
インターネット上にはHTMLやCSS、JavaScriptをブラウザで入力し、結果を確認できる「JSFiddle」や「CodePen」といった便利なWebサービスが存在します。
これらのサービスは各種JavaScriptライブラリのロードに対応していたり、作成した情報の共有が可能だったり、豊富な機能がウリとなっていますが、基本的な機能ならばほんのわずかなコードで実現できるかもしれません。
今回紹介する「TinyEditor」そのような基本機能を400バイト以下のコードで実現したHTML/CSS/JSエディタです。驚くほど少ないコード量によって、画面に入力したHTMLやCSS、JavaScriptの結果をリアルタイムに確認することができる4ペイン式のHTMLエディタが実現されています。
目次
TinyEditorの使用方法
TinyEditorを使用するには、以下の情報をブラウザのアドレスバーに貼り付けます。
data:text/html,<body oninput="i.srcdoc=h.value+'<style>'+c.value+'</style><script>'+j.value+'</script>'"><style>textarea,iframe{width:100%;height:50%}body{margin:0}textarea{width:33.33%;font-size:18}</style><textarea placeholder=HTML id=h></textarea><textarea placeholder=CSS id=c></textarea><textarea placeholder=JS id=j></textarea><iframe id=i>
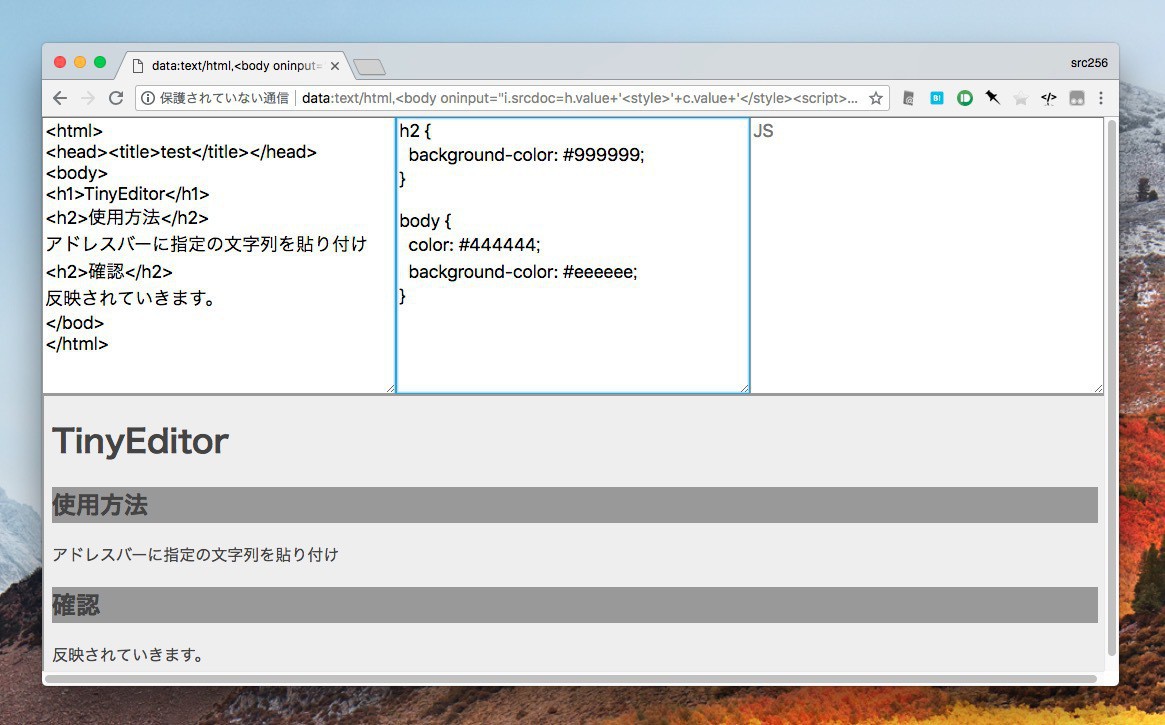
すると以下のような画面が表示されます。

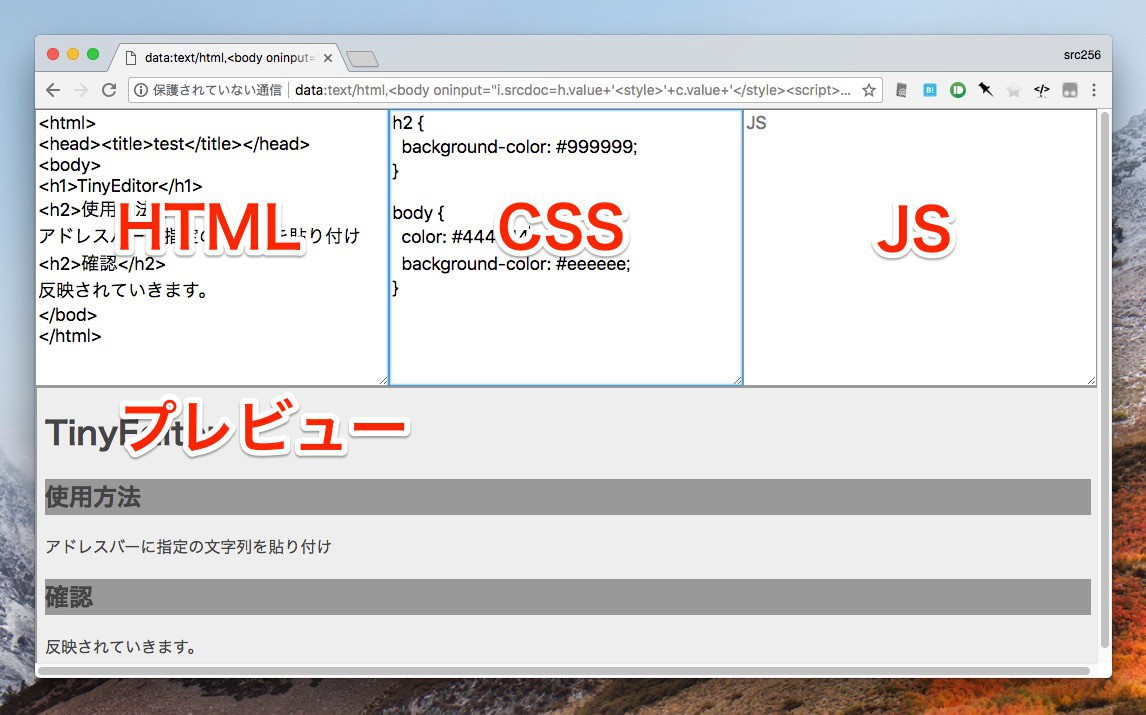
▲上半分が入力部で左から「HTML」「CSS」「JavaScript」を入力できます。下半分がプレビュー部で入力された情報がリアルタイムで反映されます。
なお動作を解析したい場合index.htmlを参照すると良いでしょう。画面に3つのテキストエリアと1つのiframeが配置されiframeのsrcdocがリアルタイムに書き換えられていることがわかります。
まとめ
TinyEditorは極小サイズのコードで構成されたHTML/CSS/JSエディタです。Hacker NewsやRedditでもこの発想に驚きのコメントが寄せられています。世界中のハッカーがTinyEditorエディタをどのように評価しているのか興味のある方は参照してみてはいかがでしょうか。








