
作成するのに高度なテクニックが必要に思われがちなiOSアプリ。しかし「Jasonette」を使用すればその状況も変化するかもしれません。
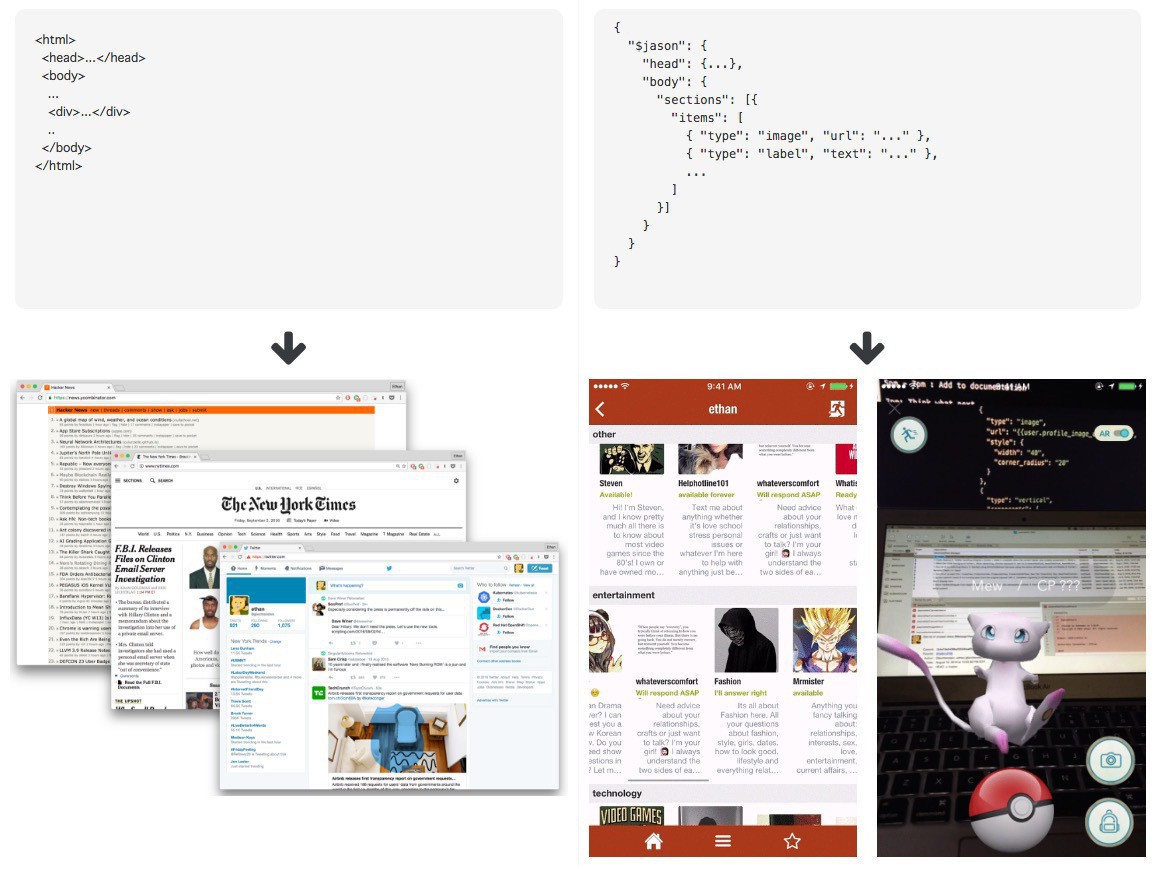
Jasonetteを使用すれば、JSONファイルを提供するだけでネイティブなiOSアプリを作成することができます。SafariやChromeといった通常のWebブラウザがHTMLファイルをサーバーから取得してWebページを表示するように、Jasonetteはサーバーから取得したJSONファイルをネイティブコンポーネントに変換することで画面を構成するのです。

