
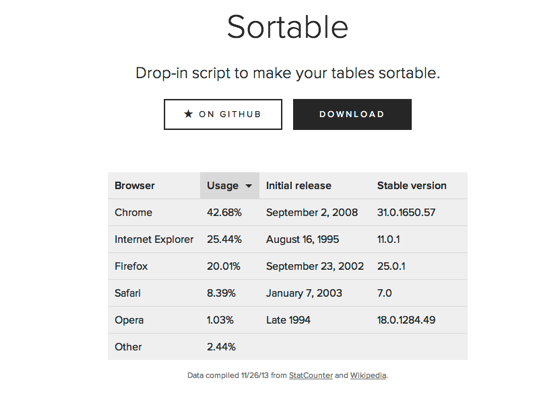
HTMLのテーブルをソート可能にするライブラリはたくさんありますが「Sortable.js」もそのようなライブラリの一つです。CSSとJavaScriptを組み込めば既存のテーブルを簡単にソート可能にする事ができます。

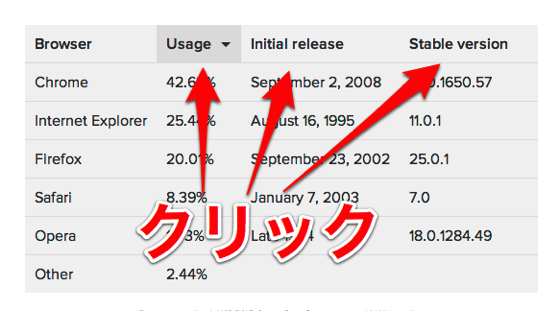
テーブルのヘッダー部分をクリックすると降順/昇順を切り替えることができます。お馴染みの小さな三角形のインジケーターがソート順を表しています。
組み込み方
<link rel="stylesheet" href="sortable-theme-dark.css" />
<script src="sortable.min.js"></script>
<table class="sortable-theme-dark" data-sortable>
<!-- ... -->
</table>好きなテーマのcssと、jsファイルを読み込んでテーブルにクラス名を指定するだけです。簡単ですね。
テーマもいろいろ

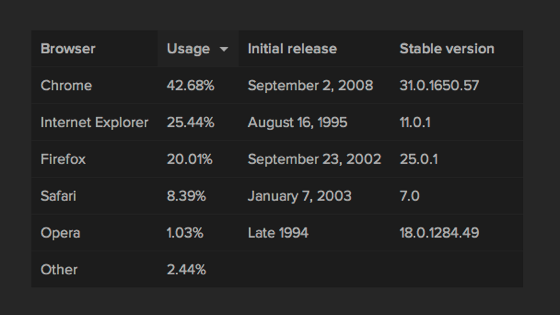
ダークテーマ。

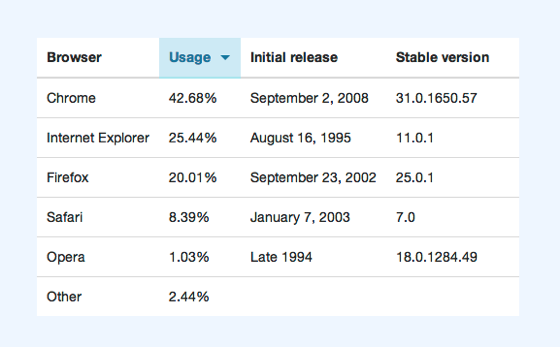
Bootstrapテーマ。

Finder風テーマ。
なかなか見た目が良いテーマがそろっているので覚えておいて損はないライブラリだと思います。








