
自分の思うがままにコンピューターを動作させることができる「プログラミング言語」。世界中にはすでに多くのプログラミング言語が存在しますが、それでも毎年新しい言語が登場し続けていて、自分自身でプログラミング言語を作成したいと思っている開発者の方も多いかもしれません。
本日紹介する「Tiny Interepter and Compiler」は、その取りかかりとなるべく開発された、小さなプログラミング言語です。
Angularモバイルチームの開発者の一人であったRhyme.comのCTO、Minko Gechev氏によって作成されたプログラミング言語で、JavaScriptを利用して小さなプログラミング言語を実装しています。
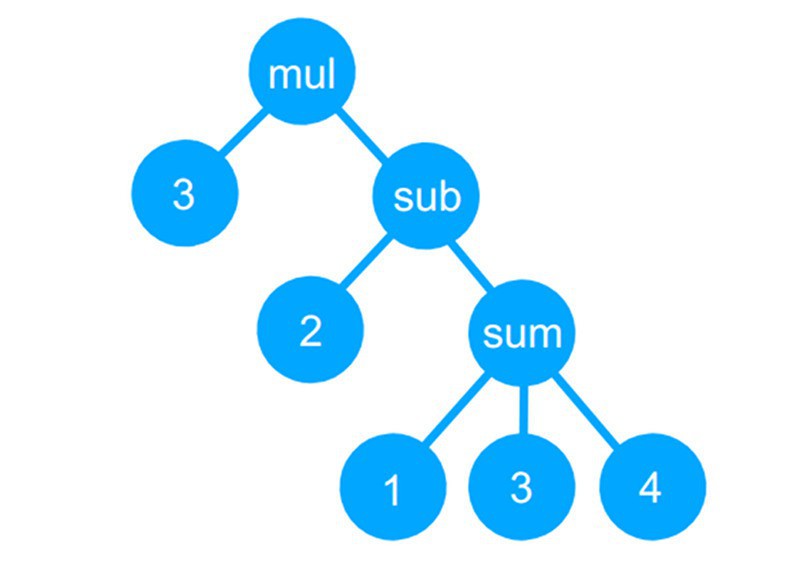
実数25行、コメントを入れると140行ほどのソースコードで、レキサやパーサ、Abstract Syntax Tree(抽象構文木)、コードの実行方法など、伝統的なプログラミング言語の開発手法を学ぶことができるのです。
Tiny Interepter and Compilerの利用方法
実際に自分で動かしてみるためには、Gitリポジトリをcloneします。
git clone https://github.com/mgechev/tiny-compiler.git
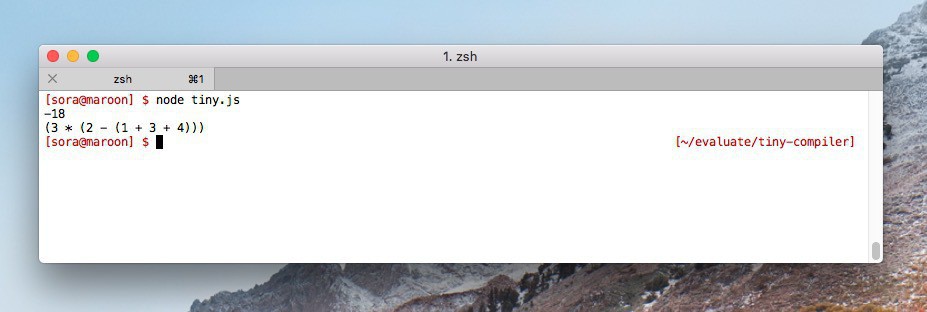
中に含まれるtiny.jsを実行すると2行の結果が表示されます。
$ cd tiny-compiler $node tiny.js -18 (3 * (2 - (1 + 3 + 4)))
ファイルの最後には、この小さなプログラミング言語で解釈されるソースコード「mul 3 sub 2 sum 1 3 4」が埋め込まれていて、このコードを「解釈」および「翻訳」した結果が表示されているのです。
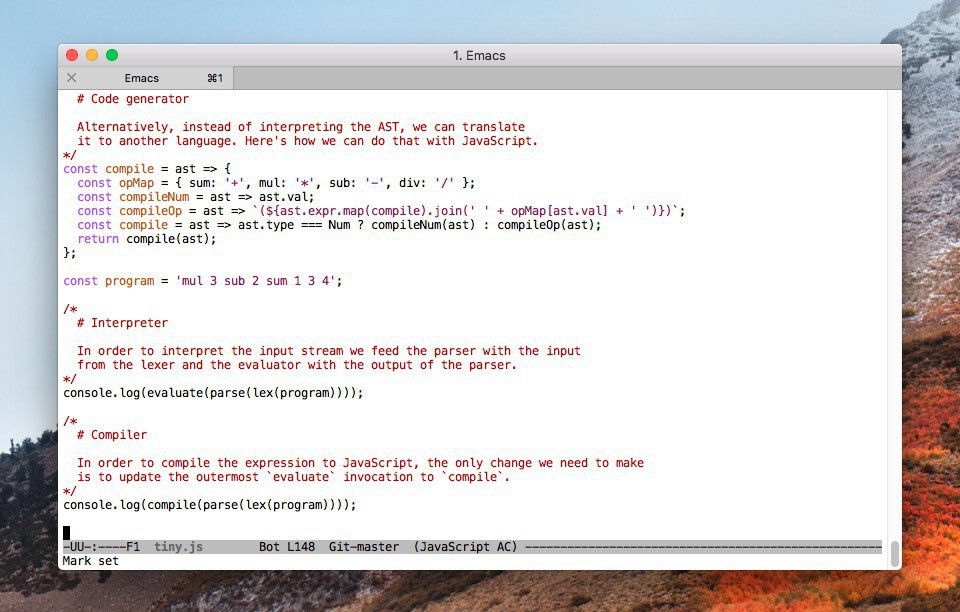
const program = 'mul 3 sub 2 sum 1 3 4'; /* # Interpreter In order to interpret the input stream we feed the parser with the input from the lexer and the evaluator with the output of the parser. */ console.log(evaluate(parse(lex(program)))); /* # Compiler In order to compile the expression to JavaScript, the only change we need to make is to update the outermost `evaluate` invocation to `compile`. */ console.log(compile(parse(lex(program))));
programに設定されている文字列を変更すると、実行結果がどのように変わるか確認することができます。

まとめ

プログラミング言語の実装に関しては、同作者によるブログ記事「Implementing a Simple Compiler on 25 Lines of JavaScript」にて詳しく解説されています。
プログラミング言語の実装方法を学びスキルアップしたい開発者の方は参考にしてみてはいかがでしょうか。