
「blessed-contrib」はアスキーテキストとjavascriptを使ってターミナルにダッシュボードを表示することができるプロ向けツールです。node.jsで作られたcurses風のライブラリblessedを、drawilleやその他ウィジェットで拡張したものと説明されています。
サーバーのログや、マシンの情報など自分の必要な情報をサクッと表示できる便利なソフトウェアです。
インストール
まずどんなものか雰囲気を使うためにデモを動かしてみるのが手っ取り早いでしょう。ターミナルを開き、以下のコマンドを実行します。
git clone https://github.com/yaronn/blessed-contrib.git cd blessed-contrib npm install node ./examples/dashboard.js
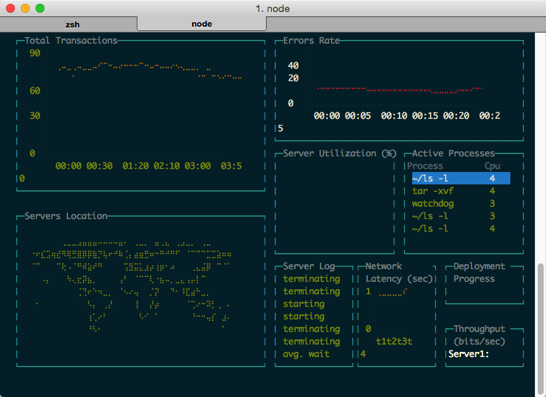
すると最初の画面のようなデモが表示されます。各種チャート、世界地図、ログ、ネットワーク情報などがそれっぽく表示されてとてもカッコイイです。
使用可能なウィジェット
使用可能なウィジェットとして以下のものが挙げられています。

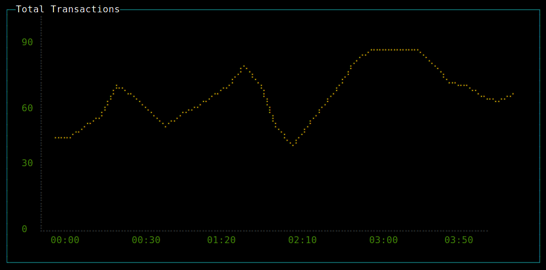
↑折れ線グラフ。

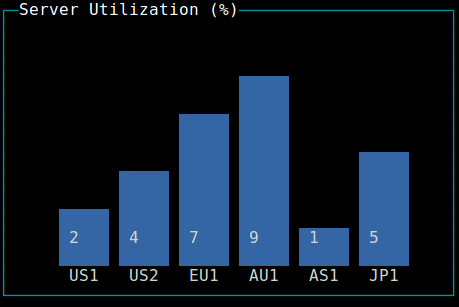
↑棒グラフ。

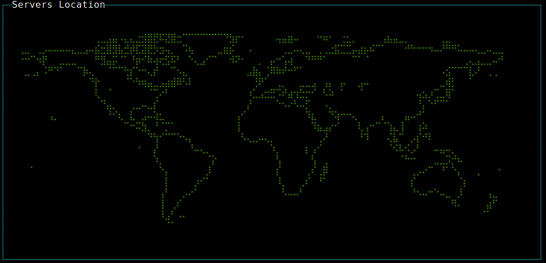
↑世界地図。

↑プログレスバー。

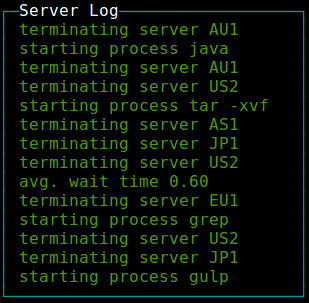
↑ログ表示。

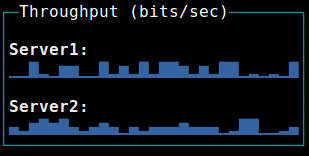
↑スパークライン。

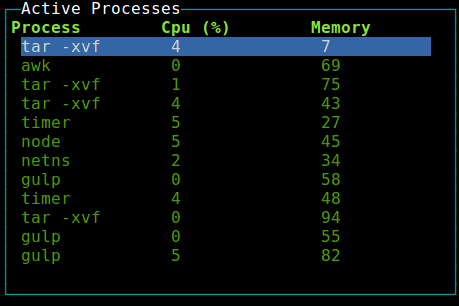
↑テーブル
これらのウィジェットをうまく組合せて配置し、自分の役に立つダッシュボードを作成することができます。
var blessed = require('blessed')
, contrib = require('blessed-contrib')
, screen = blessed.screen()
, grid = new contrib.grid({rows: 1, cols: 2})
grid.set(0, 0, contrib.line,
{ style:
{ line: "yellow"
, text: "green"
, baseline: "black"}
, xLabelPadding: 3
, xPadding: 5
, label: 'Stocks'})
grid.set(0, 1, contrib.map, {label: 'Servers Location'})
grid.applyLayout(screen)
var line = grid.get(0, 0)
var map = grid.get(0, 1)
var lineData = {
x: ['t1', 't2', 't3', 't4'],
y: [5, 1, 7, 5]
}
line.setData(lineData.x, lineData.y)
screen.key(['escape', 'q', 'C-c'], function(ch, key) {
return process.exit(0);
});
screen.render()
まとめ
普段からターミナルを使っている開発者やサーバー管理者ならば、ターミナルを使ったダッシュボードを有効活用できるのではないでしょうか。見た目がカッコイイので使いこなせれば周囲から一目置かれることは間違いないと思います。