
Microsoftは12月20日(現地時間)、Microsoft Edgeの開発者ツール(Dev Tools)のUIの大幅な刷新を発表しました。
開発チームは、ツールの再設計は約2年前から始められ、「長年にわたって開発者ツールが視覚的にも概念的にも圧倒され始めていることに気づいた」ことが出発点だったと変更の理由を説明しています。
ツールの学習曲線の複雑さを軽減するために、ウェルカムツールの再設計や、UIのカスタマイズ機能の導入、
新しいアクティビティバーの導などが行われています。

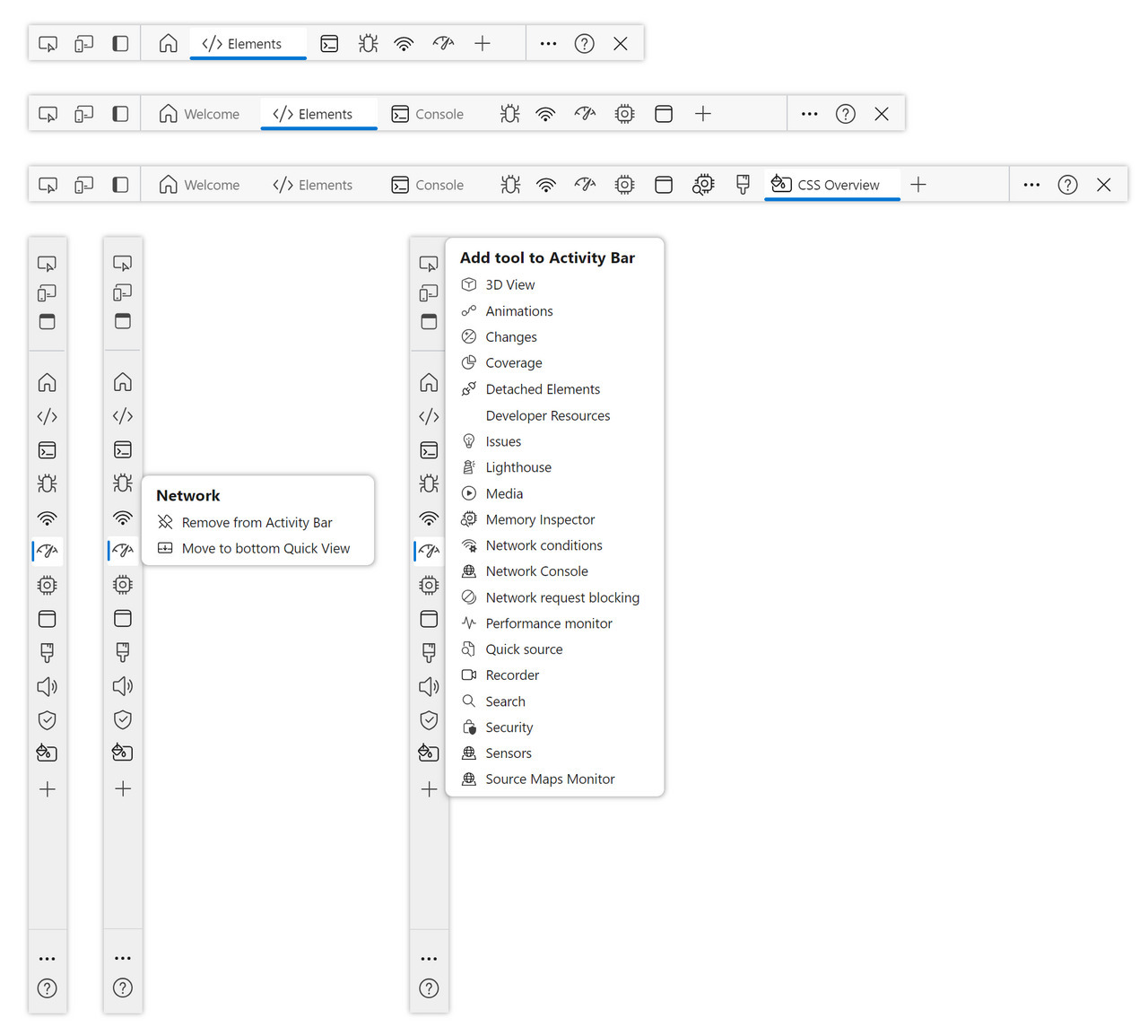
アクティビティバーは最大の新機能とされ、Microsoftは次のように説明しています。
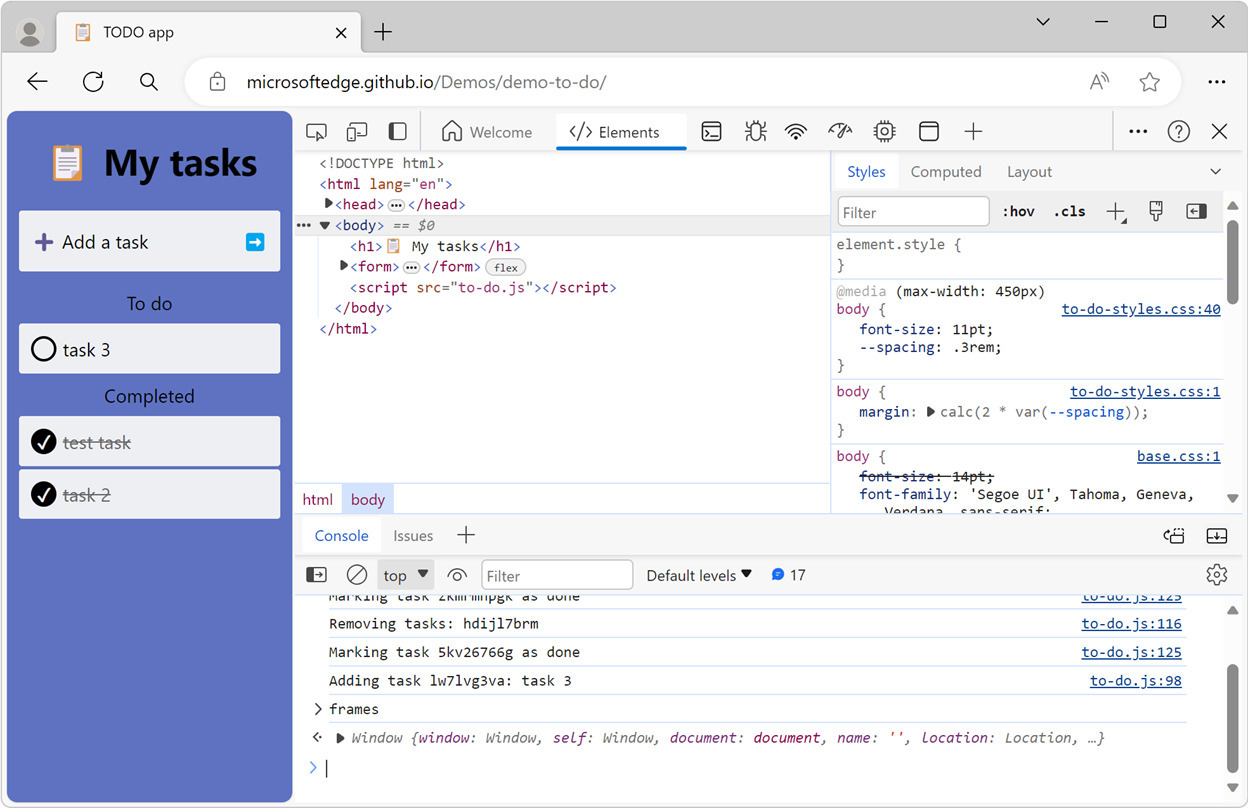
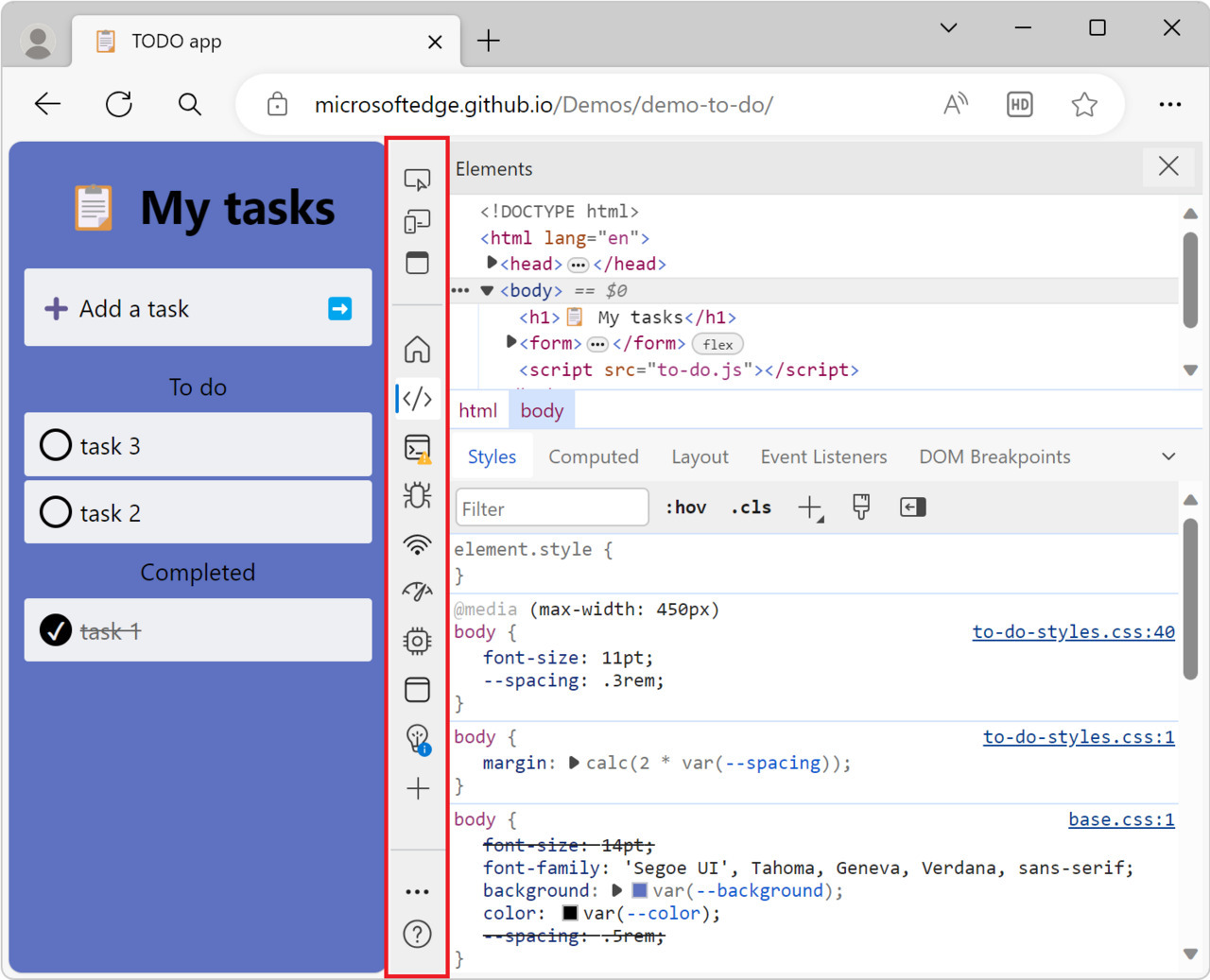
