
近年PC用ディスプレイも大画面・高解像度化が進み、ウルトラワイドモニターを普段の作業で使用している開発者も増えてきているようです。
ウルトラワイドモニターは一般的なディスプレイよりも横幅が広く、3440×1440以上の解像度を持つモニターも一般的ですが、そのような広大な表示領域を有効活用するには、ウィンドウのレイアウトに工夫が必要かもしれません。
今回MicrosoftのMads K氏が、ウルトラワイドモニターで統合開発環境「Visual Studio」を使用する場合、どのようにレイアウトすればよいのかというアイデアを提案しています。
提案されたレイアウトは以下の通りです。
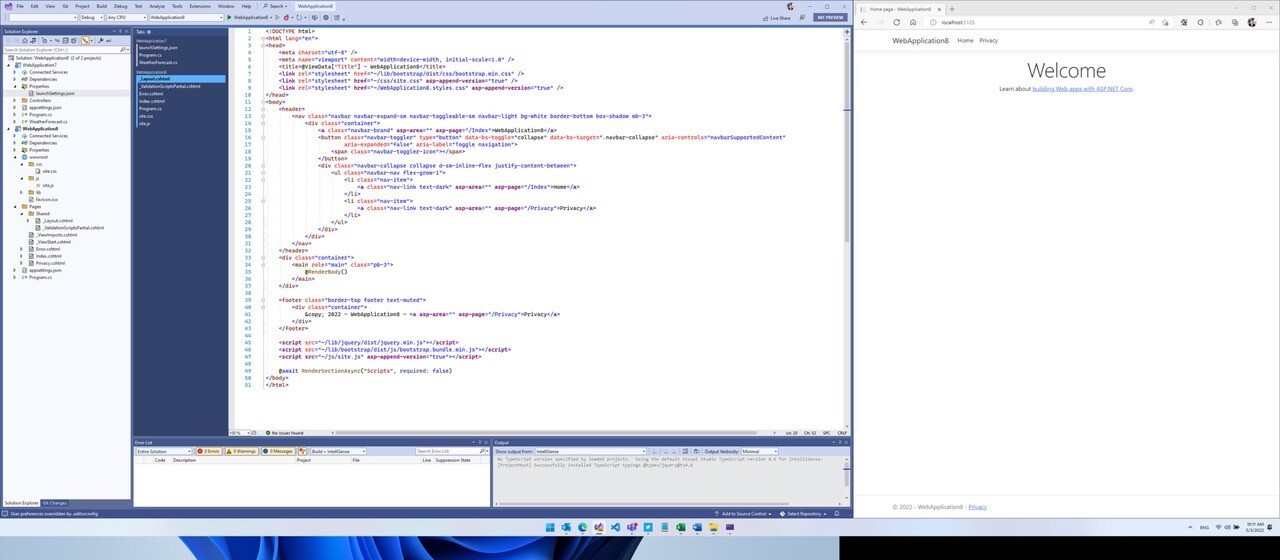
1. アプリのためのスペースを確保

Visual Studioを画面の左側3分の2に、右側に作業対象のアプリを配置(この場合Webブラウザ)。垂直タブによって、コードやドキュメントのためのスペースが十分確保できる。エラーリストと出力ウィンドウは下部に並んでドッキングされている。
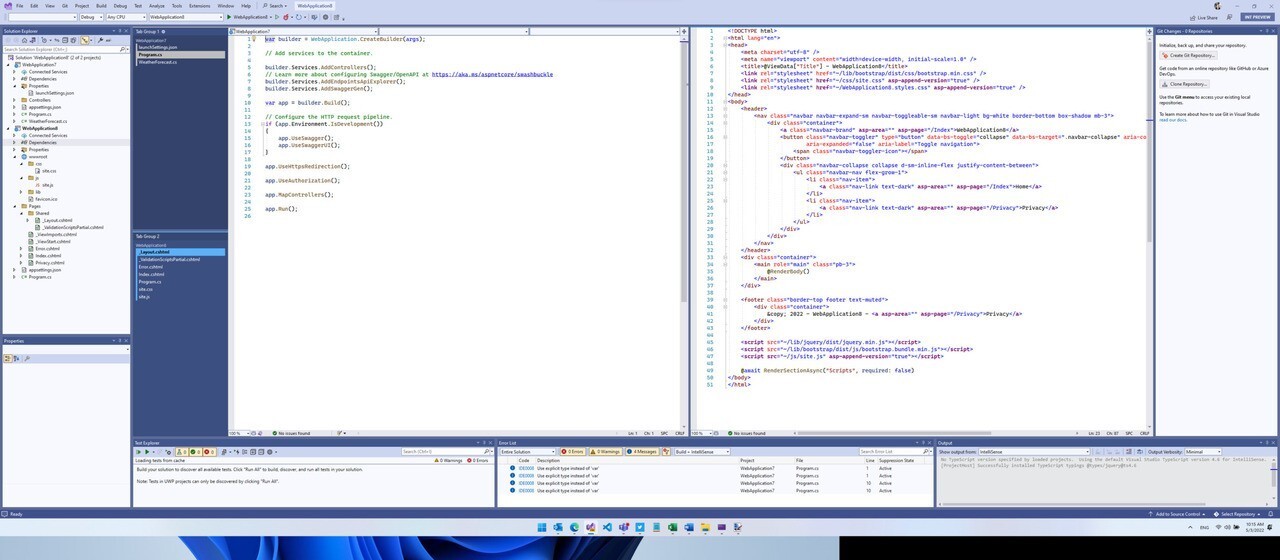
2. 真ん中にドキュメント

