
SNS経由でプログラミングの質問をしたり、アドバイスを与えたりしたい場合、なんらかの形式でソースコードを共有する必要があります。シンタックスハイライトやインデントがサポートされていないSNSでは、ソースコードを画像化して共有する方法が最も簡単かもしれません。
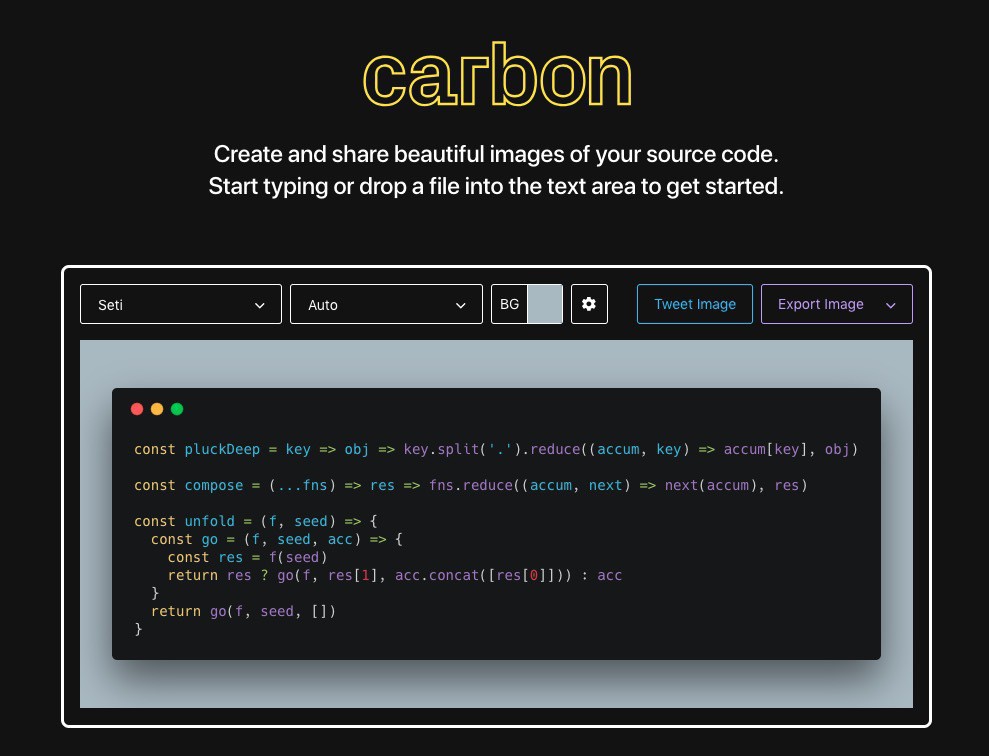
本日紹介する「carbon」はそのような用途に便利な、美しいソースコード画像の生成サービスです。
ソースコードを画面に貼り付け、テーマや背景を選択すると、エディタやIDEでソースコードを表示しているような美しい形式の画像を生成し、共有することができます。
作成した画像を保存して後で利用したり、直接Tweetすることもできるようになっています。
以下使用方法を説明します。
carbonの使用方法
carbonのサイトにアクセスし、ウィンドウ部分にソースコードを貼り付けます。

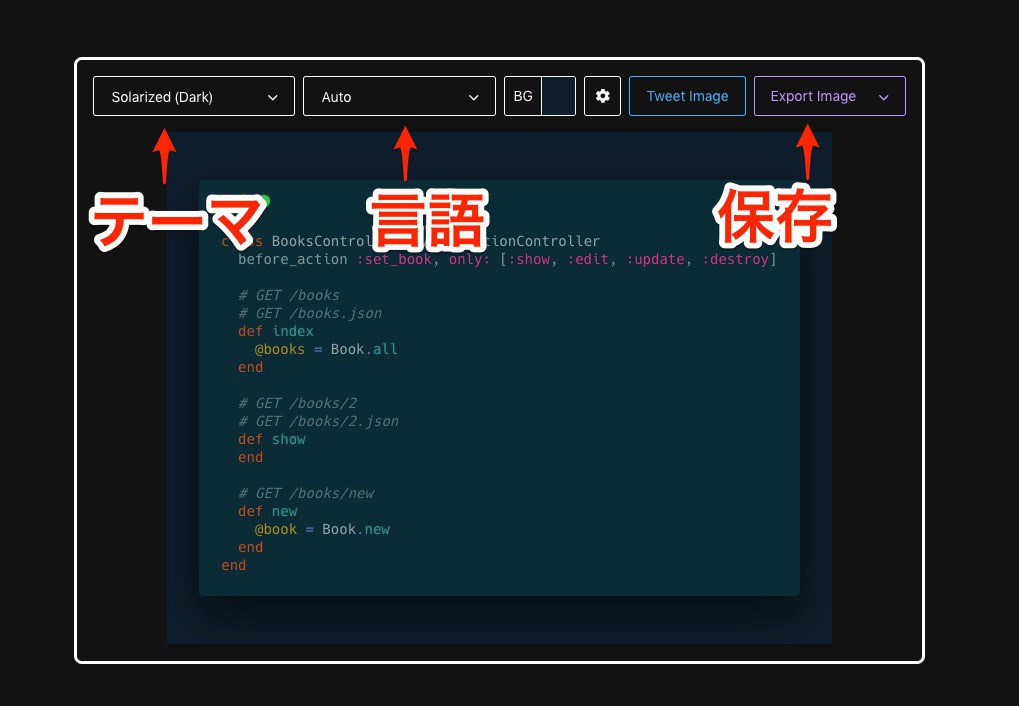
