![]()
Macの定番ブログエディタ「MarsEdit」のプレビュー画面にWordPressのデザインを"ほぼ完璧"に反映する方法を説明します。
MarsEditのプレビュー機能は、入力中の内容がリアルタイムで反映されるとても便利な機能。自分のブログと見た目を同じにしてしまえば、公開前にどんな感じに仕上がるのか簡単に把握することができます。
最初はちょっとめんどくさい気もしますが、ブログの生産性が大幅アップするテクニックなので是非チャレンジしてみてください。
![]() MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング
価格: ¥4,000
作業の流れ
大まかに説明すると
- WordPressでMarsEdit用のプレースホルダを埋め込んだ下書きを作成。
- 下書きのソースをMarsEditのPreview templateに貼り付ける。
という流れになります。
WordPressで下書きの作成

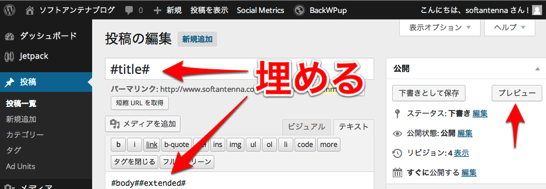
WordPressの管理画面から「新規 > 投稿」で「投稿の編集」画面を開きます。タイトルに「#title#」、本文に「#body##extended#」と入力し、下書きとして保存。
プレビューボタンを押します。

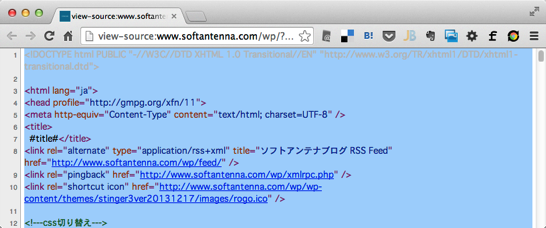
ブラウザのプレビュー画面のソースを表示し、全体選択してコピーします。
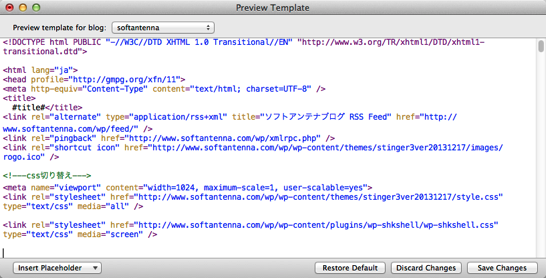
MarsEditのPreview templateに貼り付ける

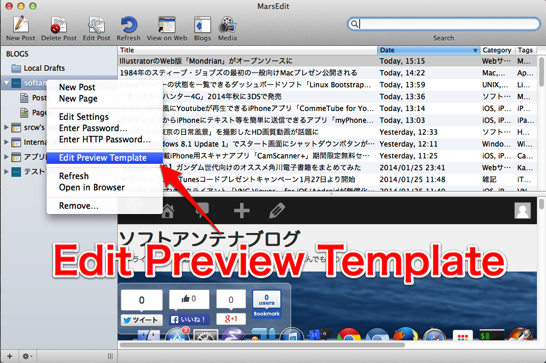
MarsEditを起動し、ブログを選択して「右クリック > Edit Preview Template」をクリック。

さきほどコピーした内容をそのまま貼り付け「Save Changes」で保存します。このままでも動きますが、アドセンスやアクセス解析のコード早めに削除しておいたほうが良いでしょう(間違ってクリックしたり、余計なアクセスが集計されると困るので)。
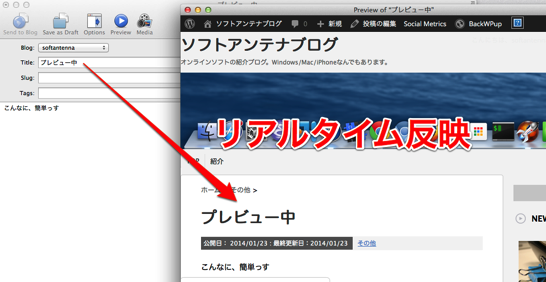
動作確認

プレビュー画面を見ながらエントリーを追加してみてください。実ブログと同じデザインでリアルプレビューしながら記事を書くことができます。これは捗る!!
まとめ: とっても便利
プレビュー画面と実サイトの画面が、原因不明ながら(Preview Filterのせい?)若干異なる場合もあるので、"ほぼ完璧"と書きました。実用上は問題ないレベルだと思います。
デフォルトの味気ないプレビュー画面と較べて出来上がりが格段にイメージしやすくなるのでやる気がでます。全MarsEditユーザーにオススメのテクニックです。