MITライセンスを採用し100%オープンソース。JSONファイルを提供するWebサーバーさえ準備できれば、バックエンドに特別なサーバーも必要ありません。
以下Jasonetteを実際に使用する方法を説明します。
Jasonetteの使用方法
Jasonetteの使用方法は公式ドキュメントで詳しく説明されています。
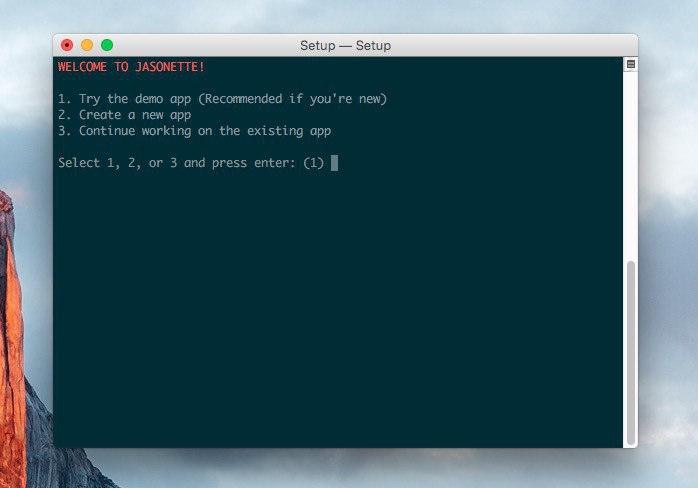
今回はQuick Startに従って作業してみます。まずJasonetteのzipファイルをダウンロードして展開し、中に含まれるSetupコマンドを実行しましょう。

(1)を選択するとデモアプリの作成が始まります。

