
現在デスクトップコンピューター用のブラウザとしてはGoogleのChromeが人気を集めていますが、FirefoxやSafari、Edgeなど、その他のブラウザも根強い人気を保っています。
規格によって標準化が進んでいるとはいえ、開発者やデザイナーの方は、これら複数のブラウザでWebサイトやアプリケーションの動作を確認する必要があり、そのような場合、あるブラウザで開いているWebページを他のブラウザで直接開ければ便利だと思います。
本日紹介する「Open in Google Chrome Browser」はそのようなブラウザ間のリンク機能を提供する拡張機能の一つです。
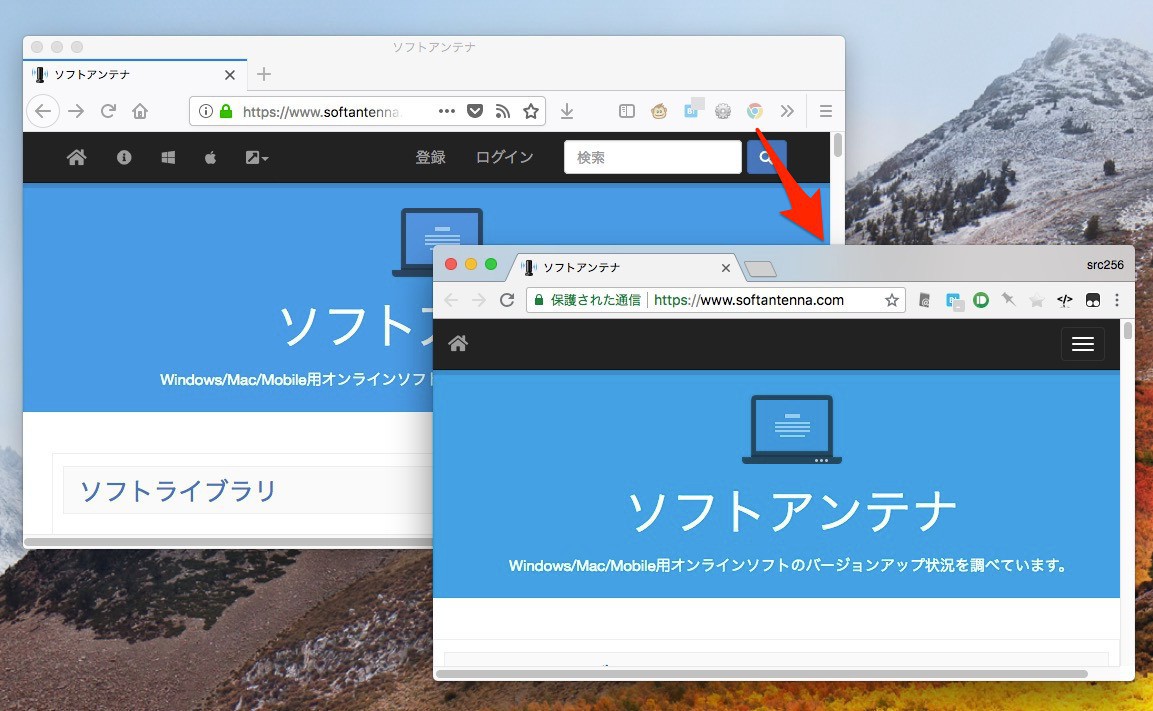
Firefoxで表示しているWebサイトをワンクリックでChromeに表示可能で、拡張をインストールしておけばURLのコピペの手間を省くことができます。
以下使用方法を説明します。
Open in Google Chrome Browserの使用方法
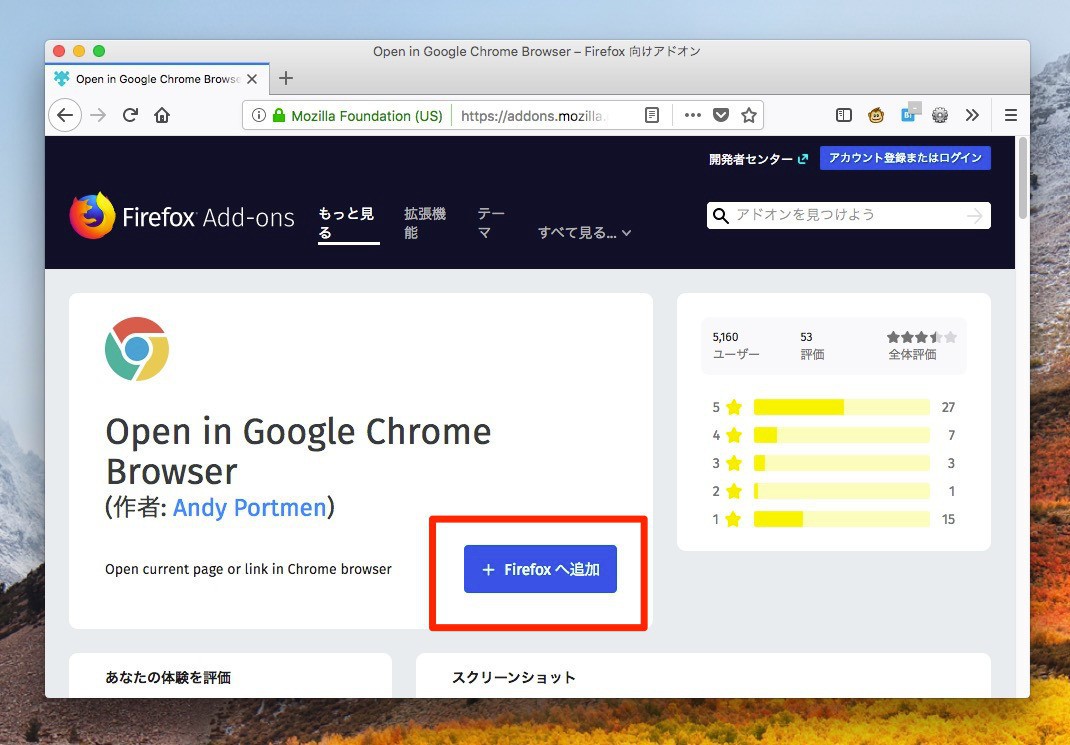
Firefoxで拡張のページを開きます。

▲「Firefoxへ追加」ボタンをクリックしてインストールしてください。ただしこの拡張は拡張本体だけを単にインストールしただけでは動作せず、小さなネイティブクライアントを追加でインストールする必要があります。
ツールバーのChromeアイコンをクリックすると以下のガイダンスが表示されます。

