
Microsoftが開発する「Visual Studio Code」は軽量な開発環境としてプログラマーの人気を集めています。最近AIを使ってコードを書くことできる「GitHub Copilot」との連携機能でも注目を集めているなか、Visual Studio CodeでJavaScriptを直接デバッグできるようになったことが明らかとなりました(Neowin)。
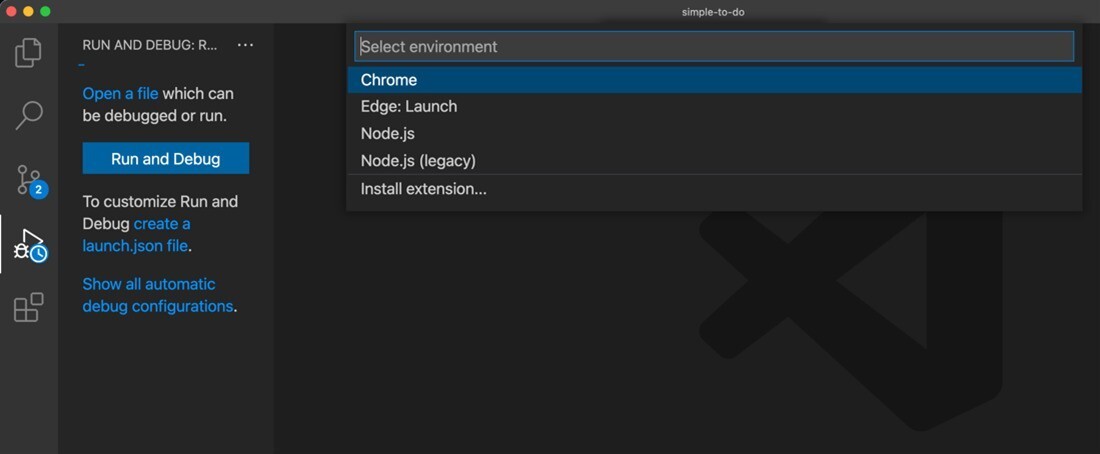
これまでVisual Studio CodeでJavaScriptのコードをデバッグする場合、ChromeやMicrosoft Edgeのデバッガー拡張機能を使用する必要がありました。今回JavaScriptのネイティブデバッグ機能がIDEに組み込まれ、F5キーを押したり、デバッグアイコンをクリックすることで、Chrome、Edge、Node.jsのいずれかを選び、デバッグを開始することができるようになったのです。
Edgeを選択した場合は、「Inspect」ボタンをクリックすると、「Microsoft Edge DevTools for Visual Studio Code」の拡張機能がワンタイムでインストールされます。IDE内でDOMやネットワークリクエストを直接確認することができ、Console Utilities APIを利用することもできます。このプロセスをある程度自動化したい場合は、launch.jsonファイルで詳細を設定することもできます。
必要に応じてEdge DevTools拡張機能をインストールすることもできますが、拡張機能を必要とせずにVisual Studio Codeで直接JavaScriptをデバッグできる機能は、多くの開発者に歓迎されると思われます。