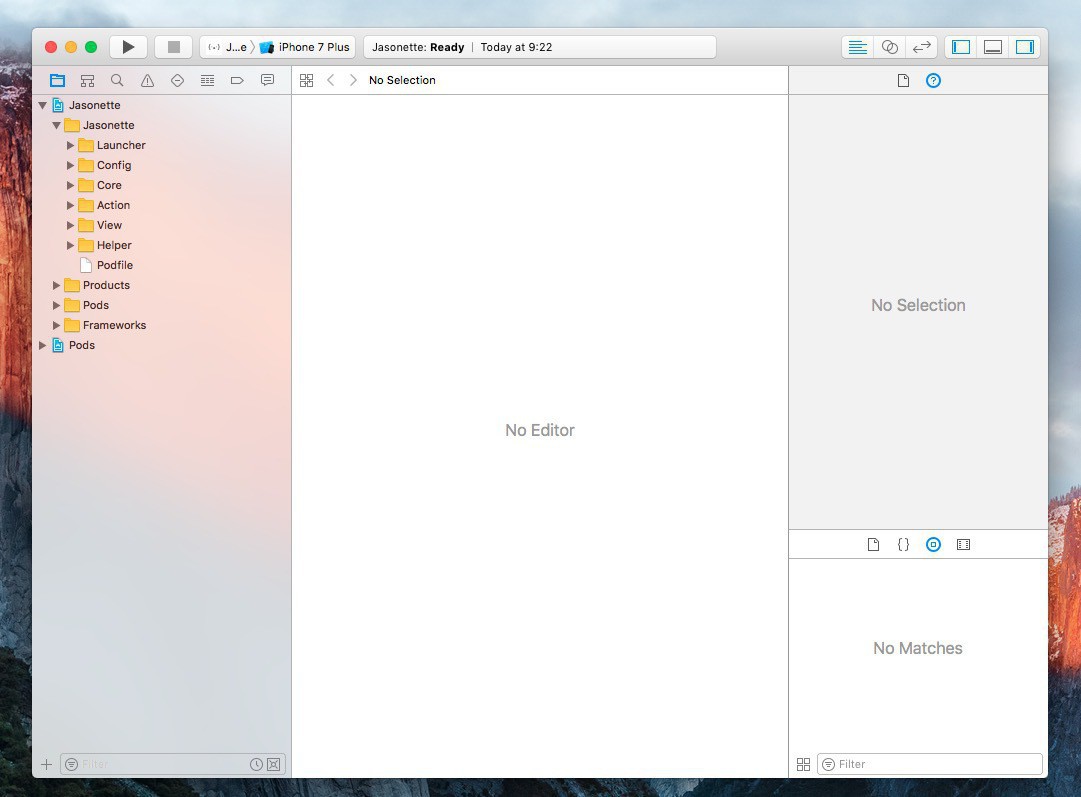
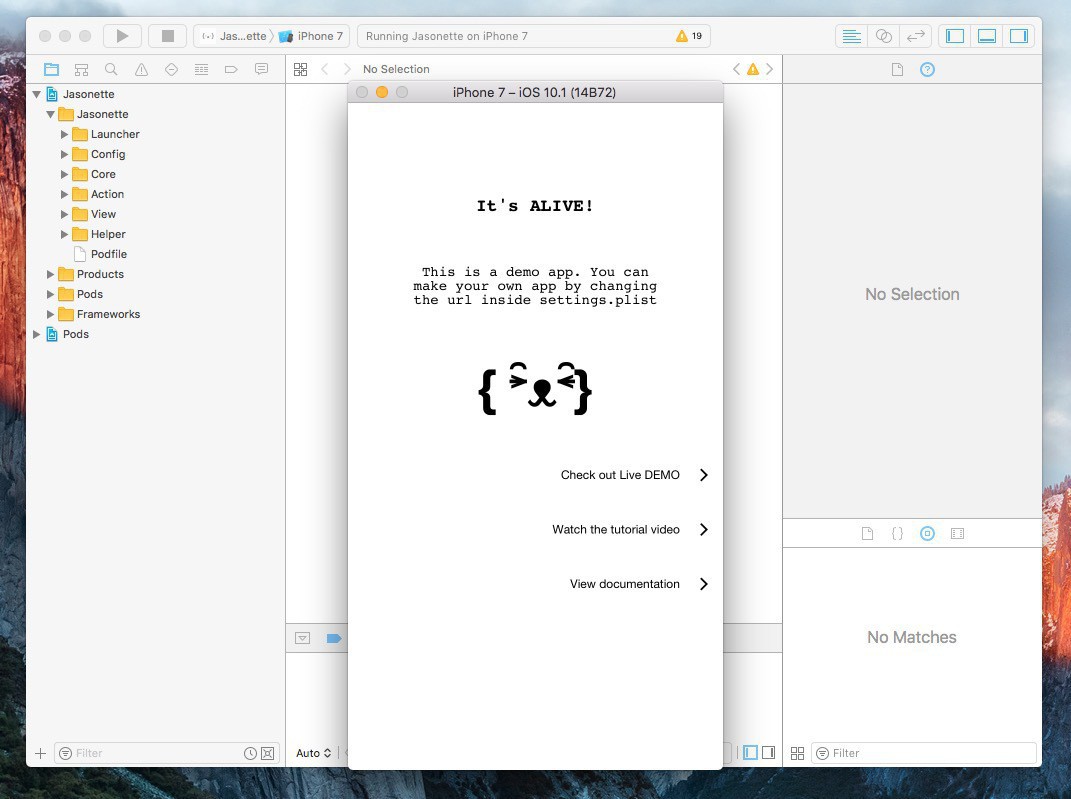
しばらくするとXcodeでプロジェクトが開きます。

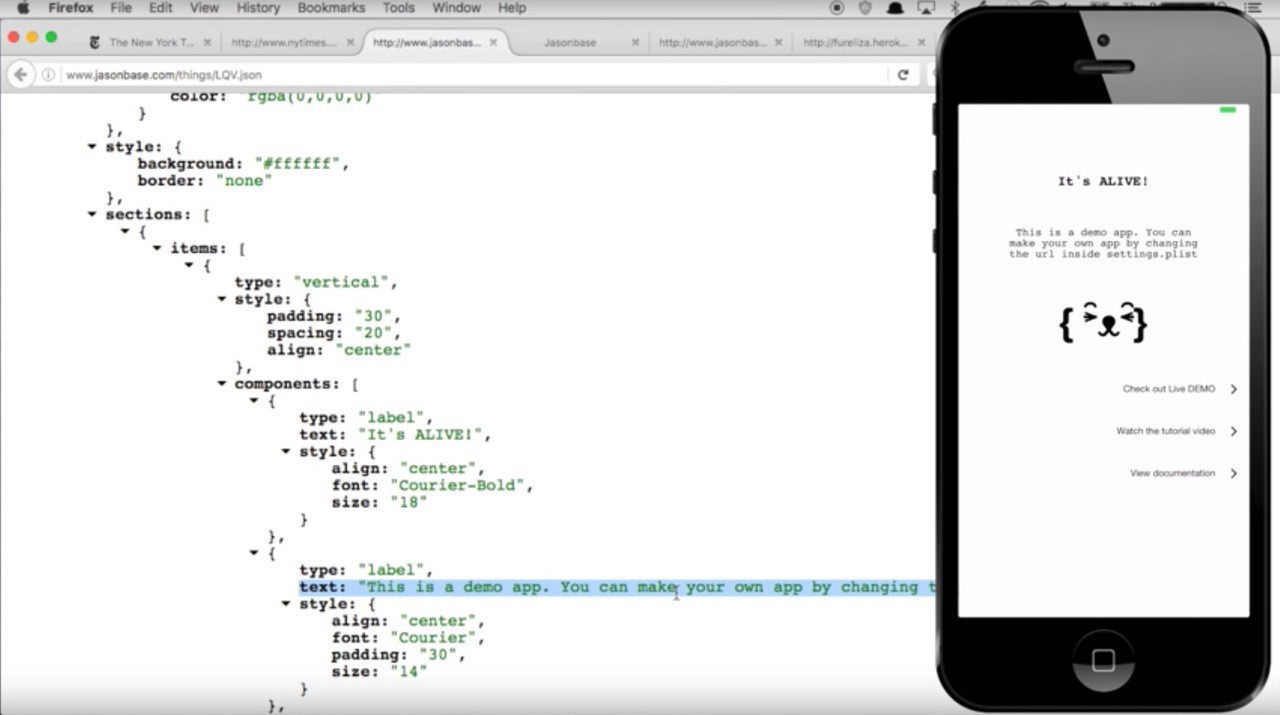
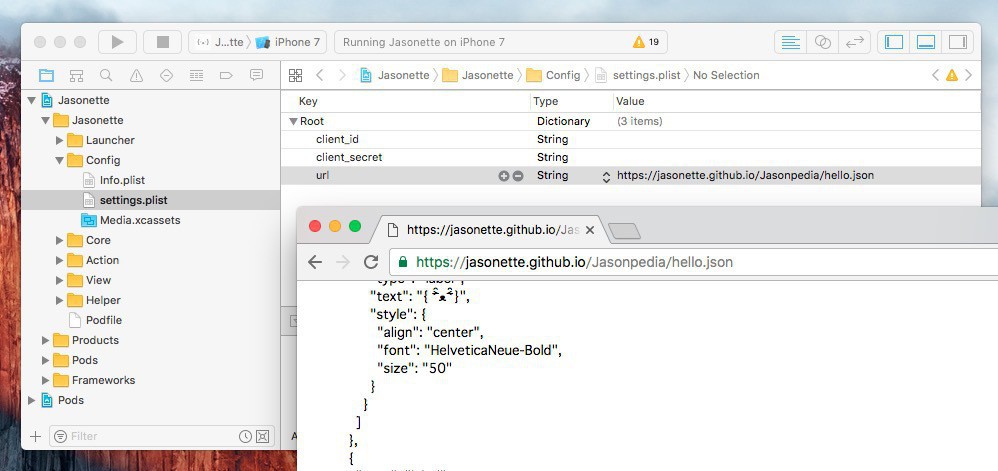
ビルドするとJasonetteのデモアプリが起動しました。JasonetteのJSONファイルのURLはConfig内のsettings.plistのurlで指定されています。

