
最近AtomやSublime Textといったモダンなテキストエディタが人気です。使いやすく、見た目も洗練されていますが、人によってはターミナルで使えないのを不満に思うかもしれません。「Slap」はそんな不満を解消してくれるかもしれないターミナルベースのテキストエディタです(Hacker News)。
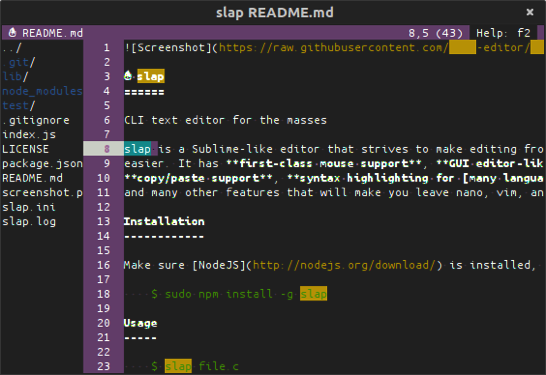
SlapはSublime Textライクなターミナルベースのテキストエディタで、以下のような特徴を持っています。
- マウスサポート
- GUIエディタ風のキーバインディング
- コピーペーストでOSのクリップボードをサポート
- undo/redo
- 多数の言語に対応したシンタックスハイライト
- Sublimeライクなファイルブラウザ
- ワードを選択すれば他の出現箇所がハイライト表示される
- 正規表現をサポートした検索機能
- カッコのマッチ
今どきのソフトらしくNode.jsで作られているところも興味深いです。さっそく試してみました。
インストール方法
npmを使ってインストールします。
$ sudo npm install -g slap
使用方法
「slap ファイル名」でファイルを編集します。
$ slap file.c
OS XではiTerm2の使用が推奨されています。Terminal.appでは使えないキーバインドがあったり、マウスがデフォルトでは動かなかったりするようです。

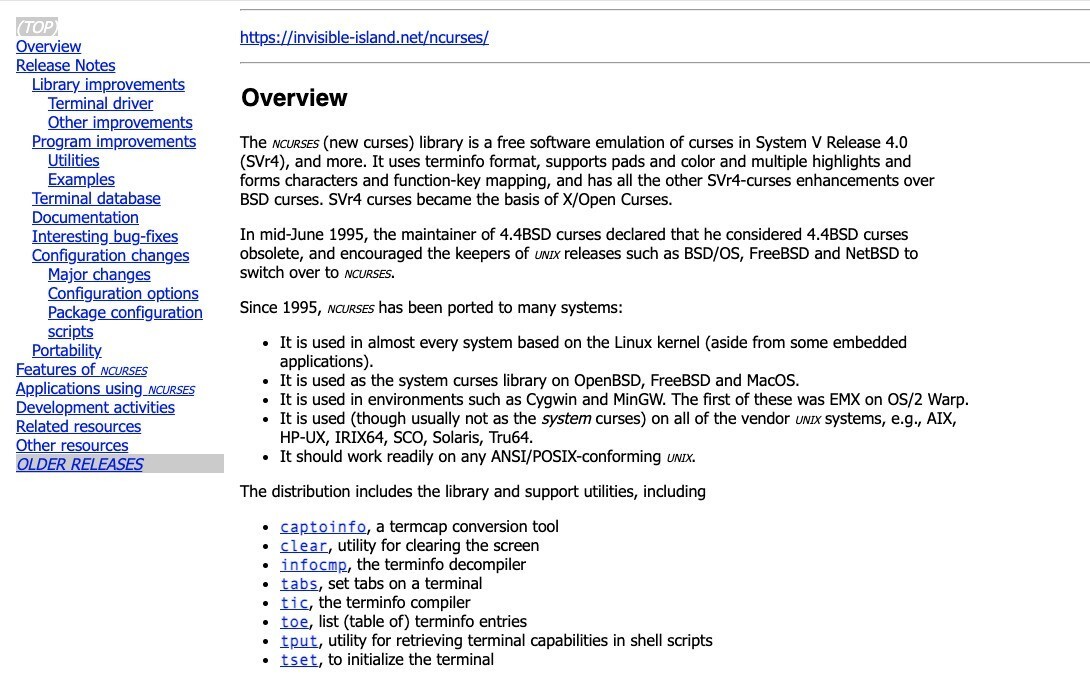
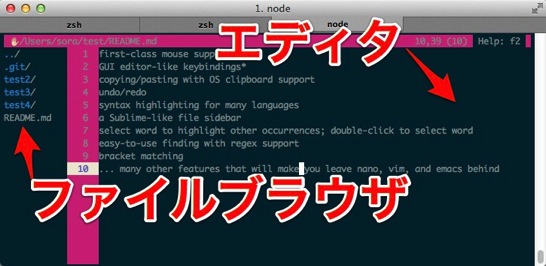
↑実際に起動してみた画面。
左側のファイルブラウザもマウスで操作可能でした。マウスクリックでファイルを選んで編集を開始するというモダンなテキストエディタ風の操作(?)が可能です。
ちなみに、環境によるのかもしれませんが日本語が含まれたファイルを編集しようとするとちょっと表示が崩れました。この辺は今後に期待でしょうか。
まとめ
Slapはターミナルベースのテキストエディタであるにもかかわらず、キーバインドがGUI風だったり、マウスやファイルブラウザが使えたりするので、取っ付き易いテキストエディタといえるかもしれません。Node.jsで作られているという点も興味深いです。
Emacs/Vim以外のターミナルベーステキストエディタを探している方は試してみると新たな発見があるかもしれません。