First, each tool is now represented by an icon. Tool names still appear when there’s enough space to fit them, and on hover. The right-hand side of the Activity Bar is also a lot less noisy than before. Previously, DevTools would sometimes display up to 7 icons on the right-hand side. The error, warning, and issue icons now appear on the corresponding tool icon, and we’ve reorganized the customize, feedback, and settings icons into only two menu items.
まず、各ツールがアイコンで表されるようになりました。ツール名は、十分なスペースがある場合やカーソルを合わせた場合に表示されます。アクティビティ・バーの右側も、以前より騒々しくなくなりました。以前は、DevToolsの右側に最大7つのアイコンが表示されることがありました。エラー、警告、問題のアイコンは対応するツールアイコンに表示されるようになり、カスタマイズ、フィードバック、設定のアイコンは2つのメニュー項目だけに再編成されました。
アクティビティバーは従来の横位置で利用できますが、左側に配置される縦位置のバーに切り替えることもできます。

また、新しく導入された「クイックビュー」を利用すると、例えばエレメントツールとコンソールツールを同時に使うことができるようになります。横方向のスペースに余裕がある場合は、クイックビューを現在のツールの右側に縦に表示させることもできるそうです。
Visual Studioなどの開発ツールでは定評のあるMicrosoftが本腰を入れてDevToolsの改良に取り組んでいるようです。