
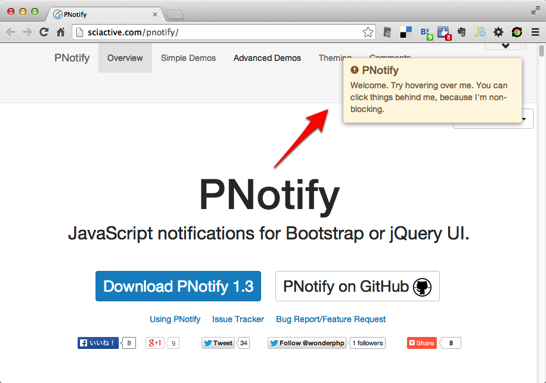
「PNotify」はWebサイトに通知を表示することができるJavaScriptライブラリ(jQuery Plugin。jQuery 1.4以上)です(GitHub)。
Bootstrap / jQuery UIテーマと組み合わせて使うことを考えられていて、柔軟で簡単に使える事が売り。
ライセンスは他のオープンソースライセンスと互換性を持たせるために、GPL / LGPL / MPLのトリプルライセンスで提供されています。
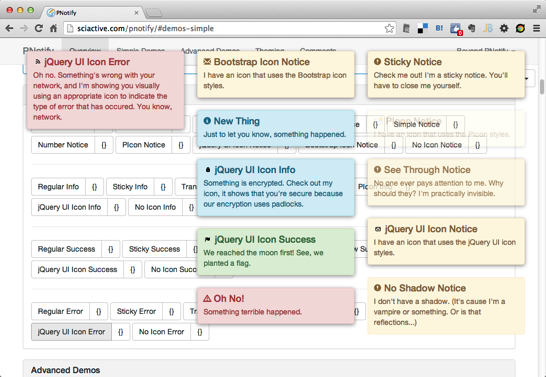
デモ

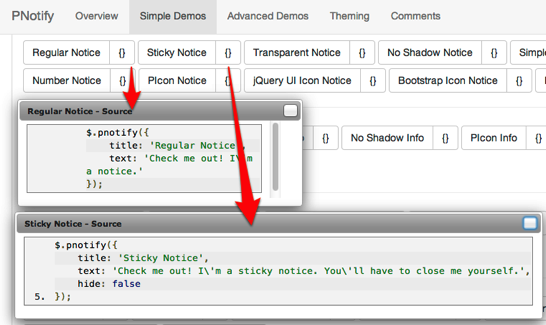
Simple Demosでボタンをクリックしていけばどのような表示が行われるかイメージしやすいでしょう。「Notice(黄色)」、「Info(青)」、「Success(緑)」、「Error(赤)」に大別されていて、そこに「Regular(一定時間で消える)」、「Sitcky(クローズボタンを押さないと消えない)」、「Transparent(半透明)」などの装飾を加えることができます。

カッコをクリックすると呼び出し側のソースコードが表示されるので分かりやすいと思います。
Advances Demosにはさらに複雑なデモも掲載されています。
使用方法
GitHubの方に使い方は説明されています。
<script type="text/javascript" src="jquery.pnotify.min.js"></script>
<link href="jquery.pnotify.default.css" media="all" rel="stylesheet" type="text/css" />
<!-- Include this file if you are using PIcons. -->
<link href="jquery.pnotify.default.icons.css" media="all" rel="stylesheet" type="text/css" />
まず必要なファイルをインクルード。
<script type="text/javascript">
$(function(){
$.pnotify({
title: 'Regular Notice',
text: 'Check me out! I\'m a notice.'
});
});
</script>
呼び出します。ボタンクリックで呼び出したい場合は、onclickなどに設定します。
まとめ
今風の通知画面が手軽に実装できるライブラリなのでブックマークしておいて損はないと思います。Bootstrapと組み合わせてもよさそうですし。