▲macOSの場合上記リンクから「mac.zip」がダウンロードできますので、この中に含まれるシェルスクリプト「install.sh」を実行してネイティブクライアントをインストールします。
$ ./install.sh /Users/sora/.anyenv/envs/ndenv/shims/node NodeJS status = 0 Installer is using your system NodeJS. -> Root directory is /Users/sora/.config -> Creating a directory at /Users/sora/Library/Application Support/Google/Chrome/NativeMessagingHosts -> Chrome Browser is supported -> Creating a directory at /Users/sora/Library/Application Support/Chromium/NativeMessagingHosts -> Chromium Browser is supported -> Creating a directory at /Users/sora/Library/Application Support/Vivaldi/NativeMessagingHosts -> Vivaldi Browser is supported -> Creating a directory at /Users/sora/Library/Application Support/Mozilla/NativeMessagingHosts -> Firefox Browser is supported -> Creating a directory at /Users/sora/.config/com.add0n.node -> Native Host is installed in /Users/sora/.config/com.add0n.node >>> Application is ready to use <<<
▲ネイティブクライアントはnodeを用いてインストールされます。最後に「Application is ready to use」表示されれば成功です。

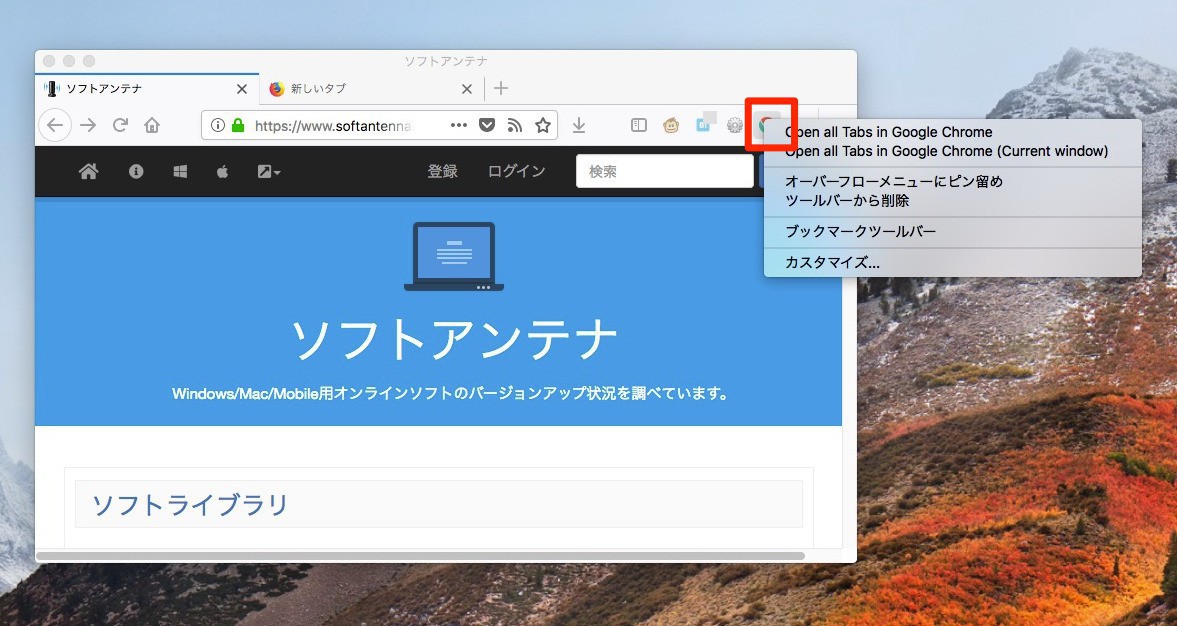
準備が完了すれば、Firefoxの拡張のアイコンをクリックして表示中のWebサイトをChromeで表示することができます。また右クリックメニューを利用してFirefoxの全てのタブをChromeで開くことも可能です。
まとめ
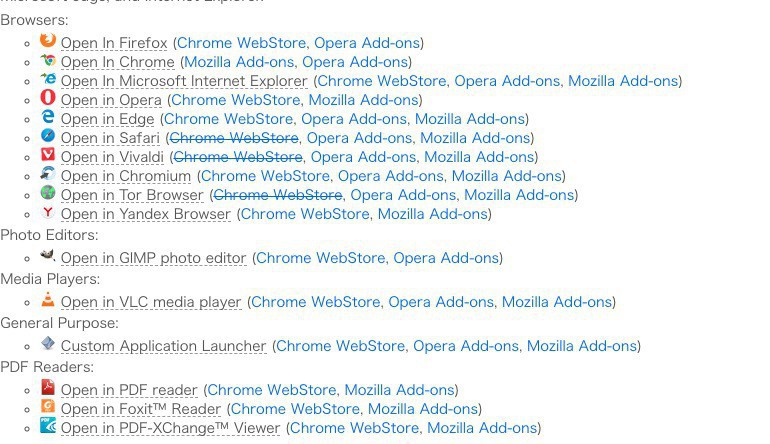
Firefoxで表示中のWebサイトをChromeで表示できる「Open in Google Chrome Browser」を紹介しました。作者のAndy Portmen氏は、「Opne in」としてこれ以外にも多数のブラウザ間リンク機能を提供する拡張を公開しています。

他のブラウザで開きたい場合、対応する拡張があるかどうか確認すると良いでしょう。








