
Microsoftは9月27日(現地時間)、「Closing a 30 pixel gap between native and web」(ネイティブとウェブの間の30ピクセルのギャップを埋める)と題したWeb記事を公開し、PWAアプリをよりネイティブアプリに近づける「Window Controls Overlay」と呼ばれる機能を発表しました。
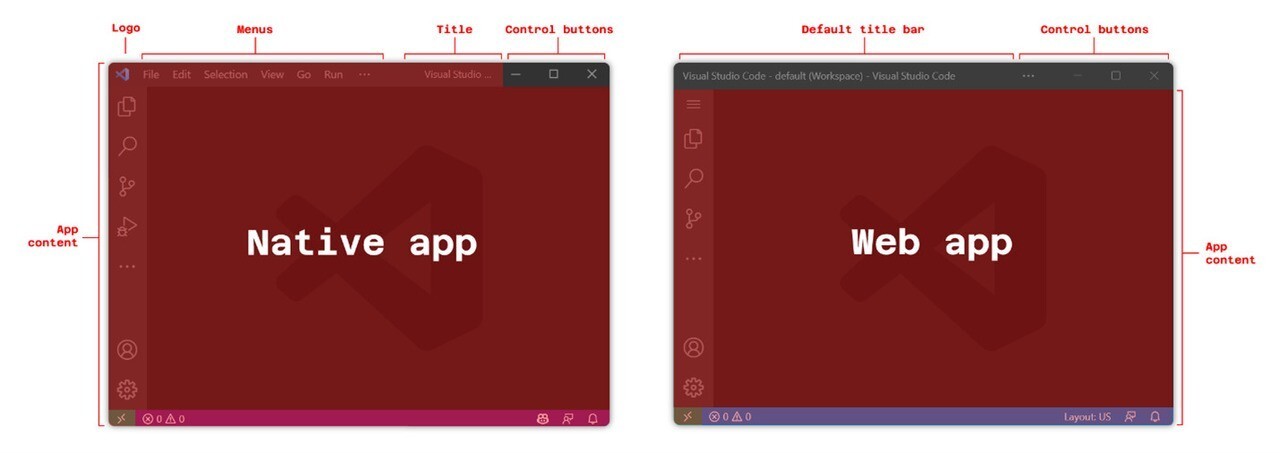
PWAアプリとネイティブアプリの外観は現在ではよく似たものになっていますが、タイトルバーに関してはそうではありませんでした。PWAアプリはデフォルトタイトルバーを使用するしかないのに対し、ネイティブアプリではロゴやメニュー、カスタムタイトルなどさまざまな情報を表示することが可能だからです。
Window Controls Overlayはこの制限を緩和する機能で、Web開発者はこれまでのデフォルトタイトルバーが表示される領域全体をカスタマイズすることができるようになります(ただしシステムに不可欠なウィンドウ制御ボタンは除く)。
開発者はカスタムタイトル、メニューバー、アカウント情報、ナビゲーションタブなどをこの領域に表示し、ネイティブのデスクトップアプリケーションに近い外観や操作性を実現することができます。
同機能は2020年1月に提案され、その後Chromiumプロジェクトで実装作業がすすみ、Google Chrome 105や、Microsoft Edge 105で誰でも使えるデフォルトのエクスペリエンスとなっています。
具体的にWindow Controls Overlayを使用する方法は、こちらで確認可能です。








