
Two.jsは、モダンブラウザ向けの2次元描画ライブラリ。SVG、Canvas、WebGLの環境に対して、同じAPIを使って描画できることが売りのようです。
開発版と、安定版があり、動作させるためにUnderscore.js、Backbone.js、Eventsが必要ということ。この辺はGithubを確認したほうがよいでしょう。
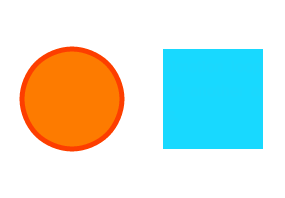
丸と四角

こういう丸と四角の簡単な図形の描画。
// Make an instance of two and place it on the page.
var elem = document.getElementById('draw-shapes').children[0];
var params = { width: 285, height: 200 };
var two = new Two(params).appendTo(elem);
// two has convenience methods to create shapes.
var circle = two.makeCircle(72, 100, 50);
var rect = two.makeRectangle(213, 100, 100, 100);
// The object returned has many stylable properties:
circle.fill = '#FF8000';
circle.stroke = 'orangered'; // Accepts all valid css color
circle.linewidth = 5;
rect.fill = 'rgb(0, 200, 255)';
rect.opacity = 0.75;
rect.noStroke();
// Don't forget to tell two to render everything
// to the screen
two.update();
ぱっと見わかりやすいコードですね。
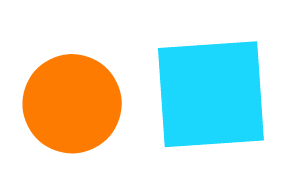
丸と四角とアニメーション

丸と四角をグループ化して回転アニメーションさせるサンプルです。
var elem = document.getElementById('draw-animation').children[0];
var two = new Two({ width: 285, height: 200 }).appendTo(elem);
var circle = two.makeCircle(-70, 0, 50);
var rect = two.makeRectangle(70, 0, 100, 100);
circle.fill = '#FF8000';
rect.fill = 'rgba(0, 200, 255, 0.75)';
var group = two.makeGroup(circle, rect);
group.translation.set(two.width / 2, two.height / 2);
group.scale = 0;
group.noStroke();
// Bind a function to scale and rotate the group
// to the animation loop.
two.bind('update', function(frameCount) {
// This code is called everytime two.update() is called.
// Effectively 60 times per second.
if (group.scale > 0.9999) {
group.scale = group.rotation = 0;
}
var t = (1 - group.scale) * 0.125;
group.scale += t;
group.rotation += t * 4 * Math.PI;
}).play(); // Finally, start the animation loop
グループを作って、それを回転させていることがわかります。
なんとなくわかりやすそう
JavaScriptの経験が少なくても、他のプラットフォームで同種のプログラムを作ったことがあるなら、簡単に理解できそうな感じでした。SVG、Canvas、WebGL対応というところも良いです。