多くのツールウィンドウを表示する必要がある場合に使用。ツールウィンドウをドキュメントの両側と下部に配置。垂直タブグループを2つ置けるだけのスペースがあるので、2つのドキュメントを同時に表示させることができる。
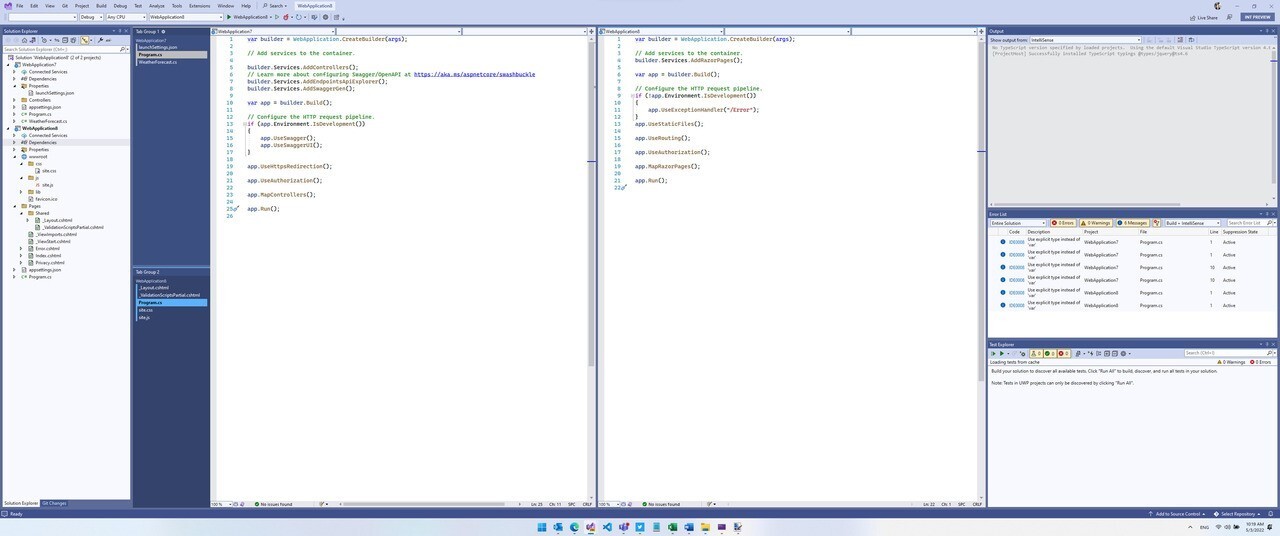
3. 全てを列に

下部のツールウィンドウを右側に移動することで、ドキュメントを2枚並べても余裕のある高さになる。中央にコード、両サイドにサポートツールウインドウ。
4. ディストラクションフリーコンビネーション

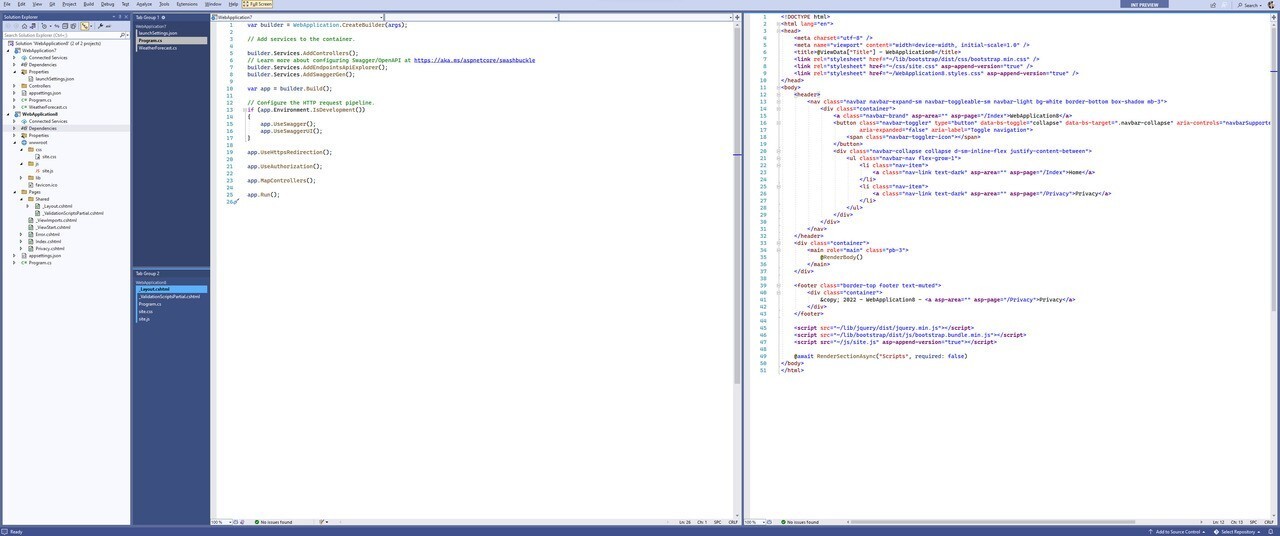
レイアウト#2または#3をベースに、Shift+Alt+Enterを押してVisual Studioをフルスクリーンモードにする。すべてのツールウィンドウとツールバーが非表示になり、メインウィンドウが最大化されるので、コーディングに集中することができる。
Visual StudioのSaved Window Layouts機能を使用すると、さまざまなレイアウトを簡単に切り替えることができます。またPowerToysに含まれるFancyZonesのを使用してウィンドウ効率良く管理をすることも可能です。
ウルトラワイドモニターの広大な表示領域を持て余しているという方は参考にしてみてはいかがでしょうか。