▲「テーマ」「言語」「BG(背景)」を選択して「Export Image」を実行すれば画面でプレビューしている状態の画像をローカルに保存することができます。「Tweet Image」を実行すれば画像つきのツイートを直接つぶやくことができます。
なお言語設定はデフォルトで「Auto」となっているため、貼り付けて正しく認識されている場合は、明示的に変更する必要はありません。また歯車アイコンをクリックするとウィンドウのテーマや、フォント、行番号の有無など細かな設定を変更することが可能です。

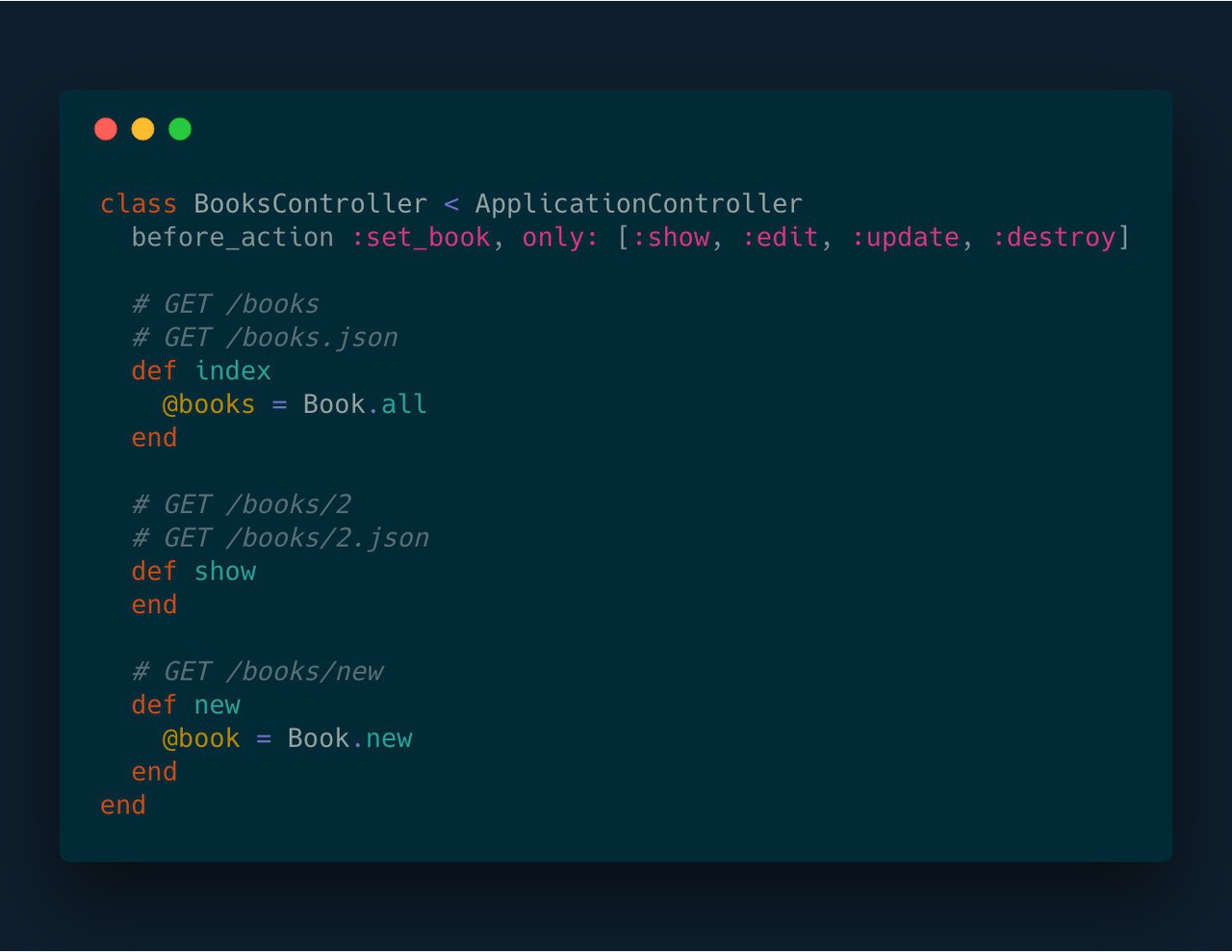
▲実際に作成したRuby(Rails)のソースコード画像です。
まとめ
carbonはもともとTwitter上で人びとが、多種多様な形式でソースコードを共有しているのをみて、よりよい方法はないかということから開発されたサービスのようです。Twitterでソースコードのやりとりを頻繁に行っているという開発者の方は試してみてはいかがでしょうか。なおcarbon自体のソースコードもMITライセンスで公開されています。