JSONファイルはレイアウト、アクション、スタイルから構成されます。それぞれの書式の詳細は公式ドキュメントに掲載されていますのでご確認ください。
導入方法を解説する公式動画も公開されています。
まとめ
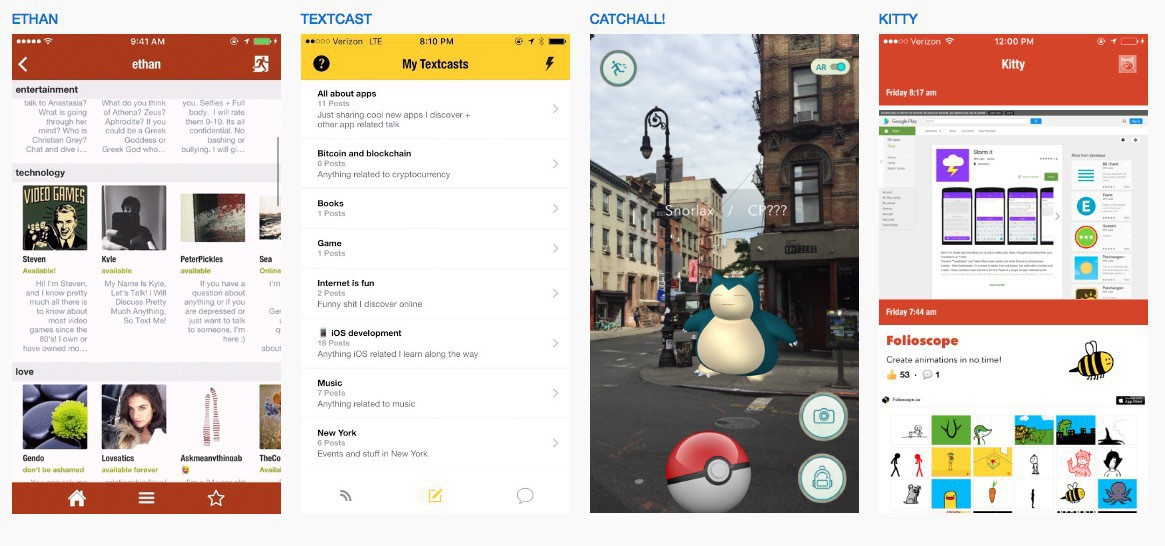
iOSアプリの場合作成したアプリがAppleの審査を通過するかどうかが気になりますが、Jasonetteの場合、実際に審査を通過したアプリがいくつか存在するようです。

複雑な挙動のアプリでなく、簡易的なアプリを素早く作成して、App Storeで公開したいといった用途では便利なツールかもしれません。








