スクロールにあわせてアニメーションを表示できるライブラリ「WOW.js」
[PR]記事内のアフィリエイトリンクから収入を得る場合があります

「WOW.js」は、ブラウザのスクロールに合わせて様々なCSSアニメーションを画面に表示することができるJavaScriptライブラリです(GitHub)。
デフォルトではanimate.cssで定義されているアニメーション効果を呼び出すことができますが、変更することも可能。他のparallaxライブラリと比較して、小さく高速で使いやすいといった特徴があるようです。
使ってみよう
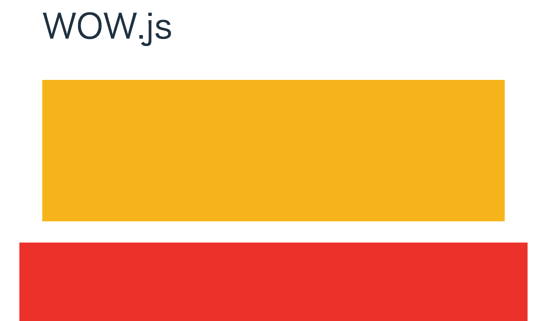
「git clone https://github.com/matthieua/WOW」でローカルにコピーし、demo.htmlを開きます。

画面を下にスクロールさせると、大きな長方形のボックスが様々なアニメーションで現れます。
クラス名で「wow」が指定されているところがアニメーションが適用されるところ。その後ろの「fadeInDown / pulse / slideInRight / bounceInLeft / slideInLeft」がアニメーション効果です。確かに使うのは簡単そう。
意外と真面目なライブラリか?
公式サイトの扉絵が、海苔巻きになっている柴犬なので、おふざけライブラリかと思ってしまいがちですが、結構実用的なライブラリっぽいです。
その証拠に(?)、公式サイトからリンクされている、使用例のサイトだとかなりカッコよく使われていることが分かります。

無闇に使うと「Webサイトに変なスクロール使うのをやめろ」と言われるかもしれませんが、適切に使えばWebサイトのアクセントになりそうですな。