
Googleが提唱して注目されている新しいデザインコンセプト「Material Design」は、モノの素材感を活かしたデザインコンセプトとして、最新のAndroid OSに導入され注目されています。
「MaterialKit」はそのMaterial Design風のコンポーネントをiOSアプリで利用するためのライブラリ。Swiftで書かれていて、MITライセンスで提供されています。
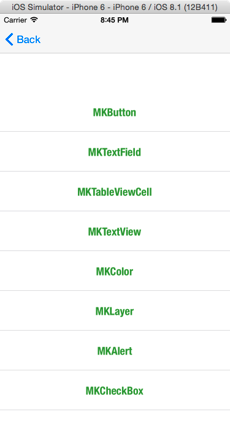
ライブラリの説明によると、MaterialKitは、カスタマイズが容易で、@IBDesignableのサポートによるInterface Builder上のライブレンダリングをサポート。MKButton、MKTextField、MKTableViewCell、MKTextView(作業中)、MKCheckBox(予定)、MKAlert(予定)、MKLayer、MKColorなどのUI部品が利用可能な様子。
サンプルが提供されているので早速シミュレータで動かしてみました。
Materialデザイン風のUI部品


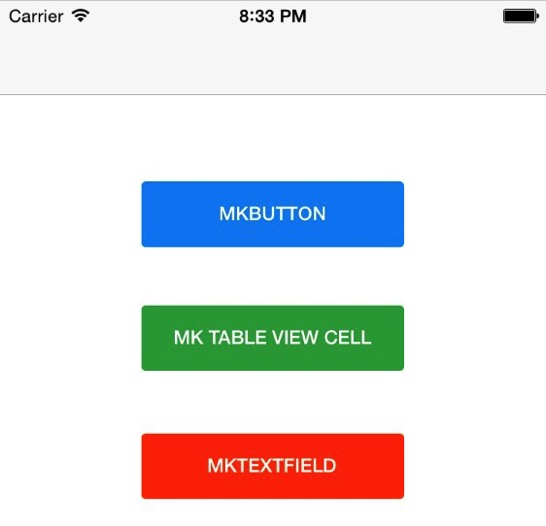
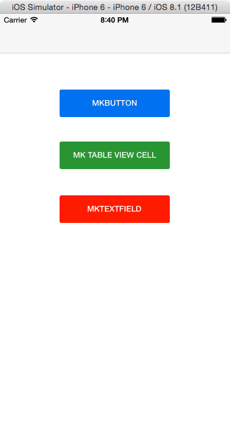
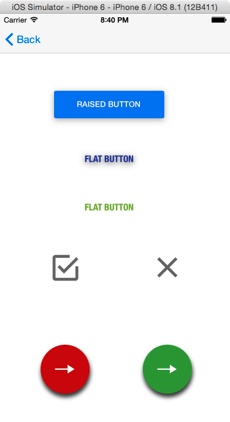
サンプルアプリを起動すると左側の画面が表示されます。一番上のボタンを押すと「MKButton」のサンプル画面が表示されます。静止画像ではわかりませんが、ボタンを押した時に画面にエフェクトがかかります。


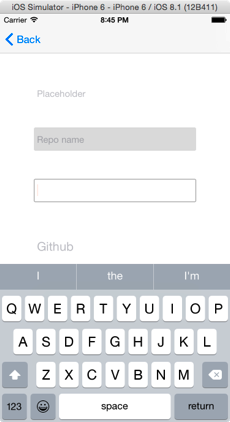
残り二つのサンプル「MKTableViewCell」と「MKTextField」のサンプル画面です。こちらもやはり部品をクリックするとエフェクトがかかります。細かいところまで考えられていることがわかります。
まとめ
Material Designの細かい部分まで再現しようとする意気込みを感じました。Material DesignはAppleが提唱するデザインコンセプトではないので、iOSアプリでそのまま使用するのはどうかな?と思う部分もありますが、独自のUIコンポーネントを作りたい場合など参考にできる部分も多いのではないでしょうか。








