
「snabbt.js」は軽量かつ高速動作が可能なミニマルなJavaScriptアニメーションライブラリです(GitHub)。基本的にDOM要素を簡単に移動、変形、リサイズするためのライブラリで、複数のアニメーションを結合することもできます。
モバイルデバイスで60FPSを実現する高速性、4kb以下のサイズ、シンプルなインターフェイスであることが魅力的なライブラリです。
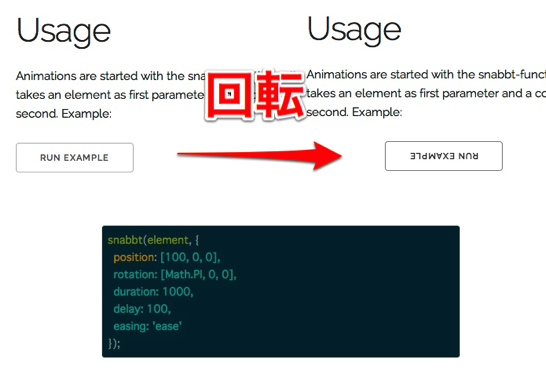
簡単な使用例

デモとして「RUN EXAMPLE」ボタンをクリックするとボタンが一回転するアニメーションが紹介されています。jQueryとして組み合わせることも可能で、各種Easingエフェクトも完備しています。

※easingとは「エフェクトの動きを加速/減速させるための関数」のこと。
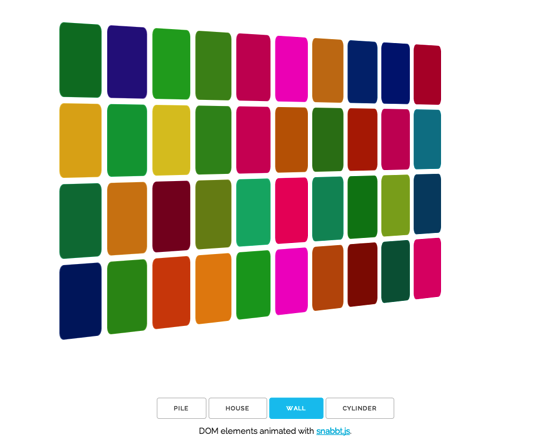
こんなこともできる
さらにsnabbt.jsの可能性をチェックすることができる以下のようなデモも準備されています。


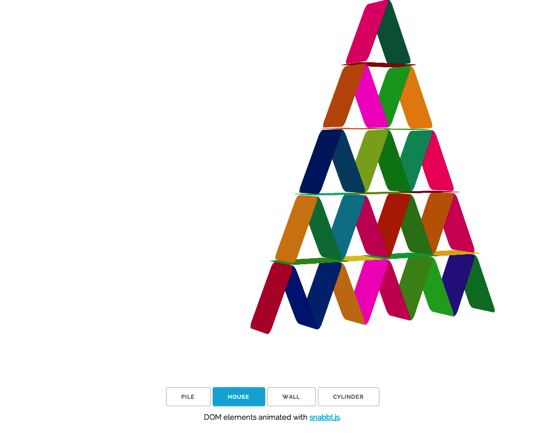
いろいろな形でカードが滑らかに回転するアニメ。画面下部のボタンで表示を切り替えることができます。
まとめ
snabbt.jsは現在開発中で今後互換性のない変更が加わる可能性もあるということ。現段階でsnabbt.jsを使ってアプリを作りこむのは危険を伴うかもしれませんが、使いやすそうなライブラリなので要チェックであることに変わりはないと思います。ライセンスはMITライセンスです。








