
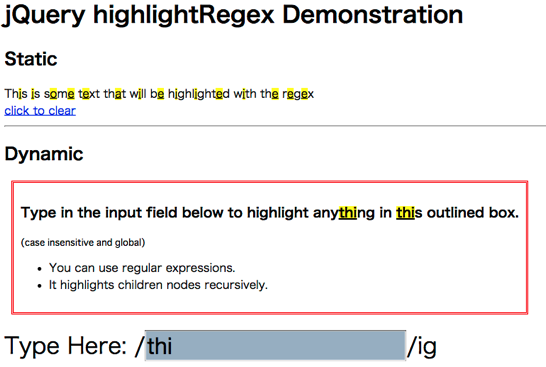
「jQuery highlightRegex plugin」は、指定した正規表現にマッチする文字列をハイライトするjQueryプラグインです。
基本的な使用方法はシンプルで、jQueryで要素を選択し、highlightRegex(/正規表現/)を呼び出すだけです。
$('#any.jquery.selector').highlightRegex(/[aeiou]/ig);
デモページの下にあるDynamicデモのように、テキストボックスに入力された文字をその場で動的にハイライトしていくとこともできます(Staticデモは固定でハイライトする場合のサンプルです)。
$('#jquery.selector').highlightRegex( /some ([rR]egex)/, {
tagType: 'strong',
className: 'andHale'
});
$('#jquery.selector').highlightRegex( /some ([rR]egex)/, {
attrs: {'data-color': 'blue'}
});
ハイライト部分にタグやclassを指定したり、属性をセットしたりといったことも可能な様子。何かのときに知っておくと便利なプラグインかもしれません(ただライセンスは不明です)。