
Googleが推進する最新Webテクノロジー「PWA(Progressive Web Apps)」。
Webページ/Webアプリとネイティブアプリの良いところどりができる技術として注目を集めていて、例えばTwitter Liteは、PWAアプリとして実装されている事で有名です。
今回はGoogleのChromeから利用できる「Lighthouse」と呼ばれるツールを利用し、WebサイトがPWAに対応しているのかどうか、対応度はどれくらいなのかを確認する方法を説明します。
なおLighthouseはオープンソースのウェブアプリ品質調査ツールで、PWA機能以外にもにWebサイトのさまざまな状態を調査することが可能です。
Lighthouseの使用方法
Lighthouseを使用する方法として、Chrome拡張機能をインストールする方法のほか、コマンドラインを使用する方法、デベロッパーツールのAuditを使用する方法(Chrome 60以降)などが存在します。
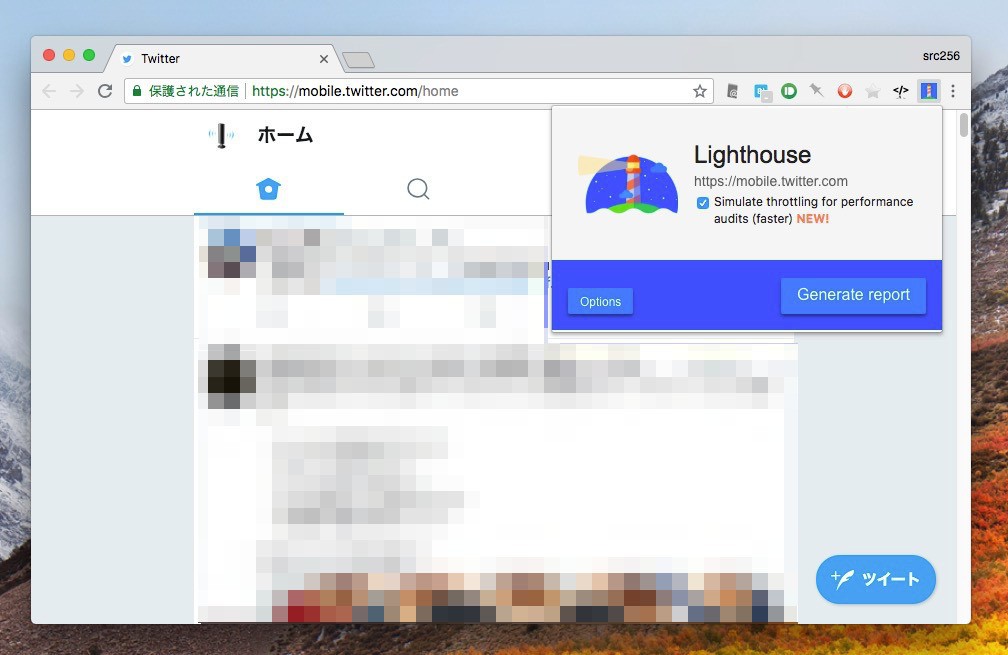
拡張機能を使用する場合、調査対象のWebサイトを開き(複数のWebページを同時に開いているとうまく動作しないようです)、拡張のアイコンをクリックし「Generate report」ボタンをクリックします。

▲調査終了まで少し時間が必要です。
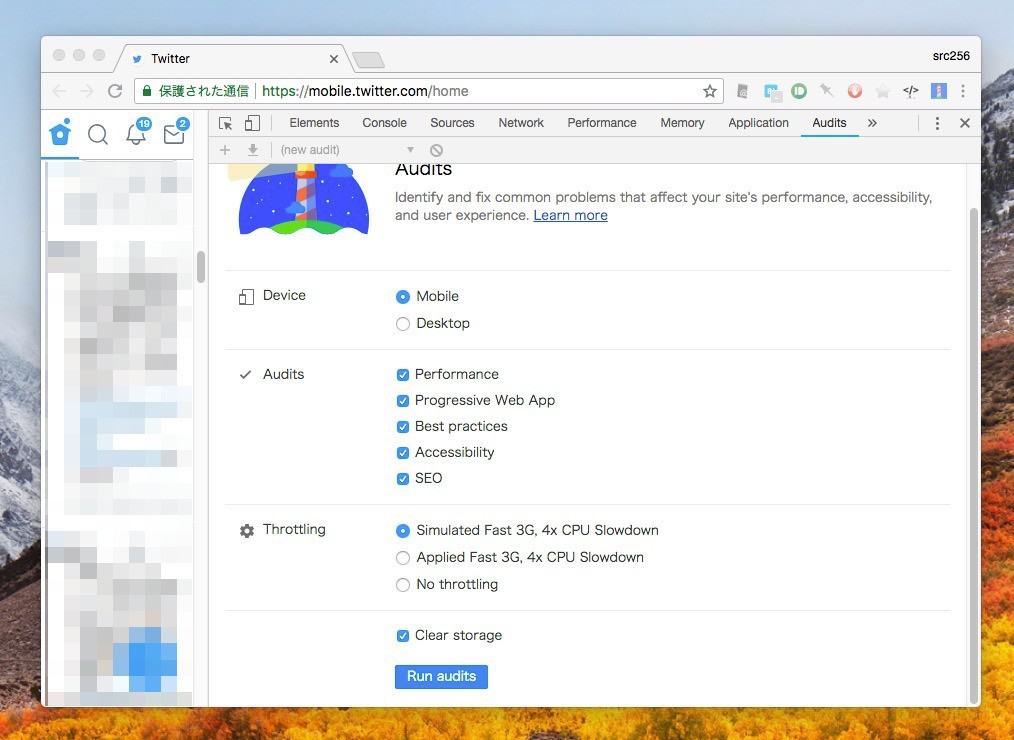
デベロッパーツールを使用する場合、同じく調査対象のWebサイトを開き、デベロッパーツールの「Audits」を選択します。下の方にある「Run audits」をクリックします。

