
正規表現は様々なプログラミング言語やツールで利用できる、文字列の検索や置換に不可欠の存在といっても過言ではないかもしれません。
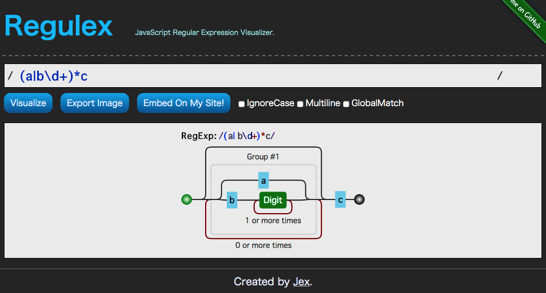
「Regulex」はその正規表現を可視化して分かりやすくグラフとして表示してくれるサービスです。
文字列で正規表現を入力すると対応したグラフが表示されるので、複雑な正規表現も直感的に理解できます(?)。
例1
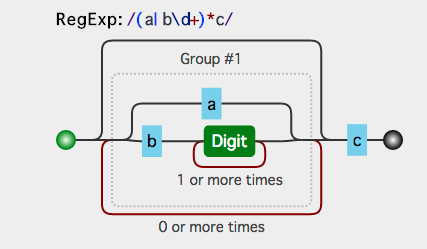
例えば「(a|b\d+)*c」をビジュアライズすると以下のようなグラフが作られます。

グループがあってその中でaまたはbと数字の繰り返しがきて、最後にcがくる…というような正規表現が、グラフ化されました。
例2
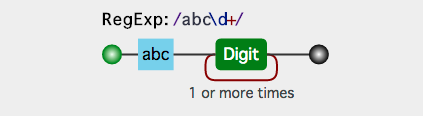
もう少し簡単な例「abc\d+」を考えると次のようになります。

abcがきて、最後に数字の繰り返しが1回以上くる…。ということが直感的に理解できます。
まとめ
作成した正規表現グラフはイメージとして出力したり、サイトに埋め込んだりもできます(JavaScriptなのでバックエンド不要)。サイトのそのもののソースコードもGitHubで公開されています。
正規表現の勉強用や、ビジュアライズの手法を学ぶためにどうぞ。