Submit」を押すと実行できます。
「gitbook serve」を実行すると、「_book」ディレクトリ以下にHTMLファイルなどサイトの実行に必要なファイル一式が書き出されます。このディレクトリ以下をコピーすれば一般のWebサイトで公開することもできそうです。
本の構造
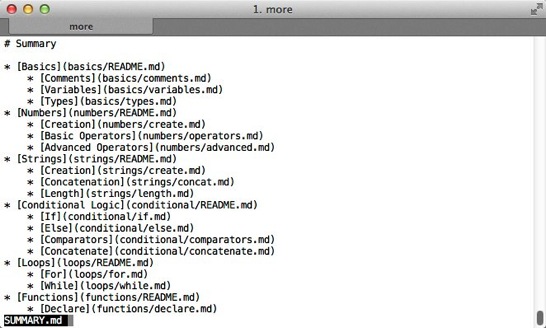
README.mdが表紙に、SUMMARY.mdが目次に相当しています。SUMMARY.mdにMarkdownファイルのリンクを階層的に記述することで本が完成します。例えば先ほどのLearn JavascripのSUMMARY.mdは以下のようになっています。

この辺は以下のリンクが参考にどうぞ。
まとめ
GitHubとMarkdownを活用し、インタラクティブなプログラミングサイトを作成することができるという今風コンセプトの興味深いツールだと思います。プログラミイングを解説しているサイトで実際にプログラムを実行できたらかなり便利かもしれません。複数の人による共同執筆環境としても使えるかも。
プログラミングサイト本/サイトを作りたいと思っている方はチェックしてみてください。