▲こちらも調査終了まで少し時間が必要です。
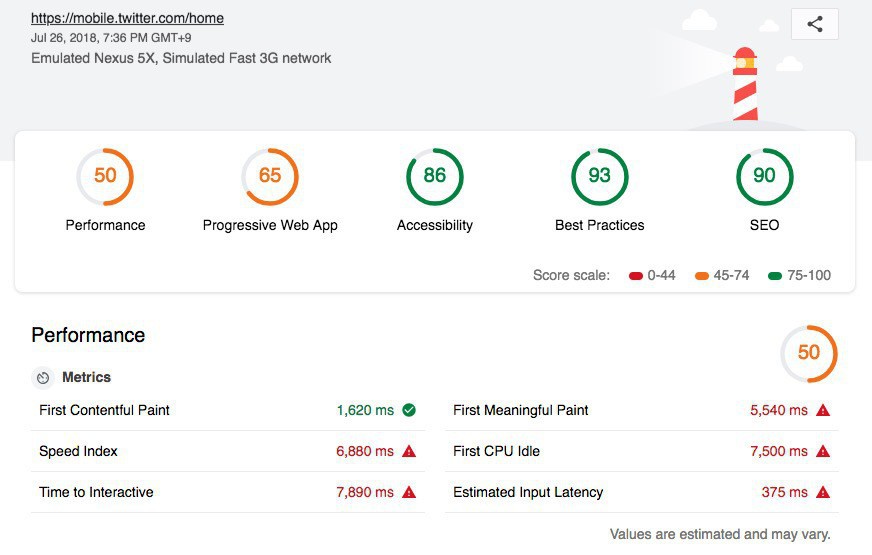
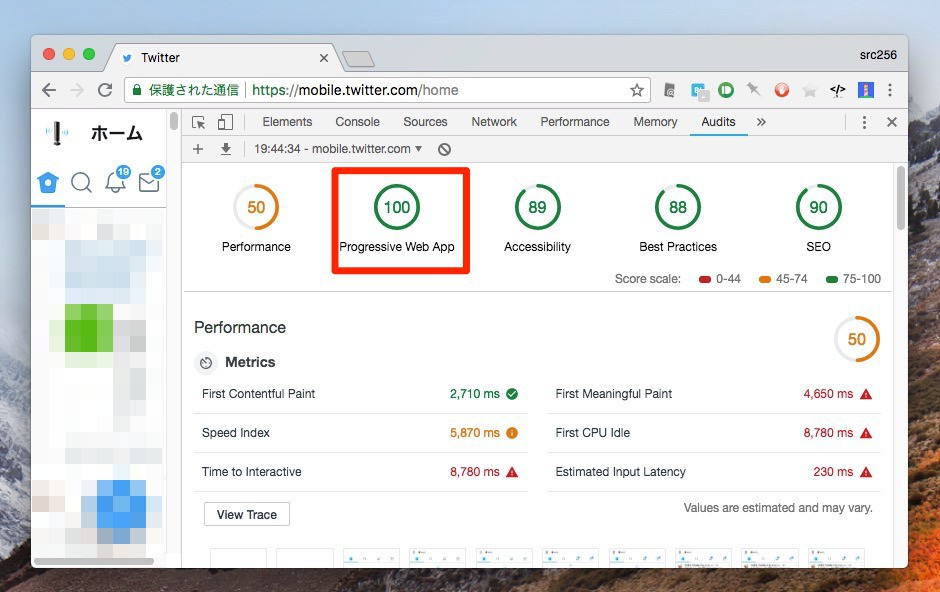
結果ではパフォーマンスやPWA対応度、アクセシビリティなどさまざまな情報が確認できます。

▲試しに実行したTwitter LiteではPWA対応度が100%であることがわかります。
まとめ
PWA対応サイトは通常のWebサイトと同様にWebブラウザから利用することができますが、それだけに本当にそのサイトがPWAに対応しているのかどうかわかりづらい部分があるかもしれません。そのような場合Lighthouseを使用して監査してみるのが有効です。