
「RegViz」はJavaScriptの正規表現をビジュアライズし、画面でマッチした箇所を確認しながらデバッグすることができるサイトです。
正規表現をテストするサイトはたくさんありますが、RegVizは、正規表現のグループがどの文字列にマッチしているのか分かるのが親切です。また、マッチ対象の文字列を画面から指定できるのも便利っぽいです。
使用方法

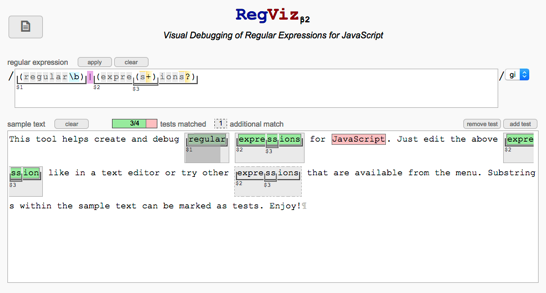
2つのテキストボックスの上に正規表現を、下に検索対象の文字列を入力します。画面上側の「apply」ボタンを押すと、検索対象文字列の中でマッチした部分がハイライト表示されます。
それだけでも良いのですが、あらかじめ検索対象文字列を選択し「add test」で、テスト対象の文字列を設定しておくと、より分かりやすいです。緑のハイライトはテスト対象文字列の中でマッチしたものを、赤はマッチしなかったものを表しています。
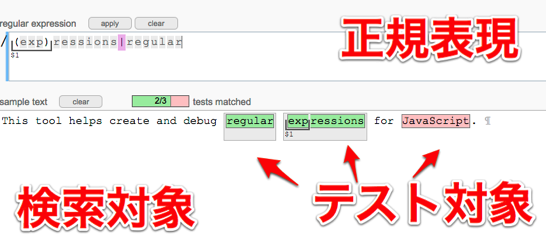
またよく見ると「(exp)」に対応したグループ「$1」もマッチ箇所に表示されていることがわかります。どの括弧がマッチしているのか画面を見ながら確認することができます。

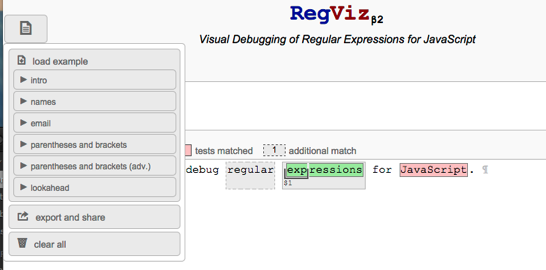
また画面上側のクリップボードアイコンを押すと、サンプルをロードしたり、エクスポートしたり、シェアしたりといったこともできます。
まとめ

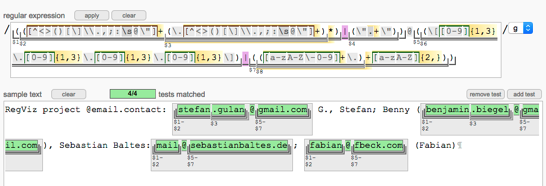
例えばサンプルの中には、複雑な電子メールアドレスにマッチする正規表現の例も含まれています。長い正規表現だとどの部分がどこにマッチするか頭の中だけで考えてもわかりにくくなってくるので、こうやって図示してくれると分かりやすいと思います。